このコンテンツでは、次世代フォーマット画像の1つ「WebP」の概要と導入方法を解説します。
WebPにはサイトのパフォーマンスを高め、コストを抑えるというメリットがあります。それでいて無料で利用可能です。
但し、導入前に検討すべき注意点もあります。このコンテンツを参考にWebPの活用を検討してみて下さい。
WebPの導入を検討すべき理由
◎WebPを導入する理由は「軽く、高品質な画像を配信出来ること」。この1点に尽きます。
従来型の画像形式(JPEG/PNG)では、どんなに手間をかけてもこの理想形には届きませんでした。
高品質な画像の作成は可能ですが、軽量化には限界がありました。
そこで登場したのがWebPなどの「次世代フォーマットの画像」です。画質はJPEG/PNGとほぼ同等(劣る場合もある)ながら、ファイルサイズの大幅な軽量化を達成しています。
このメリットを評価したのか、主要ブラウザはもちろん、WordPressもWebPをサポートするようになりました。
コストも安価(ツールやシステムの利用料は無料。作成工数のみ)なので、WebP導入のハードルは一気に下がりました。
WebPの話題を対岸の火事のように聞き流す時期は過ぎ去りました。今は、どうすれば導入出来るかを真剣に考える時代になったと言えるのです。
WebPの概要とメリット/デメリット
WebPとは、Googleが開発している次世代画像フォーマット。「ウェッピー」と呼ぶそうです。拡張子は「.webp」。
WebPは従来のJPEG/PNGに比べると、25~34%ほどファイルの軽量化が図れると言われています。
私の検証結果では、未圧縮のJPEGをWebPに変換したところ45~53%の軽量化を達成しました(詳細は後述)。
WebP導入のメリット
WebP導入により得られるメリットは2つあります。
- サイトのパフォーマンスがアップする。
- より低コストでウェブサイトが運営出来る。
ファイルサイズを軽量化出来れば、当然ブラウザの読み込み速度は速くなる。つまりウェブサイトのパフォーマンスアップに直結します。この点だけでも、WebPを導入する価値はあります。
また、ファイルが軽くなればなるほど転送量は減ります。これは、従量課金環境のホスティングサービスを利用している場合、通信費の削減にも寄与するということになります。
商品・サービスの画像を多用するECサイトやネットショップでは、大きなメリットとなるでしょう。
※【参考】AWSなどの従量課金サービスを利用する場合、一般的なストレージ利用料に加え、データ転送量も課金されます。大まかな料金体系と目安を知りたければ、下記をご覧下さい。
AWSの料金を見積もるためにAWSの料金体系を理解しよう:NTT東日本
WebP導入時の注意点・デメリット
WebPを導入すれば、大きなメリットを得ることが出来ます。しかし何の問題もないという訳ではありません。下記2点の対処について、慎重に検討する必要があります。
- 【画質】WebPでは満足のいく画像にならない場合、どうするか
- 【ブラウザ】WebP未対応ブラウザのユーザーをどうするか
1.WebPでは満足のいく画像にならない場合、どうするか
WebPは画質が悪く、不満だという情報がネット上で散見されます。但し、全てのWebP画像が劣化する訳ではないようです。とすると、満足のいく画像が出来なかった場合の対処を考える必要があります。
2.WebP未対応ブラウザのユーザーをどうするか
冒頭、主要ブラウザはWebPをサポートしていると説明しましたが、逆に言えばWebPをサポートしていないブラウザもあるということです。具体的にはIE(Internet Explorer)と、Big Sur以前のMacOS (デスクトップ)版 Safariは、WebPをサポートしていません。
株式会社ウェブレッジの「WebブラウザシェアランキングTOP10(日本国内・世界)」によれば、2021年6月時点の日本国内におけるIEとSafariのシェア合算値は12.14%です。
このデータからはWebP対応済みSafariと未対応Safariの内訳は読み取れないものの、最悪の場合「国内の約8人に1人がWebP画像を閲覧出来ない」ことになります。
2022年6月16日に予定されているIEサポート終了など、中長期的にはこれらの数字は減少する傾向にあります。しかしながら、一定数の人間はWebPを閲覧出来ないという事実は認識しておくべきでしょう。
WebP検証結果
WebPのメリット/デメリットがある程度把握出来たので、下記2点について検証を行いました。
- 検証1:「Squoosh」を使ったWebP化
- 検証2:WordPressプラグインを用いたアップロード済み画像/新規画像両方のWebP化
検証1:「Squoosh」を使ったWebP化

