商品・サービスの使用方法やトレーニングフォームなど、顧客が「正しく・効果的に」実践する上で最も分かり易い情報は動画です。正直、テキスト+画像の情報では太刀打ち出来ません。
従い、ウェブサイトのコンテンツもYouTubeなどの動画を効果的に使っていく必要があります。
ただ、注意点があります。サイトの投稿にYouTube動画をアップする場合、単にYouTubeのURLをコピペするだけでは表示不具合が発生する場合があるのです。
よくあるワナは、カラム幅いっぱいで表示されなかったり、スマートフォンで閲覧した時に動画がコンテンツ幅からはみ出したりすること。これでは、せっかく動画をアップした意味がありません。
実は、この投稿をアップする数日前に私がこのトラップにハマりました。
使っていたテーマは、TCDの「Switch」。
調べてみると、TCDテーマの場合は単なるコピペでは上手く表示されないようです。メーカーがTCDテーマでYouTube動画を最適なサイズで表示する手順を公開しているので、備忘を兼ねて紹介します。
1.事前準備
◎まずは下記サイトを開き、自分が使っているテーマのクイックタグ機能を確認します。
旧クイックタグ機能の使い方【基本的な使用方法と活用例】:ワードプレステーマTCD
TCDテーマの場合、クイックタグを使ってYouTube動画をレスポンシブ表示します。
TCDクイックタグには「A.テーマ同梱タイプ」「B.AddQuicktagプラグイン併用タイプ」の2タイプが存在しており、テーマによってタイプが異なります。
確認方法は簡単で、上記サイトを開き、自分が使用しているテーマ名をクリックするだけ。
確認したら次のステップへ進みましょう。
使用中のテーマが「A.テーマ同梱タイプ」の場合、特にやることはなし。「B.AddQuicktagプラグイン併用タイプ」の場合は上記記事を参考にプラグインのインストールなど、設定をしておく必要があります。
2.YouTube動画へアクセスし、埋め込みコードを取得する
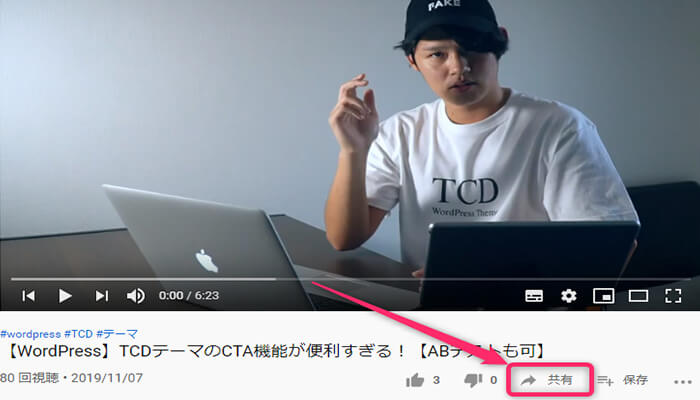
まず、埋め込みたいYouTube動画へアクセス。画面下の「共有」というリンクをクリックします。

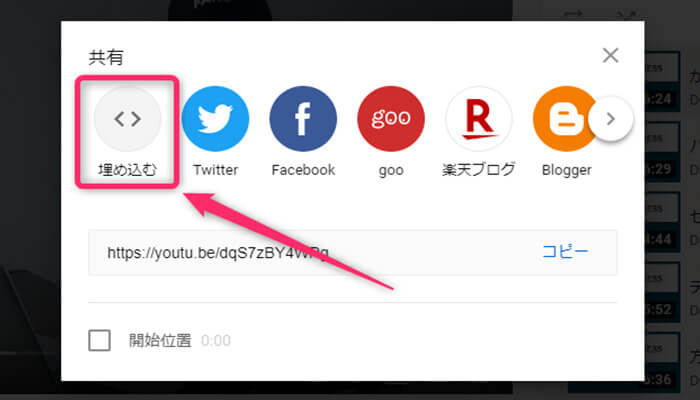
「共有」リンクをクリックすると下図のようなポップアップが表示されるので、「埋め込む」をクリック。

