次世代画像フォーマットの1つである「WebP」の導入可否を判断するため、ファイルサイズや画質、パフォーマンスについて比較・検証を行いました。このコンテンツでは、「Squoosh」を用いたWebP個別変換での検証結果をシェアします。
WebPの概要とそのメリット/デメリット等については、下記コンテンツをご覧下さい。
WEBPの概要と導入前にチェックすべき2つのポイント:DIY WordPress Site
検証の概要
今回行った検証の概要は下記の通りです。従来フォーマットの画像をWebPに変換することで、ファイルサイズや画質、パフォーマンスがどう変わるかの比較・確認を行いました。
※このテーブルは、横にスクロールします。
| 検証目的 | WebPの導入可否を判断するため |
| 検証方法 | 同一画像をJPEG/WebPそれぞれの形式で準備し、下記項目を比較/チェックする。 |
| 検証項目 | 1)ファイルサイズ 2)画質 3)パフォーマンス(ページスピード) 4)作業コスト(作業工数) |
検証方法詳細
- テスト画像を用意し、JPEGとして書き出す。画像編集にはPhotoshopを使用※1
- JPEGをSquooshでWebPに変換する※2
- JPEG/WebPのファイルサイズ、画質を比較/チェックする。
- WordPressにJPEG/WebPをアップし、画像形式ごとにテストページを作成。
- Pagespeed Insights/GTmetrixでパフォーマンスをチェックする。
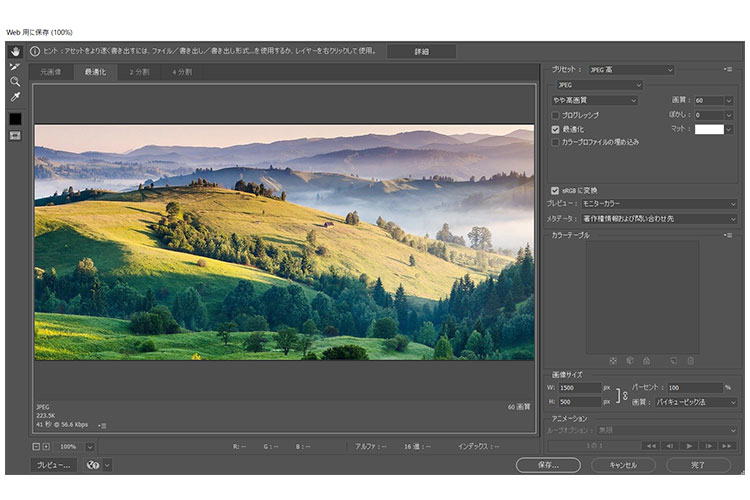
※1:Photoshopの設定
画像サイズや書き出し形式等のセッティングは下記の通りです。
※このテーブルは、横にスクロールします。
| 画像サイズ1 | W750×H500px |
| 画像サイズ2 | W1,500×H500px |
| 書き出し形式 | JPEG高・やや高画質(画質60) |
エビデンスとして、Photoshop書き出し時のスクリーンショットをアップしておきます。

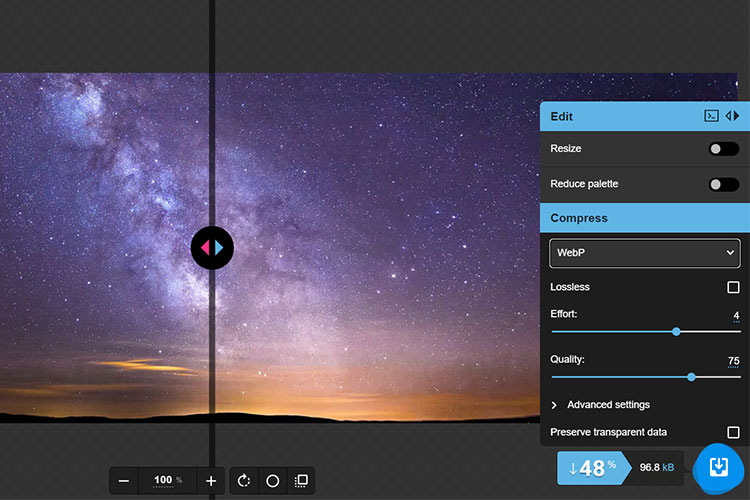
※2:Squooshとは
「Squoosh」とは、従来フォーマットの画像を次世代フォーマットの画像に変換してくれるWebアプリです。変換したい画像をドラッグアンドドロップし、画像形式を選択するだけでお好みの画像に変換してくれます。
画面上では変換前後の画像と変換後のファイルサイズが表示されるため、画質等の設定を行う際も直感的な操作が可能です。また、リサイズも可能なので画像のトリミングが出来ない場合は重宝するでしょう。
今回は検証ということもあり、デフォルトセッティングで使用しました。具体的な設定は、下記の通りです。
※このテーブルは、横にスクロールします。
| 画像形式 | WebP |
| Lossless | 未チェック(デフォルト) |
| Effort | 4(デフォルト) |
| Quality | 75(デフォルト) |
エビデンスとして、変換作業時のスクリーンショットをアップしておきます。

