2020年8月に、WordPressはメジャーアップデートを実施しました。バージョンは「5.5」です。
今回のアップデートでは、Gutenbergエディタが採用された「バージョン5.0」ほどのインパクトはないものの、ユーザーに結構な影響を与える変更点が多数含まれています。
このコンテンツは、私の運営サイトをバージョン5.5にアップデートした際の挙動と対策をシェアするものです。同じような環境でWordPressサイトを運営している方の参考になれば幸いです。
ユーザーが意識すべき4つの変更点
WordPress「5.5」のアップデートにより、ユーザー側に影響を与える変更点は4点あります。
変更点と懸念されるポイント、今回検証を行うか否かを下表にまとめました。
※このテーブルは、横にスクロール出来ます。
| no. | 変更点 | 懸念されるポイント | 検証対象 |
| 1 | ブロックエディタの改善 | 特になし(機能改善のため) | × |
| 2 | 画像の遅延読み込み(Lazy Load)機能の追加 | プラグイン/テーマ側のLazy Loadとの干渉 | 〇 |
| 3 | サイトマップ作成機能の追加 | プラグイン側のサイトマップとの干渉 | 〇 |
| 4 | プラグイン/テーマの自動更新機能の追加 | 特になし(まめに確認出来るなら、自動更新の必要はないため) | × |
要注意ポイントと対策方針
アップデートに伴う解説を一通りチェックしたのち、運営サイトを再確認しました。
現在私が運営しているサイト(検証用を除く)で使用しているWordPressテーマ、及びサイトマップやLazy Loadなどの利用状況をまとめると下表の通りとなります。
※このテーブルは、横にスクロール出来ます。
| no. | WordPressテーマ | サイトマップ | Lazy Load | エディタ |
| 1 | DIVER | プラグイン使用(Google XML Sitemaps) | テーマ側で実装済み | CLASSIC |
| 2 | Switch(TCD063) | プラグイン使用(Google XML Sitemaps) | 未使用 | CLASSIC |
| 3 | OOPS! (TCD048) | プラグイン使用(Google XML Sitemaps) | 未使用 | CLASSIC |
ご覧の通り、私の場合問題になりそうなポイントは「WordPressが生成するサイトマップとプラグイン(Google XML Sitemaps)が生成しているサイトマップとの干渉」にほぼ絞られます。
(DIVERで運営しているサイトに関しては、Lazy Loadの干渉が起こらないかという点も確認する必要があります)
上記より、私の環境でWordPress「5.5」へアップデートする際の要注意ポイントとその対策は下表の通りです。
※このテーブルは、横にスクロール出来ます。
| no. | 要注意ポイント(変更点) | 対策 |
| 1 | 画像の遅延読み込み(Lazy Load)機能の追加 | 更新後に不具合が出たら、テーマ側の機能をオフにする |
| 2 | サイトマップ作成機能の追加 | WordPressにサイトマップを生成させない(プラグインを継続使用する) |
確認(対策)結果1:サイトマップ
WordPressにサイトマップを生成させず、既存のサイトマップを利用する方法はいくつかあるようですが、今回私が選んだのは、「WordPressが生成するサイトマップURLにアクセスすると404メッセージを返す方法」です。
具体的には、対象サイトをWordPress5.5にアップデートした直後にfunctions.phpに下記コードを記述します。
/* WordPress純正サイトマップを停止する(wp-sitemap.xmlにアクセスすると404にする) */
add_filter( 'wp_sitemaps_enabled', '__return_false' );コードの記述が終わったら、管理画面上やサイトに不具合が出ていないかを念のためチェック。
(記述ミスを犯すとレイアウト崩れやサイト非表示等の問題が発生するので)
その後「(サイトのドメイン+)/wp-sitemap.xml」にアクセスし、404メッセージが表示されれば対策完了です。
結果は下記の通り、「問題なし」です。
※このテーブルは、横にスクロール出来ます。
| no. | WordPressテーマ | 目視確認 | 404メッセージの表示 |
| 1 | DIVER | 問題なし | OK |
| 2 | Switch(TCD063) | 問題なし | OK |
| 3 | OOPS! (TCD048) | 問題なし | OK |
DIVER使用サイト(当サイト)の確認結果を添付しておきます。

確認(対策)結果2:Lazy Load
これはDIVERのみ確認が必要な項目です(使用中のTCDテーマには、Lazy Load機能は実装されていないので)。
ダミー投稿を作成し、まずは目視で表示に不具合が出ていないかをチェック。その後「PageSpeed Insights」で計測を行い、「画像の遅延読み込み」が機能しているかを確認しました。
ダミー投稿は1段落を見出し+画像+ダミーテキストで構成し、これを21段落分作ってテストを行いました。ダミー投稿のイメージは下図を参照下さい。

テストの結果ですが、問題なく動作していると判断しました。その根拠は下記2点です。
①目視確認時に表示の不具合は確認出来なかったこと。
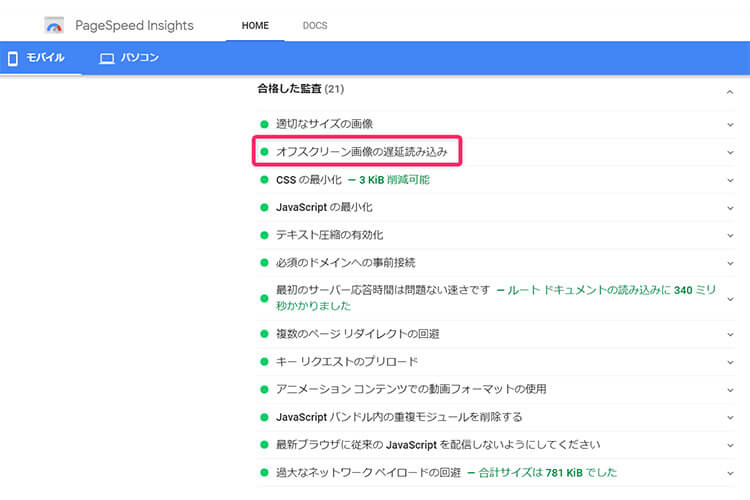
②PageSpeed Insightsで計測した結果、合格した監査項目の中に「画像の遅延読み込み」が含まれていたこと。

これで不具合発生を懸念していた2点とも問題ないことが確認出来ました。
バージョン5.5アップデートに伴う対応は終了です。
最後に
DIVER/Switch/OOPS!いずれのテーマも、特に問題なくアップデートすることが出来ました。
実際に作業/確認してみた感想ですが、気を使わなければならないのはfunctions.phpへのコード追記くらいですので、初心者の方でも対応可能だと思います(この場合、作業前にバックアップは取っておきましょう)。
直接テーマファイルを編集するのが不安なら、使っているテーマやプラグインの更新情報をチェックしてみましょう。既に対応済みのテーマやプラグインもあるようです。
ちなみに、作業中に気付いたのですが、WordPressが旧バージョンのままだと最新版がインストール出来ないプラグインがありました(私が使っているプラグインでは「TinyMCE Advanced」が該当)。
WordPress/プラグインともに旧バージョンの使用はセキュリティ上のリスクを高めることにつながります。最新版へアップデートを行い、トラブル防止に努めていきましょう。