このコンテンツでは、WordPressにアップロードした画像をWebPに変換してくれるプラグイン「WebP Converter for Media」の概要と導入のメリットを解説します。
WebP Converter for Mediaは無料で利用出来るにもかかわらず、WebP導入時の問題解決に大きく貢献してくれます。WebP導入を検討されているのなら、是非続きをご覧下さい。
WebP Converter for Mediaを導入すべき理由
WebP Converter for Mediaを導入すべき理由は、下記2点です。
- 閲覧者のブラウザに応じた画像フォーマットを表示出来る
- アップロード済み画像もWebPに変換出来る
WordPressサイトの画像をWebP化する場合、問題になるのが「画質」と「WebP未対応ブラウザへの対応」の2点です。
WebPに変換した画像全てが劣化する訳ではないので、多少の劣化は許容するという判断を下せば画像問題はクリア出来ます。しかし、WebP未対応ブラウザの利用者がゼロになる日がいつ来るのかは分かりません。
また、運営歴の長いサイトほど、既にアップロード済みの画像の扱いに悩むはずです。膨大な量の画像を1枚ずつ差し替えるのは途方もない時間を要します。
全ての問題をクリア出来るのは、専門知識を持つ外注先です。しかし、外注=それ相応のコストが発生します。
以上の理由から、画像の劣化はある程度許容しつつ、ローコストでWebP化したいという場合には、WebP Converter for Mediaが最善の選択肢となる訳です。
WebP Converter for Mediaの概要と導入時のメリット
WebP Converter for Mediaとは、ポーランドのMateusz Gbiorczyk Outsourcing.が提供しているWordPressプラグイン。有効インストール数は10万を超えており、基本部分は無料で利用出来ます。
WebP Converter for Media導入により得られるメリット
WebP Converter for Media無料版の導入により、下記のメリットが得られます。
- 閲覧者のブラウザに応じた画像フォーマットを表示する。
- アップロード済みの画像を一括でWebPに変換してくれる。画像をいちいち差し替える必要無し。
- プラグインを有効化した後は、画像をアップロードするだけでWebPに変換される→工数削減につながる。
まとめると、WebP Converter for Mediaを導入すれば「未対応ブラウザ」と「アップロード済み画像のWebP変換」の2つの問題を解決出来ます。作業工数が増加しないというのもグッドポイントです。
WebP Converter for Mediaのイマイチな点/デメリット
WebP Converter for Media無料版には先述した優れたメリットがありますが、当然今一つと感じる点はあります。具体的には、下記の通りです。
- JPEG/PNGとWebPを任意で使い分けることは出来ない
- 100%WebP化してくれる訳ではない
WebP Converter for Mediaで解決出来ない問題は「画質」。WebP変換後に明らかな劣化が認められた画像があっても、個別差し替えは出来ません。許容出来ない場合は、WebP Converter for Mediaをアンインストールする必要があります(アンインストールすれば、元のJPEG/PNG画像が表示されます)。
また、全ての画像がWebPとして表示される訳ではないようです。
設定に「元の形式よりも大きい出力形式のファイルの自動削除」という項目があるのですが(私はONにしている)、Squooshを使ってWebPに変換すると半分くらいのサイズになる画像が、何故かJPEG/PNGのまま表示されていることがあります。この点も留意しておくべきでしょう。
WebP Converter for Mediaの使い方(インストール/設定)
プラグインのインストール/有効化
無料版はWordPressリポジトリからダウンロードすればOK。
有料版は公式サイト(https://mattplugins.com/)で購入処理を行って下さい。