検証結果
1.ファイルサイズの比較
上記手順で作成したJPEG/WebPのファイルサイズは下表の通りです。WebPに変換することで、ファイルサイズは平均49.6%削減という結果となりました。
※このテーブルは、横にスクロールします。
| JPEGファイルサイズ | WebPファイルサイズ | 削減率(%) | |
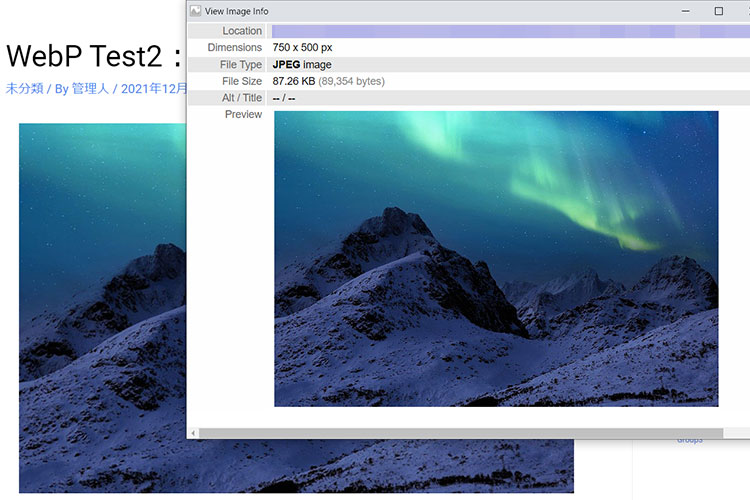
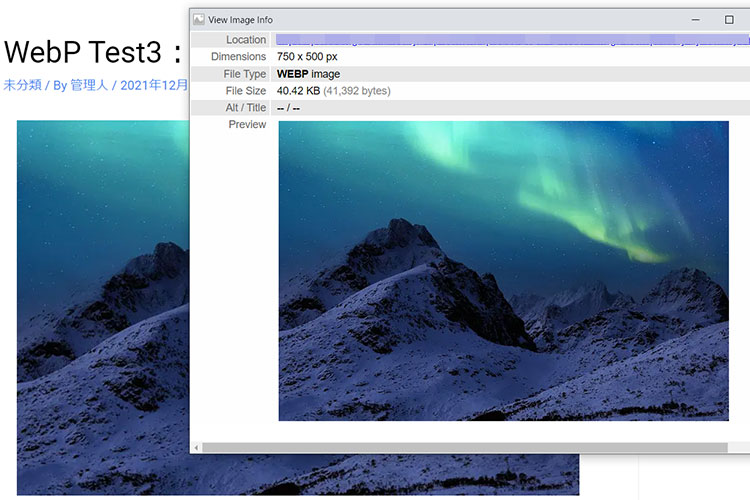
| 画像1 | 87.2KB | 40.4KB | △53% |
| 画像2 | 96.1KB | 51.2KB | △47% |
| 画像3 | 99.1KB | 49.2KB | △49% |
エビデンスとして、画像1のスクリーンショット(JPEG/WebP)をアップしておきます。
JPEG

WebP

2.画質の比較
ネット上にはWebPに変換したら画質が劣化したという情報が散見されるので、変換後の画像チェックを行いました。しかし、今回のテストで使用した画像については「WebP変換による顕著な劣化」は見られませんでした。
3.パフォーマンス比較
上で比較した3枚の画像を貼っただけのテストページを作成し、Pagespeed Insights/GTmetrixで計測を行いました。なお、テストサイトの使用テーマはAstra、エディターはGutenberg(ブロックエディター)です。

数値を比較すると、WebPを使用したページの方が優秀ではありました。が、率直に言えば誤差程度。ほとんど差はないと言って良いレベルでした。
そこで急遽、フル幅画像3枚を追加したページを作成して再度テストを実施しました。

