WordPress初心者向け「 ブロックエディター講座 」第2回目のテーマは、「テキスト」。見出しや本文、リストなど頻出するブロックばかりです。使用頻度の高い項目に絞って解説しているので、コンテンツ作成時の手順書としてご活用下さい。
ブロックの追加方法(共通)
まず初めに、ブロックの追加方法を解説します。
【ブロックの追加方法】
- ブロックを追加したい場所にマウスのカーソルを当てる
- トップメニュー左端(左上)にある「+」のアイコンをクリックする。
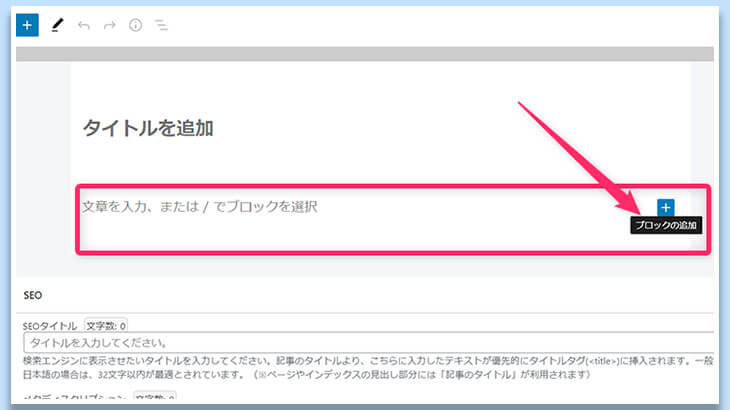
これが基本です。しかし作成直後はともかく、細かな修正や調整を掛ける段階になると画面の左上と中央とを行き来するよりもコンテンツエリア右下に表示される「+」のアイコンをクリックした方が早い。
ということで、ここではコンテンツエリアに表示される「+」アイコンを使ったブロックの追加方法を解説していきます。
ブロックを追加したい場所にカーソルを当てると、「+」マークのアイコンが表示されます。

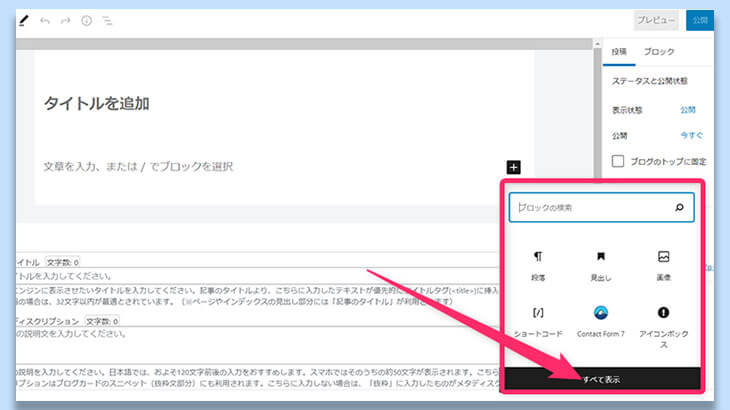
アイコンをクリックすると、利用可能なブロックの候補が表示されます。ここに表示されるのは使用頻度の高いブロックです。使いたいブロックが表示されれば、クリックすればOK。

使いたいブロックが表示されなかった場合の対処法は下記2通りです。
- ブロック名が分かっている場合は検索窓にブロック名を入力→表示されたブロックをクリック
- ブロック名が分からない/検索結果に出なかった場合はさらに「すべて表示」リンクをクリック
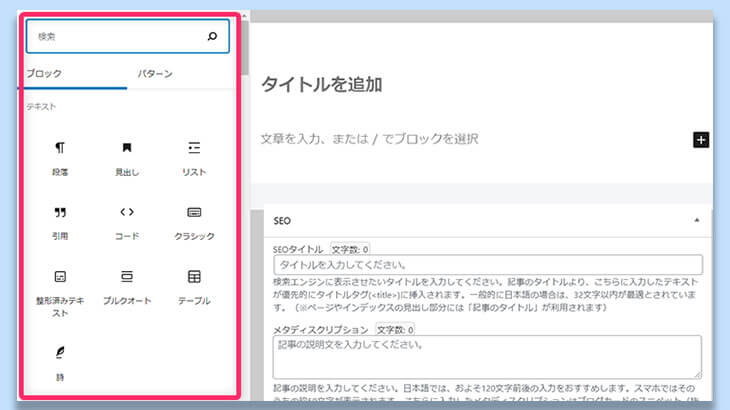
下の図は、「全て表示」リンクをクリックした状態です。

