Pagespeed Insightsなどの測定ツールを使ってウェブサイトの表示速度を計測した時の定番指摘事項として、「オフスクリーン画像の遅延読み込み」があります。
ほとんどのウェブページは、閲覧時に上から下にスクロールします。閲覧者がページを開いた瞬間にブラウザがそのページの全データを取得しようとすれば、当然時間が掛かりますよね。
ですので、閲覧者が読んでいる部分から順次データを取得・表示するようにして表示速度を向上させましょう、という指摘をされている訳です。
画像の遅延読み込みは、以下いずれかの方法で対処出来ます。
①画像の遅延読み込みが可能なWordPressテーマの機能を使う
②「Lazy Load」系プラグインの導入により対処する
そこでこのコンテンツでは、プラグイン「lazysizes」をテストサイトにインストールし、テストを行った結果をお伝えします。
ちなみに、数あるLazy Load系プラグインから「lazysizes」を選択した理由は、JS(Java Script)版「lazysizes」の評価が非常に高いからです。
JS版「lazysizes」の大きな特徴は下記の通り。
- Googlebotが画像を認識する
- jQueryを使っていないので、その分軽量で速い
…とは言え、プラグイン版はJS版と名前が同じだけで機能は異なる模様なのでちょっと不安ではありますが。。。「lazysizes」を有効化した後のテスト結果は下記の通りです。
テスト①:トップページ
まずはトップページの計測を行いました。結果は以下の通り。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア | 初回テストとの比較 |
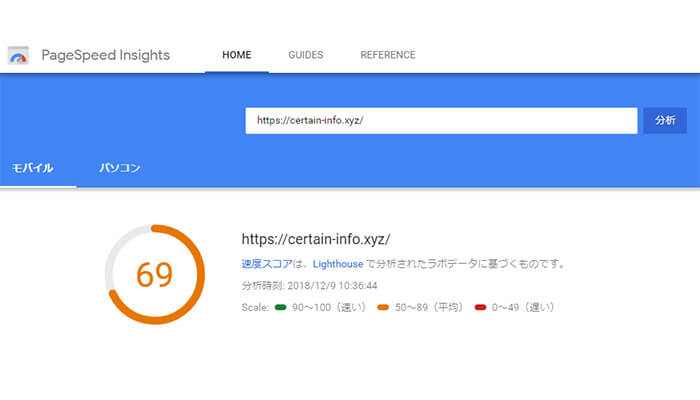
| 1 | PageSpeed Insights(モバイル) | 69 | +7 |
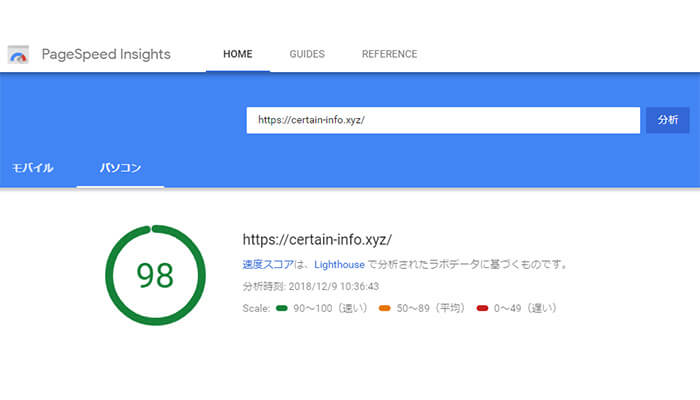
| 2 | PageSpeed Insights(パソコン) | 98 | ±0 |
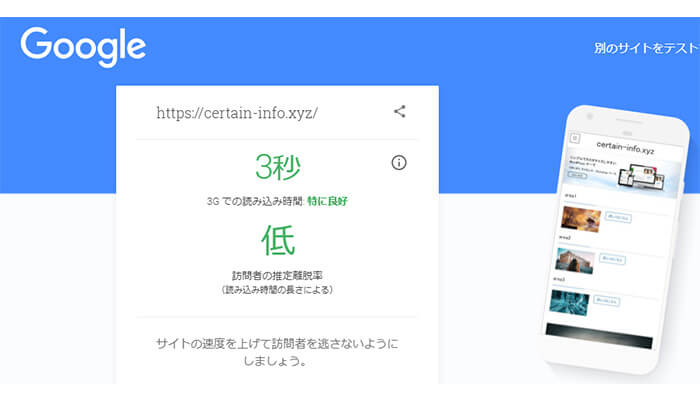
| 3 | Test my site | 3秒 | ±0 |
| 4 | GTmetrix(Pagespeed) | 73% | +1% |
| 5 | GTmetrix(YSlow) | 71% | -1% |
各ツールごとのスクリーンショットを以下に添付します。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site