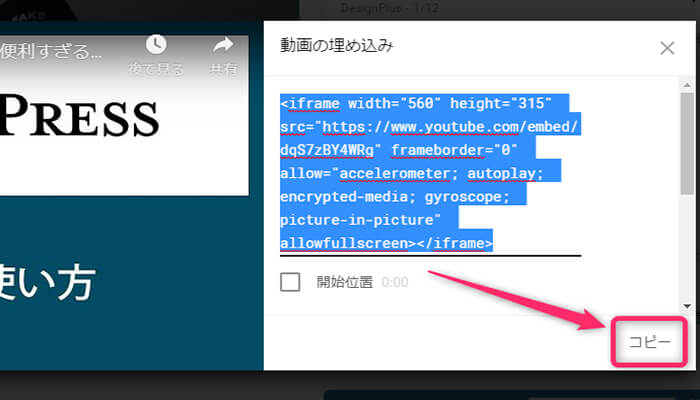
すると、下図のように埋め込みコードが表示されるので「コピー」をクリック。

埋め込みコードが反転表示されればコピーは完了。次のステップへ進みましょう。
3.埋め込みコードをコンテンツに埋め込む
ここでは、私が使用しているTCDテーマ「Switch」で説明します(「OOPS!」も同じ)。
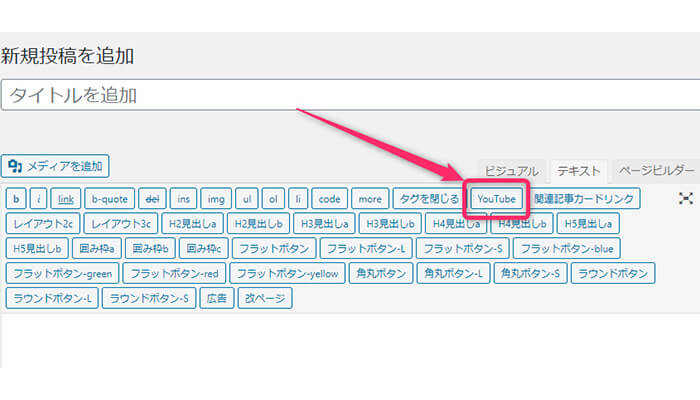
まず、投稿をテキストモードで開き、動画を埋め込みたい場所を選択します。
次に、投稿画面上部にある「YouTube」というボタンをクリック。

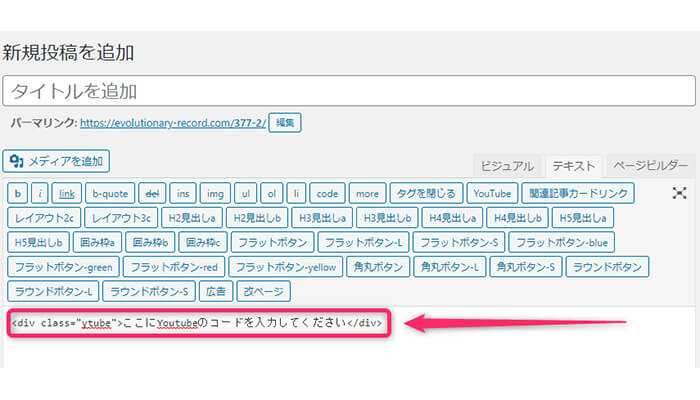
するとTCDテーマ「Switch」や「OOPS!」の場合、下記の様なコードが書き込まれます。

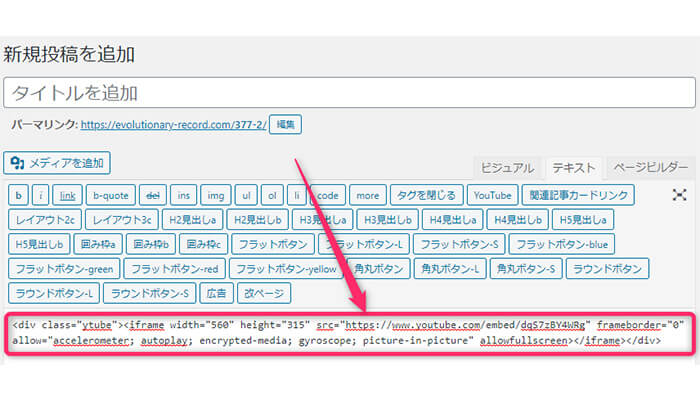
コード中の「ここにYoutubeのコードを入力してください」という箇所に、先程取得した埋め込みコードをペーストします。

埋め込みコードをペーストしたら、一旦プレビューをクリックして出来上がりを確認します。

これで作業は完了。YouTube動画をレスポンシブ表示出来る様になります。
おまけ:DIVERでYouTube動画を埋め込む方法
と、ここまで書いてきましたが、このサイトで使用しているWordPressテーマは「DIVER」。
DIVERの場合はどうかと言うと、基本的にTCDテーマと同じです。動画を埋め込みたい場所に埋め込みコードをペーストするだけ(ショートコードは無いので、そのままペースト)。
これだけでレスポンシブに対応した動画を埋め込むことが出来ます。
TCDと比べると、PC閲覧時は表示が小さめですが…
下の動画は、上記手順で埋め込んだものです。
2021/6/30追記:
久しぶりに当サイト(使用テーマ:DIVER)に動画を埋め込んだところ、ちょっと不具合発生。
不具合内容は、ブロックエディターの「YouTube」ブロックを使って動画を埋め込んだところ、スマートフォン閲覧時に動画上部に異様な広さのスペースが出来てしまうというもの。PC表示では普通に表示されるので、スマホで確認しないと分からないと思います。
事象発生時のWordPressバージョンは「5.7.2」です。
応急処置になるかもしれませんが、下記方法でこの投稿と同じような表示に復旧したので追記しておきます。
- 手順1:「カスタムHTML」ブロックを選択
- 手順2:ブロックに動画の埋め込みコードを貼り付け
スマホでサイトをチェックしたときに「動画の表示がおかしい、、、」という場合は試してみて下さい。