使いたいブロックを探し、クリックするとブロックが表示(挿入)されます。

ブロックの編集が終わり、次のブロックを追加したい場合は「Enterキー」を押して下さい。すると「+」マークのアイコンが表示されるので、同じ手順を繰り返せば新しいブロックを追加出来ます。
◎ヒント:基本的に、「+」マークのアイコンが表示された場所にはブロックを追加出来ます。例えば、ブロックとブロックの間にさらにブロックを追加したい場合などは、ブロックの間にマウスのポインターを当ててみましょう。
「+」マークのアイコンが表示されれば、そこに新しいブロックを追加可能です。
最初は戸惑うかもしれませんが、何度かやっているうちに慣れますので心配無用です。続いて、使用頻度が高いブロックを見ていきましょう。
段落
「段落」ブロックは最も使用頻度が高いブロックで、テキスト(文章)の入力時に使います。
段落ブロックに入力したテキストは、下記内容で設定/調整が可能です。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 表示位置(左中右)/太字/斜体/リンク挿入 | |
| 2 | ブロック設定サイドバー(画面右側) | 文字色/背景色 | 「色設定」 |
ワンポイントレッスン:改行
文章を入力する際に欠かせないのが「改行」です。WordPressで文章を改行する方法は2つあり、それぞれ表示内容は異なります。各々の操作方法と表示の違いを理解し、使い分けるのがベストです。
【2つの改行方法】
- 改行時に行間を開けたい場合:Enterキーを押す。
- 改行時に行間を開けない場合:Shift+Enterキーを押す。
この説明だけではイメージが湧かないと思いますので、例を見ていきましょう。まずは下記の文章をご覧下さい。
春はあけぼの。やうやうしろくなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。夏は夜。月の頃はさらなり、闇もなほ、蛍のおほく飛びちがひたる。また、ただ一つ二つなど、ほのかにうち光りて行くも、をかし。雨など降るも、をかし。
清少納言:「枕草子」
文章が全く改行されていないので、見づらいですよね。この文章に改行を入れ、見やすくしていきましょう。
Shift+Enterだけで改行した例
春はあけぼの。
清少納言:「枕草子」
やうやうしろくなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。
夏は夜。
月の頃はさらなり、闇もなほ、蛍のおほく飛びちがひたる。
また、ただ一つ二つなど、ほのかにうち光りて行くも、をかし。
雨など降るも、をかし。
改行が入ったことで文章が一気に読みやすくなりました。しかし、異なる話題(春と夏)の間に空白が入っていないので、話題が変わったということを瞬時に判断しづらい文章になっています。
Enterだけで改行した例
春はあけぼの。
やうやうしろくなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。
夏は夜。
月の頃はさらなり、闇もなほ、蛍のおほく飛びちがひたる。
また、ただ一つ二つなど、ほのかにうち光りて行くも、をかし。
雨など降るも、をかし。
清少納言:「枕草子」
こちらも、改行が入ったことで文章が読みやすくなりました。しかし、本来つながっているはずの文章まで空白が入っているので、同じ話題なのか違う話題なのかが判断しづらい文章になっています。
上記2つの組み合わせ
春はあけぼの。
やうやうしろくなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。夏は夜。
清少納言:「枕草子」
月の頃はさらなり、闇もなほ、蛍のおほく飛びちがひたる。
また、ただ一つ二つなど、ほのかにうち光りて行くも、をかし。
雨など降るも、をかし。
改行+段落変えを組み合わせたものです。同じ話題は改行を使い、「春」と「夏」という異なる話題は段落を変えることで空白を入れ、識別しやすくしています。読みやすさを追求するためには、改行と段落の使い分けがベストです。
見出し
「見出し」ブロックも使用頻度が高いブロックで、文章に見出しを入れる際に使います。見出しブロックに入力したテキストは、下記内容で設定/調整が可能です。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 表示位置(左中右)/見出しレベルの変更(H1~H6) | |
| 2 | ブロック設定サイドバー(画面右側) | 文字色/背景色 | 「色設定」 |
ワンポイントレッスン:見出しレベル
ウェブコンテンツではH1~H6までの6段階の見出しが設定可能となっていて、「H1」や「H6」のことを「見出しレベル」と言います。ぱっと見た感じでは文字が太く・大きくなるだけですが、実は検索エンジンや音声読み上げソフトでは見出しレベルを読み取り、文章構造を理解しているのです。なので、ルールを守った使い方を覚える必要があります。
「ルール」と聞くと難しそうに感じるかもしれませんが、下記2項目だけを徹底すればOKです。
- コンテンツ本文で使う見出しレベルは、原則H2とH3。使ってもH4まで。
- 見出しはH2。小見出しはH3を使う。決して順番を逆にしない。H4を使う場合も同様。
この2点さえ守っていれば、閲覧者にとっても検索エンジン等にとっても、分かりやすい構造の文章構造になります。
リスト
「リスト」ブロックは、箇条書きを表示する際に使います。リストには「箇条書きリスト」と「番号付きリスト」の2種類があり、用途に応じた使い分けが可能です。リストの設定/調整に関しては下表の通りです。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 箇条書きリスト/番号付きリストの設定 | |
| 2 | ブロック設定サイドバー(画面右側) | 文字色/背景色 | 「色設定」 |
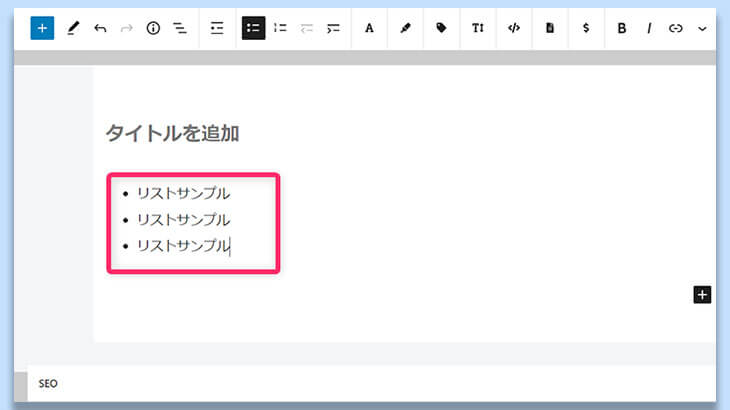
箇条書きリストの例
- 日時:2021年3月〇日
- 場所:○○株式会社 本社イベントホール
番号付きリストの例
- ブロック一覧から「リスト」を選択
- 「箇条書きリスト」「番号付きリスト」のいずれかを選択
- 内容を入力
Tips:スマートフォン閲覧時の見え方を意識する
同じ内容の箇条書きの文章を「段落」と「リスト」で作成した場合、スマートフォン閲覧時に見やすいのは「リスト」です。論より証拠、下の図を見比べてみて下さい。
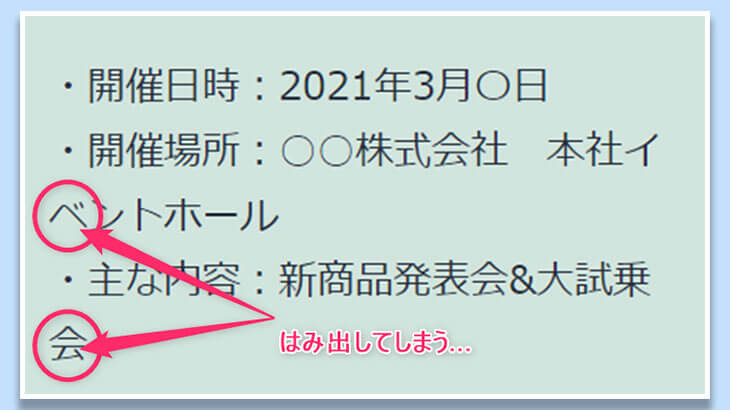
まずは「段落」ブロックを使った箇条書きから。スマートフォンで閲覧するとこうなります。