※【注記】「プラグインの設定方法が分からない/忘れた」という場合は、下記コンテンツを参照しながら作業を行って下さい。動画/テキストいずれかお好きな方で閲覧可能です。
WordPressプラグイン インストール手順:DIY WordPress Site
プラグインの設定
WebP Converter for Mediaの設定内容は非常にシンプルです。特に無料版の場合は機能が制限されているため、チェックすべき箇所は数か所のみ。
その中でもチェック必須となる箇所を2つ挙げておきます。これらはWebP Converter for Mediaを有効に機能させる上で重要なポイントとなりますので、しっかりと設定を行って下さい。
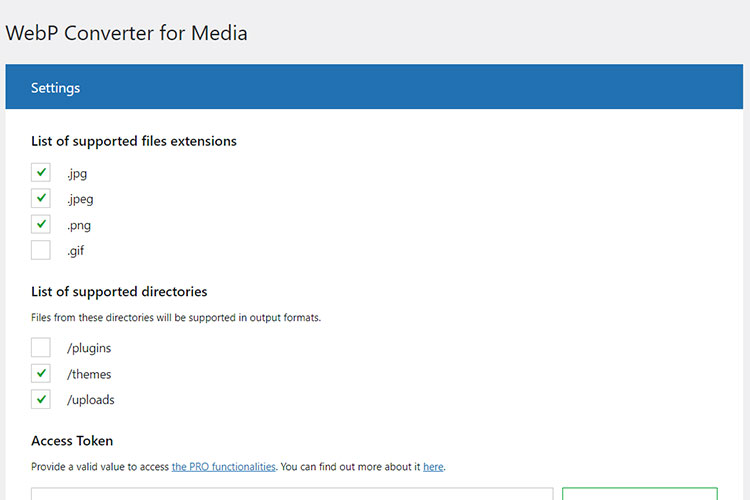
1.WebP化するファイルの種類とディレクトリを選ぶ
設定画面最上部に、WebP化する画像形式の選択画面が表示されます。あなた自身が使う画像形式を確認の上、キッチリ合わせておいて下さい。下図では「.gif」にチェックが入っていませんが、それは私が 「.gif」 を使わないから外しているだけ。必ずご自身でチェックするようにして下さい。
画像形式の次は、WebP化するディレクトリ(≒フォルダ)の選択を行います。サイトで使用する画像は「/uploads」に保存されるので、ここにチェックが入っている必要があります。
なお、ネット上の情報を見る限り、「/themes」(テーマ)フォルダもチェックすべきという内容が散見されます。ページに「/themes」フォルダの情報が表示されているのを見たことはありませんが、一応チェックしておけばいいでしょう。

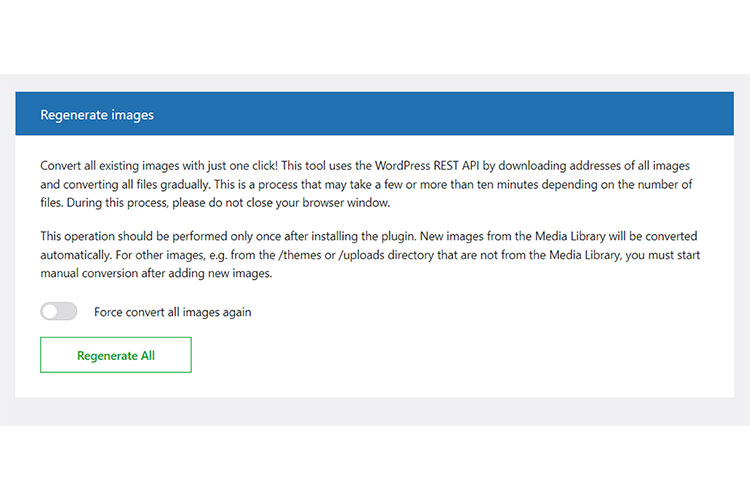
2.アップロード済み画像のWebP一括変換
このプラグインを使う最大の目的である「アップロード済み画像のWebP一括変換」ですが、これも非常に簡単です。設定画面最下部の「Regenerate All」ボタンをクリックするだけ。

ボタンをクリックしたら、ブラウザを閉じたりせず、そのまま放置しておきましょう。画像の数量により所要時間は異なりますが、私の運営サイトでは、最大20分程度で一括変換が完了しました。
WebP Converter for Mediaを導入して得られたメリット(レビュー)
STRATEGY SUPPLIERでは2021年12月にWebP Converter for Mediaを導入しました。まだ日が浅いので、全て分かった訳ではありませんが、現段階で体感出来た変化とメリットをご紹介します。
WebP Converter for Media 導入後に起こった変化
- 表示速度が大幅に上がった。私の運営サイトでは、国産テーマのパフォーマンスアップが顕著でした。
- 運が良いのか、各サイトとも画質の顕著な劣化は認められませんでした。
その結果得たメリット
現段階では、無料で出来るWebP化のノウハウを身につけることが出来たこと。アクセスやCVなど、その先にある具体的なメリットは今後体感出来るはずです。
次のステップ
次のステップは、WebP Converter for Mediaで解決出来ない「画像」問題の解決になります。ただ、これは今すぐ対処出来ません。検討開始時期は最短で、IEのサポートが終了する2022年6月以降になるはずです。
また、これも中長期的な話になりますが、WebPと同等のパフォーマンスで、より高画質な画像を配信できると言われている「AVIF(AV1 Image File Format)」の導入についても時期を見定めていく必要があります。
AVIFの普及度合いを見ながら、 WebP Converter for Media有料版へのアップグレード(有料版はAVIFにも対応可能)や他製品への乗り換えを検討していくことになるでしょう。
まとめ
「WebP Converter for Media」は、「WebP未対応ブラウザ問題」を無料で解決出来るプラグインです。アップロード済みの画像も一括変換してくれるという強みがあり、設定や操作は非常に簡単です。
WebP化のテスト結果が良好で、導入を検討しているのなら是非テストしてみて下さい。
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。