「Squoosh」とは、既存フォーマット画像を次世代画像フォーマットに変換するWebアプリです。WebP変換手順の中で最もメジャーなSquooshを利用して、下記4項目について既存フォーマットとの比較・検証を行いました。
- ファイルサイズ
- 画質
- パフォーマンス(ページスピード)
- 作業コスト(作業工数)
結果を端的に言えば、「上記4項目とも満足のいく結果」でした。
詳細は、下記コンテンツにまとめています。
WebP検証1:「Squoosh」を使用した個別変換:DIY WordPress Site(リンク)
検証2:WordPressプラグインを用いたアップロード済み画像/新規画像両方のWebP化

Squooshを使うWebP化で唯一懸念されるのが、「ブラウザ問題」。WordPressにWebPファイルだけをアップロードしてしまうと、WebPをサポートしていないブラウザで閲覧している人には画像が表示されません。
また、ブラウザや画質に比べれば優先度は下がりますが、アップロード済みの既存フォーマット画像はどうするのか?という点も考えなければなりません。人手による差し替えは避けたいところです。
そこで、閲覧者のブラウザに応じて既存フォーマットとWebPを使い分けられるWordPressプラグイン「WebP Converter for Media」を使い、下記項目の検証を行いました。
- WebP変換状況
- アップロード済み画像のWebP変換状況
- パフォーマンス
私がWindowsユーザーであることと、セキュリティリスクが懸念されるためSafariとIEでの表示チェックは出来ていません。しかし、上に挙げた3項目については良好な結果を得ることが出来ました。
詳細は、下記コンテンツにまとめています。
WebP検証2:WebP Converter for Mediaを用いた一括変換:DIY WordPress Site(リンク)
WebP導入後に得られたメリット(レビュー)
一通り検証を行った結果をまとめると、下記の通りとなります。なお、STRATEGY SUPPLIERではこれらの結果を踏まえ、当サイトを含む全運営サイトの画像をWebP化しています。
サイトのパフォーマンス

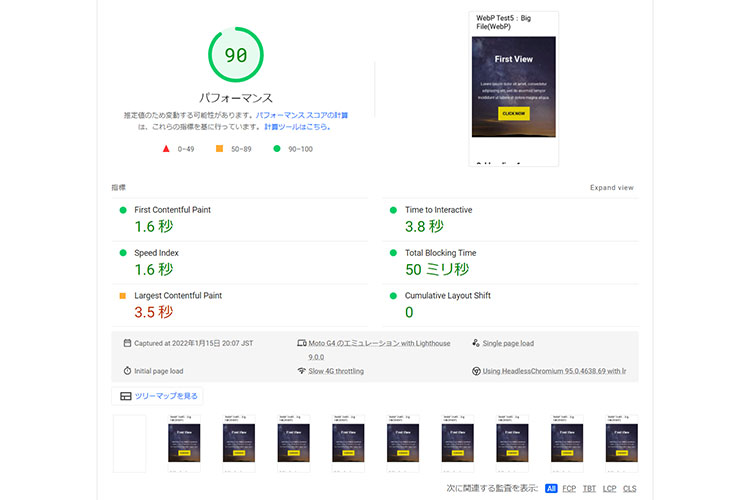
確実にアップしました。投稿内で用いる小さめの画像(W700~800px程度)では目に見えた違いは感じづらいものの、ファーストビューやCTAなどで用いる大きな画像(W1500px程度)では、WebP化によるパフォーマンスアップが顕著です。
通信コスト
従量課金環境でないため未計測。但し、ファイルサイズ/ロード時間ともに減少することは確認出来たので、コスト削減効果はあると思われます。
作業コスト
「Squoosh」使用時はひと手間増えます。その分作業コストは増加しますが、画質が劣化した場合のリカバーは容易。プラグインを使用すれば、作業工数は従来と変わりません。
画質
検証で使用した画像では、顕著な差は感じられませんでした。但し、明らかにWebPの方が劣る場合もあるため、変換後の画質チェックは必要と判断しています。
まとめ
WebPは評判通りJPEG/PNGより軽量で、ウェブページの高速化に貢献します。画質は概ね、オリジナルとほぼ遜色ないレベル。 作業工数は手法により異なりますが、「従来とほぼ同等か、若干増加」となります。
但し、現段階では画質の問題(劣化する場合がある)と、未対応ブラウザの利用者が一定数いるという問題を考慮する必要があります。
WebP化の可否判断は、何を重視するかによって異なります。下記の切り分けを参考にしてみて下さい。
- 画像の質に徹底的にこだわりたいなら、WebPは使わない。パフォーマンスアップ対策は別途検討
- WebP未対応ブラウザでも画像を表示したい場合の選択肢は「WebP未使用」か「プラグインの利用」
- 作業効率とサイトのパフォーマンスを優先するなら、プラグインでWebPに一括変換するのがベスト
どれを選択するかについては、事前にSquooshを用いてテストを行い、決定することをお勧めします。
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。