画面が狭いため、本文が改行されてしまいます。それは仕方ないことですが、箇条書きの頭の記号のところにテキストがはみ出してしまうので、非常に見づらい印象を受けます。
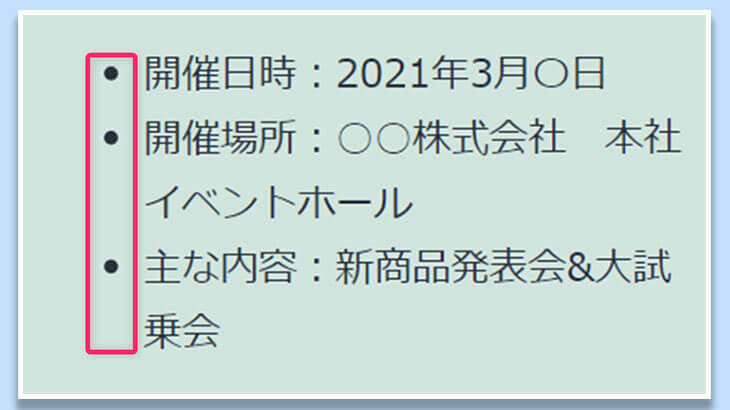
次に、「リスト」ブロックで作った箇条書きを見てみましょう。スマートフォン閲覧時の画面は下記の通りです。