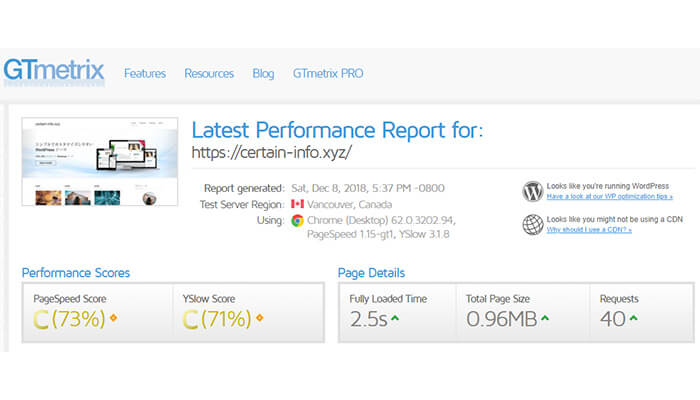
④GTmetrix

テスト②:個別投稿
ダミーページの計測結果は、以下の通りです。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア | 初回テストとの比較 |
| 1 | PageSpeed Insights(モバイル) | 66 | ±0 |
| 2 | PageSpeed Insights(パソコン) | 96 | -2 |
| 3 | Test my site | 4秒 | -1秒 |
| 4 | GTmetrix(Pagespeed) | 76% | ±0 |
| 5 | GTmetrix(YSlow) | 68% | -1% |
各ツールごとのスクリーンショットを以下に添付します。
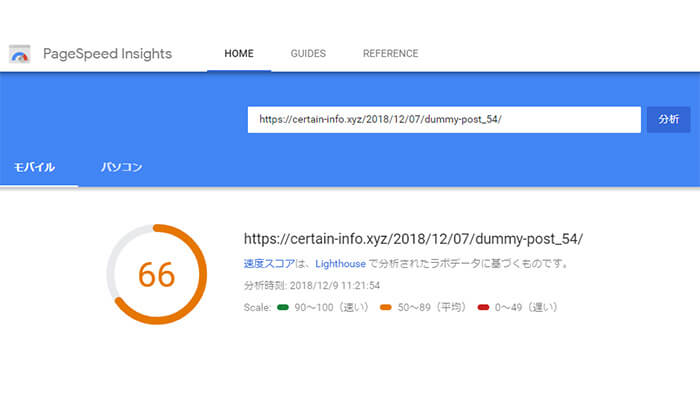
①PageSpeed Insights(モバイル)

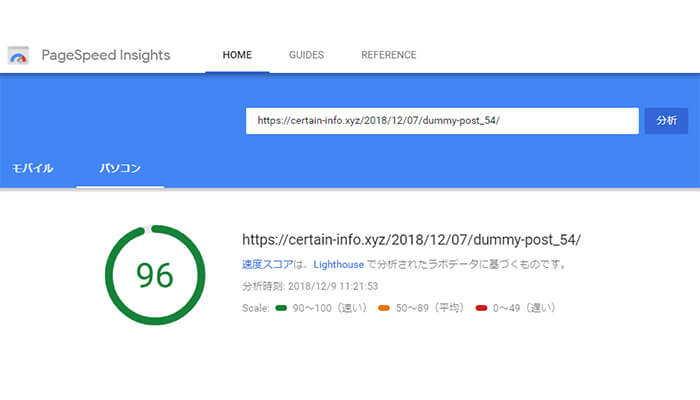
②PageSpeed Insights(パソコン)

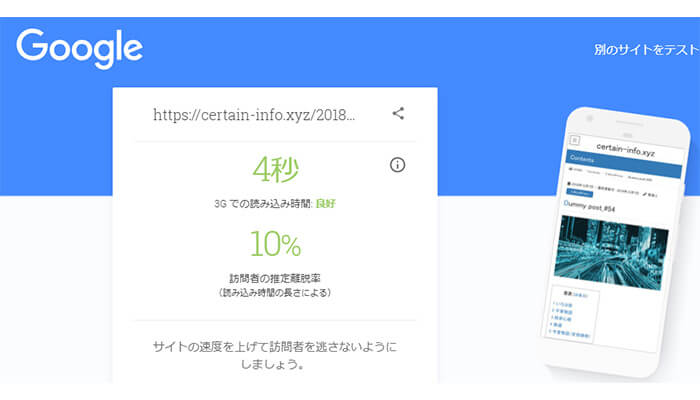
③Test my site

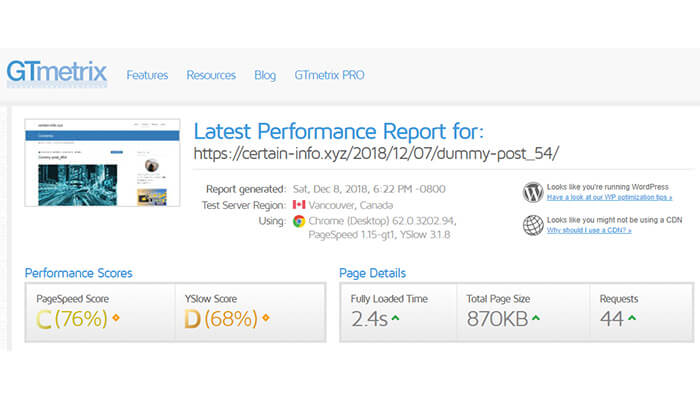
④GTmetrix

第2回目のテストを終えて
個別投稿は、「微妙に悪化」という結果になりました。
誤差の範囲とも言えますが、「Test my site」で1秒ダウンしたのが気になります。しかも、PageSpeed Insightsでは指摘事項が改善されていませんでした。よって、テストサイトからは削除することとします。
(Lightning、またはサーバー環境との相性が良くないのかもしれません)
他のLazy Load系プラグインを使うとGooglebotが画像を認識しないと言われています。つまり、SEO的には損をするということになります。
有形商品を取り扱っている場合には、テキストだけでなく商品の写真も検索エンジンに認識して貰い、多くの見込み客に表示して貰いたい…ということで期待していたのですが、残念です。
JS版のインストールは別途検討するとして、他の対策を優先すべきとの結論に至りました。
次回は定番プラグイン「Autoptimize」をテストします。