画像サイズは全てW1,500×H500PX。ファイルサイズは下表の通りです。
※このテーブルは、横にスクロールします。
| JPEGファイルサイズ | WebPファイルサイズ | 削減率(%) | |
| 画像4 | 182KB | 94.5KB | △48% |
| 画像5 | 311KB | 172KB | △45% |
| 画像6 | 227KB | 126KB | △45% |
再テストを行うと、今度は目に見える差が出ました。特記すべき内容は、下記の通りです。
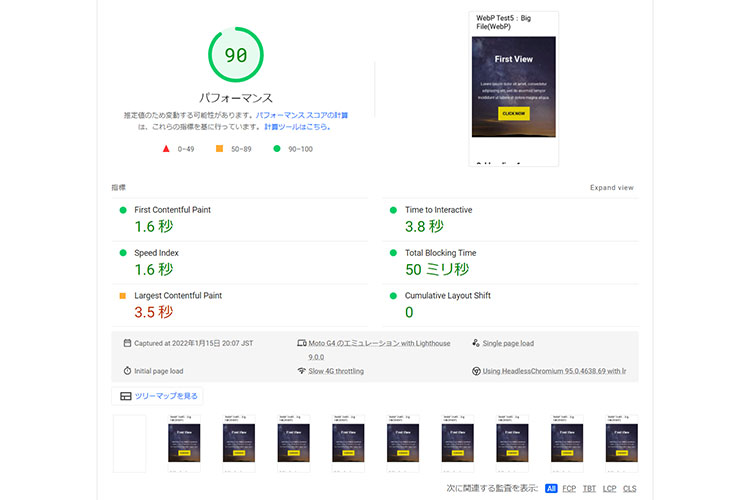
- Pagespeed Insights:モバイルで、WebPを使ったページの方が1秒速い
- GTmetrix:ページサイズは、WebPを使ったページの方が300KB軽い
この結果から、大きな画像を使うページや画像を多用するページほど、WebP化の恩恵が多いと予測されます。テーマやページビルダーによっては、かなりの差がつくはずです。
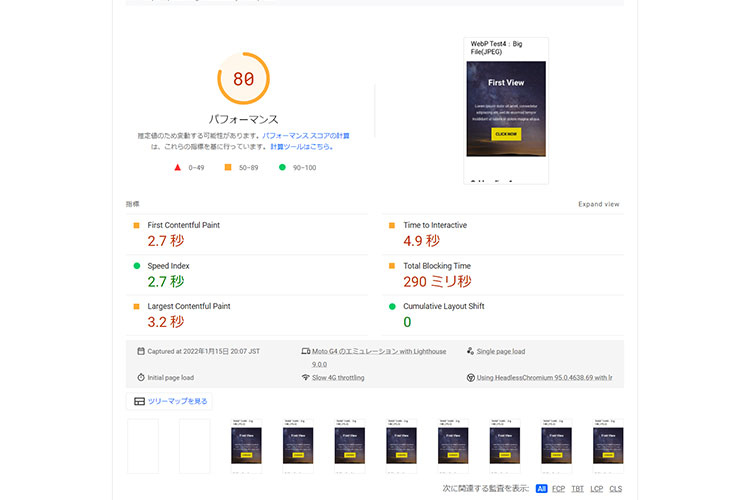
エビデンスとして、Pagespeed Insightsのスクリーンショット(JPEG/WebP)をアップしておきます。
Pagespeed Insights 計測結果(JPEG)

Pagespeed Insights 計測結果(WebP)

4.作業コスト(作業工数)
今回の検証ではSquooshを使ってJPEGをWebP化しましたが、 Squooshは無料で使えるので使用/購入コストはゼロ。単純に作業工数だけがコスト増となります。
作業工程は、 従来工程にSquooshで画像変換を行うという工程が増えます。しかも、Squooshは複数画像の一括変換は出来ないので1枚当たり2~3分程度の工数がかかります※
そのため、今まで複数枚の画像を一気にサイトにアップし、プラグイン等で一括最適化していた人にとっては面倒な作業だと感じるかもしれません。
ですが、実際やってみた限りではそれほど苦痛ではありませんでした。むしろ、1枚1枚の仕上がりを確認しながら作業出来るので、個人的には許容範囲内だと考えています。
※【注記】 GoogleChromeLabs/squooshを見ると、Squooshには、一括変換に対応したAPI/CLIが存在します。しかし、素人の私には利用方法が理解出来ませんでした。これらを使うには、エンジニアの手助けが要りそうです。
今後の検討項目
今回Squooshを使った検証を行いましたが、WebPは評判通りパフォーマンスが高いこと。そして懸念していた作業コストも許容範囲内だということが分かりました。これは大きなメリットです。
ただ、だからと言って誰にでも誰にでもWebP導入を勧められる訳ではありません。最後に、WebP導入前に検討すべき項目をまとめておきます。
- JPEG/PNGとWebPの使い分け(ブラウザ/画質に応じた使い分け)
- 更なる工程の短縮
最重要課題は、JPEG/PNGとWebPの使い分けです。
Squooshを使う場合、WordPressにアップロードするのはWebPだけになるはずです。その場合、WebP未対応ブラウザで閲覧している人は画像を見ることが出来ません。この問題をどうするかが課題となります。
幸いなことに既存フォーマットの画像をWebPに変換する方法は他にもあります。そこで次回はプラグインを使った一括最適化の検証結果をアップするので、併せてご覧頂ければ幸いです。
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。





