成果を生むウェブコンテンツの王道パターンは、画像で閲覧者の注意を引き、メッセージで更に注意を引く。これを繰り返して関心を高め、欲しいと思わせた上で最後に行動を促すというもの。
このパターンに沿ってコンテンツを作る際に覚えておきたいポイントが「キャプション」。画像にキャプションを設定することで、読み手の購買意欲を高めることが出来ます。成約率に大きく関わる重要なポイントです。
そしてもう1つ。キャプションを設定した画像を見せれば成約率が上がるのなら、その画像により多くのアクセスを集めたいと思いませんか?
そのためには、検索エンジンにあなたが投稿した画像の価値を正しく認識して貰い、検索結果に表示して貰わなければなりません。有効となる施策が「alt属性」の付与。キャプションとalt属性を付与することで、アクセス数、成約率共に向上が狙えます。
そこでこのコンテンツでは、「キャプション」と「alt属性」の概要と設定方法について解説します。
「キャプション」とは?
キャプションとは、「画像の特徴を捉え、読者の興味を引く短い宣伝文や説明文」です。
主に画像の下に表示します。
キャプションを使うメリットは、画像に「より具体的で・鮮明な」イメージを持たせられること。
「具体的で・鮮明なイメージ」は読者の関心を高め、メッセージを読ませる効果があります。
名著「現代広告の心理技術101」の作者ドルー・エリック・ホイットマンは、キャプションの効果を下記の様に解説しています。
複数の調査によれば、キャプションを読む人の数は、ボディ・コピーを読む人の2倍いる。オグルヴィ※自身こうアドバイスしている。
「ボディ・コピーよりもイラストの下にあるキャプションを読む人のほうが多い。従ってイラストには必ずキャプションをつけるべきだ」
現代広告の心理技術101(ダイレクト出版)
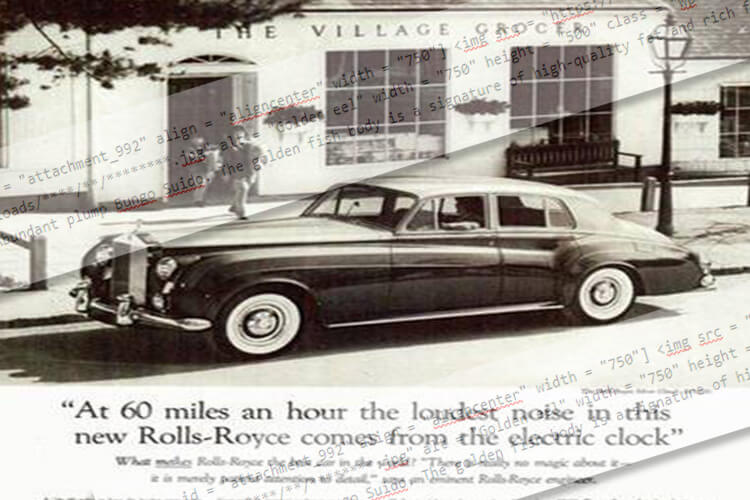
※オグルヴィ:デイヴィッド・オグルヴィ(1911-1999)。「広告の父」と称される伝説的コピーライター。売れ過ぎて止めざるを得なかったロールスロイスの広告はあまりにも有名
「私は別に、広告を出すつもりはない」…あなたはこう思ったかもしれませんが、まずはこの質問に答えてみて欲しいのです。
「あなたが商品・サービスの画像をアップする目的は何でしょうか?」
おそらく、見込み客や顧客に商品・サービスを告知するためではないでしょうか。そうであれば、画像のアップ=広告となる訳です。ならば広告のプロたちが効果があると認めているテクニックを使わない手は無い…そう思いませんか?
キャプションの設定自体はそう難しいものではありません。確かに手間はかかりますが、たったひと手間で読者の反応が大きく変わります。次のセクションで実演しますので、この機会に是非キャプションの使い方を身に付けて下さい。
キャプション次第で画像の印象はここまで変わる
それでは早速実演に入ります。まずは、この画像をご覧下さい。
この画像は、何でしょう?…魚ですよね。では、どんな特徴を持った魚でしょうか?