箇条書きの頭部分にテキストが一切はみ出していません。段落で作った箇条書きより断然見やすくなっています。閲覧者の75%以上がスマートフォン閲覧と言われているので、どちらを選ぶべきかは一目瞭然ですね。
【リスト活用のヒント】
- スマートフォン閲覧時の箇条書きは、「段落」よりも「リスト」の方が圧倒的に見やすい。
引用
「引用」ブロックは、もともと他社(他者)の著作物を引用する場合に使うブロックです。引用ブロックは「本文」と「引用元」の2つのエリアから構成されており、著作権侵害との指摘を受けないよう、正しく使う必要があります。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | テキストの配置(左中右)/太字/斜体/リンク | |
| 2 | ブロック設定サイドバー(画面右側) | スタイル(デフォルト/大) |
引用ブロックの使用例
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
文化庁:著作権制度の概要 > 著作物が自由に使える場合
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
Tips①:正しい引用の仕方を理解する
あなた自身の主張の正当性を示すため、引用を行う場合が出てくると思います。正しい引用の仕方については、「引用ブロックの使用例」で取り上げた文化庁の注意事項を遵守すればOKです。なお、ここで言う著作物とは、本や雑誌などの印刷物はもちろん、ウェブサイトのコンテンツも含まれますのでご注意下さい。
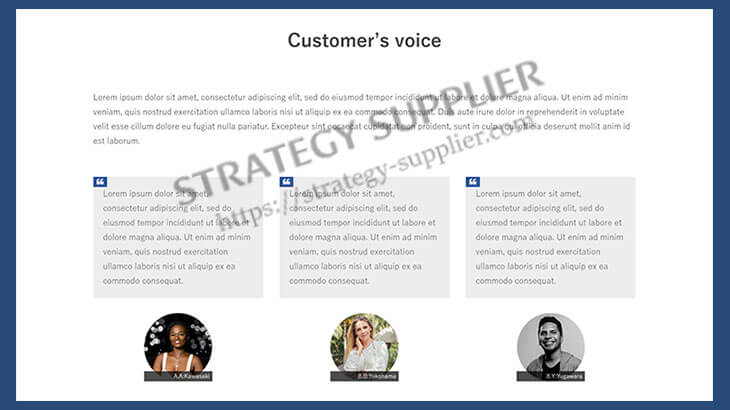
Tips②:「第三者の声」を表示する際に使う
「引用」ブロックのもう1つの使い方は、「お客様の声」など第三者の声を表示する場合です。通常のテキストより目立つので、上手く活用していきましょう。使用例は下の図をご覧下さい。

なお、第三者の声は相手の同意を必ず得てから使うようにして下さい。同意なき利用は、著作権法ではなく個人情報保護法に抵触する可能性があります。
クラシック
「クラシック」ブロックは、WordPress5.0以前に使われていた旧エディターです。ブロックエディターがサポートしていないコンテンツを作るときに使います。例えば、当サイトで多用している「スクロールテーブル」や「外部リンクカード」はクラシックブロックで作成しています。
あくまで限定的な使い方になりますが、ブロックエディターで作成出来ないコンテンツでも、クラシックブロックなら作成可能な場合があります。ですのでクラシックブロックの存在は覚えておいて下さい。
ブロックエディター講座一覧
ブロックエディターの概要と、各ブロックの調整や設定を行う「メニュー」「ツールバー」の中から使用頻度が高い 11項目を解説しています。ブロックエディターを活用したいなら、まずはこちらをご覧下さい。
初心者向け ブロックエディター講座 1:メニュー&ツールバー編:DIY WordPress Site
画像の挿入やデザインなど、「メディア」と「デザイン」カテゴリーでよく使うブロックについて知りたい場合はこちらをご覧下さい。
初心者向け ブロックエディター講座 3:メディア&デザイン編:DIY WordPress Site
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。