ほとんどの人が魚(より具体的に言えば「あじ(鯵)」)の画像だということは分かるでしょう。でも、「何処で捕れた・どんな特徴の」あじなのか。もっと端的に言えば、「どれだけ美味しいのか・どれだけの価値があるのか」を読み取ることは出来ないですよね。
多少なりとも丸の魚に触れる機会のある人なら、脂乗りが良い「居付きのあじ」に多い黄色がかった体色、肉付きの良さを感じさせる体高や腹の膨れ方などに目が行くと思います。…が、一般の人が画像を一瞥しただけでこれらの違いにすぐに気付くことはないでしょう。
キャプションの追加により、具体的な情報が付加される
それでは、この画像にキャプションを追加してみます。画像下部にご注目下さい。

いかがでしょうか。画像に産地(豊後水道)や魚体の特徴(丸々と太った、黄金色)など、具体的な情報(アピールポイント)が追加されています。その結果、画像は更に魅力的に映っているはずです。
このように、商品・サービスの魅力を最大限に伝えるためには画像とキャプションとの組み合わせが重要なポイントになります。画像とキャプションとの相乗効果によって読み手の関心を高め、購買につなげていく…言わば、切っても切れない関係という訳です。
商品名の告知だけでは思うような成果が出ない訳
ちなみに、ここで取り上げた画像のオリジナルはこちら。

ご覧の通り、このとても美味しそうなあじの正体は「関あじ」です。
ところで、この画像はキャプションを使っていません。と言うことは、キャプションなんか付けなくても売れるのではないか?と思ったかもしれませんが、答えはNO。その理由は、認知度の差にあります。
関あじのようにブランディング出来ている商品なら、関あじだと分かる情報(この画像ではラベル)さえ追加しておけば、キャプションなしでも売ることは可能です(適切なキャプションを付ければさらに売れます)。
但し、認知度が低い商品・サービスの場合はこれでは不十分です。何故なら、認知度が低い=価値を感じる人が少ないという方式が成り立つからです。
ですので、商品・サービスの名前が入ったものを画像に入れてブランディングを図りつつ、キャプションに購入意欲を高める情報を追加するという二段構えの戦法をとる必要があるのです。
ブランディングを図りつつ、購買意欲を高めるには
先程の関あじの画像にキャプションを追加すると、以下のようになります(あくまで一例です)。

いかがでしょうか。関あじ≒超美味しいブランドあじ、高級魚、という既存のブランドイメージに、「初物(初出荷)」という情報を付加してみました。この手の魚を購入するターゲット層にとって、「初物」という情報は購買意欲を高める要素の1つ。このような情報を付加して、購買意欲を高める訳です。
ちなみに、「初物」があるなら「最終・ラスト」もあります(漁期/猟期や収穫期が決まっていて出荷出来ない時期が存在するものの場合)。「旬」や「今シーズン」といったキーワードもありますよね。
同じ商品・サービスの写真をアップしていても、伝えたいメッセージは時々刻々と変わっていくはず。つまり、同じ商品の写真であってもキャプションを変えることで全く違う印象を読み手に与えることが出来る訳です。
ウチの商品数は少ないから…という場合でも、先述の通り伝えたいキーワードはたくさんあると思います。こうした情報を画像アップの都度キャプションに追記していきましょう。
※このセクションの素材として拝借した関あじの画像は、「大分県漁業協同組合 佐賀関支店」様が商品販売用に掲載しているものです。見るからに美味しそうな関あじですが、他にも関さばや関ぶりなど、大分の豊かな海が育んだ美味しい魚を販売されています。興味が湧いたなら、是非以下URLからアクセスしてみて下さい。
「alt属性」とは?
alt属性とは、「検索エンジンに、画像の具体的な情報を与えるための代替テキスト」です。
alt属性はキャプションと異なり、画面上に表示されません。…と言うと、「そんなもの追加する必要があるのか?」と思うかもしれませんが、alt属性を追加することで得られるメリットが2つあるのです。下記をご覧下さい。
メリット1:検索結果に表示される可能性がアップする
1つ目のメリットは、投稿画像が検索結果に表示される可能性が出てくること。
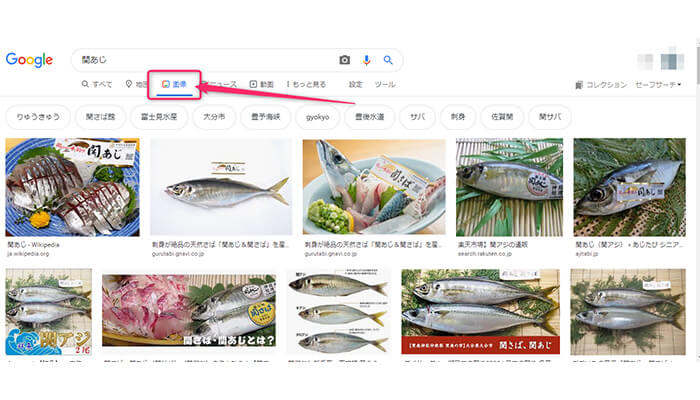
Google検索を例に挙げると、いわゆる「検索結果」には①広告②Googleマップ③動画④ウェブサイト⑤画像…と雑多な(様々な)媒体が表示されますが、下図のように「画像」というリンクをクリックすれば画像だけが表示されます。

画像が検索結果に表示されれば、画像の掲載元の情報(ウェブサイトやコンテンツのタイトルなど)も表示されるようになります(下図参照)。

魅力的な画像と、その掲載元情報が検索結果に表示される。それは、「詳細を知りたければ、このリンクをクリックしてね」と検索エンジンが誘導しているということ。つまりアクセスアップに繋がるということです。このような恩恵を被るために、alt属性の付与が必要になるのだと理解して下さい。
メリット2:音声読み上げユーザーに正確な情報を与えられる
2つ目のメリットは、コンテンツの音声読み上げを利用している人や、通信状況が悪いなどの理由で画像が表示されなかった場合に画像の情報を伝えられることです。
「音声読み上げなんて、する人いるの?」と思ったかもしれませんが、視覚障害のある人は利用していますし、2020年1月のGoogleの発表によれば、「Googleアシスタント(「OK Google」というアレです)」の利用者数は世界で5億人を突破したそうです。
A more helpful Google Assistant for your every day:Google
今後、この手のサービスの利用者は増えることはあっても減ることはないでしょう。ということで、テキストを読まないユーザーに商品・サービスの正確な情報を伝え、興味を惹くためにalt属性の付与が必要になるのです。
alt属性に追加すべき情報とは?
先にお伝えした通り、そもそもalt属性とは「検索エンジンに、画像の具体的な情報を与えるための代替テキスト」のこと。具体的な情報とはズバリ、「キーワード」です。
「関あじ」を例に考えてみると、
そもそもどんな人が「関あじ」を購入するのか?
飲食店なのか、一般消費者なのか。更に突き詰めると、高級料亭か大衆向け居酒屋か。富裕層か…等々
「関あじ」に求めるものは何か?
ブランド(ステータス)なのか、味そのものなのか、等々
まずはこういった点をよくリサーチすることが大切です。画像の特徴や魅力を伝えるのはキャプションに任せ、あなたの商品を求めるターゲットにマッチするキーワードを探し、テストを重ねてみて下さい。
alt属性でアクセスを集め、キャプションで成約率を高める
インターネットで商品・サービスを販売する場合、画像を最大限活用するための基本戦術は「商品・サービスの画像にalt属性を設定してアクセスを集め、同時にキャプションも設定して成約率アップも狙っていく」というものです。
WordPressの場合、キャプションもalt属性も同じ画面上で設定出来ます。作業自体はテキストの入力だけなので、非常に簡単です。ちょっとしたひと手間で地味に差が付く戦術ですので、まずはターゲット層に響くキーワードをリサーチしてテストを始めてみて下さい。
関連情報
「 ウェブコンテンツ アクセスアップ戦術 」関連コンテンツ
他の「 ウェブコンテンツ アクセスアップ戦術 」は下記リンクから閲覧して下さい。いずれも、初心者でも簡単に対応出来て成果が上がっている内容ばかりです。
ウェブコンテンツ アクセスアップ戦術 1:タイトル:DIY WordPress Site
ウェブコンテンツ アクセスアップ戦術 2:抜粋/ディスクリプション:DIY WordPress Site
ウェブコンテンツの作成方法などの関連コンテンツ
「ウェブコンテンツの作成」に関する情報は、当サイトの「Content」カテゴリーにまとめています。併せてご覧頂き、実践にお役立て下さい。
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。