「「初心者でもWordPressサイトを自作出来る」と言っておきながら、操作方法の説明がありませんけど…」と言う至極ごもっともなご指摘を頂戴しました。申し訳ありません。
そこで、初心者の方向けに「 ブロックエディター講座 」を提供することと致します。第1回目はWordPress標準エディター「ブロックエディター(Gutenberg)」のメニューとツールバーについて解説します。
使用頻度が高い機能に絞って使い方や活用方法を解説していきますので、コンテンツ作成時のマニュアルとして活用頂ければ幸いです。
編集画面各部の名称
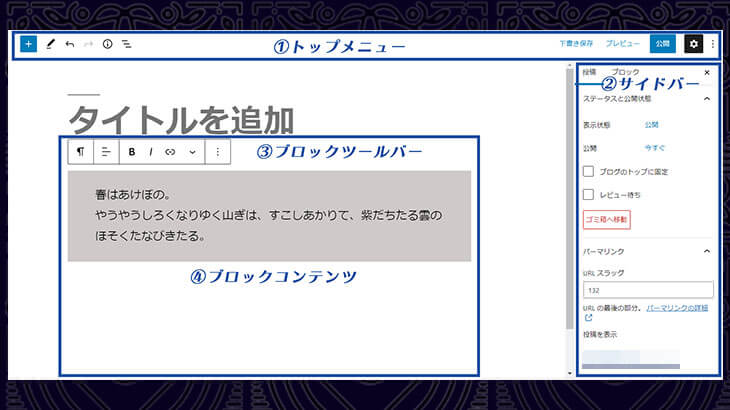
ページの種類(固定ページ/投稿、他)を問わず、ブロックエディターの編集画面は下図の構成となります。

各々の役割は下記の通りです。
※このテーブルは、横にスクロールします。
| no. | 名称 | 表示場所 | 主な用途 |
| 1 | トップメニュー | 画面上部 | ブロック呼び出し、ページの保存/プレビュー/公開、詳細設定呼び出し等 |
| 2 | サイドバー | 画面右側 | エディター設定、投稿設定、各ブロックの詳細設定 |
| 3 | ツールバー | 画面中央(上段に固定表示可能) | 各ブロックの編集/調整 |
| 4 | ブロックコンテンツ | 画面中央 | コンテンツ入力エリア |
私たちはブロックコンテンツを組み合わせてコンテンツを作成していきますが、作成/編集作業をサポートしてくれるのがトップメニューやサイドバーに表示される各種メニューです。
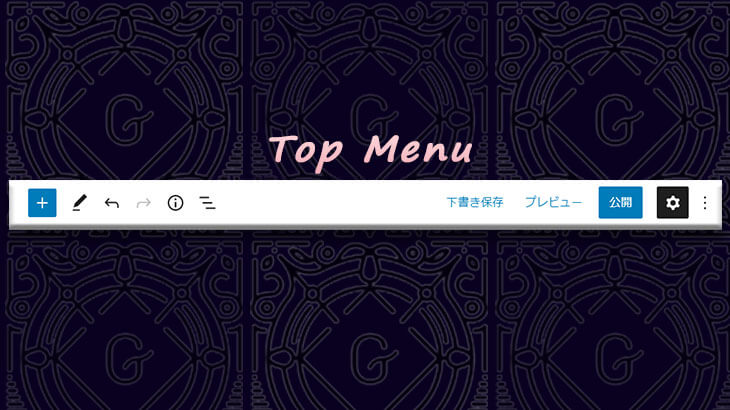
まずはトップメニューから解説していきます。
トップメニューの要チェック項目(3項目)

ブロックエディターのトップメニューには、10個のメニューが表示されています。内容は下記の通りです。
※このテーブルは、横にスクロールします。
| no. | 項目 | 機能 | 利用頻度 | 備考 |
| 1 | ブロックの追加 | ブロックを追加する | 高 | ブロックコンテンツ上でも追加可能 |
| 2 | モード | 編集/選択モードを切り替える | 低 | |
| 3 | 元に戻す/やり直す | 編集内容をもとに戻す/やり直す | 中 | |
| 4 | 詳細 | 文字数や見出し、段落などを確認出来る | 低 | |
| 5 | アウトライン | ブロック単位でアウトラインを確認出来る | 中 | |
| 6 | 下書き保存 | ページを保存する | 高 | 公開後は「下書きへ切り替え」に変わる |
| 7 | プレビュー | ページのプレビューを表示する | 高 | |
| 8 | 公開 | ページを保存して公開する | 高 | 公開後は「更新」に変わる |
| 9 | 設定 | サイドバーの表示/非表示を切り替える | 中 | |
| 10 | オプション | オプションメニューを表示する | 中 |
ざっと見た感じ、ブロックの追加や保存、プレビューに関する項目はすぐにイメージが湧くと思います。ここで覚えておいて欲しいのは、利用頻度が「中」の3項目。「設定」と「オプション」、そして「アウトライン」です。
①設定
「設定」はクリックするたびにサイドバーの表示/非表示が切り替わりますが、サイドバーは原則表示させておくようにして下さい。その理由は、サイドバーにブロックの詳細設定が表示されるから。サイドバーが非表示だと、当然ながら詳細設定を触ることは出来ません。
②オプション
「オプション」をクリックすると、オプションメニューがサイドバーに表示されます。オプションメニューの中には「コードエディター」や「再利用ブロックの管理」など、困ったときに使う項目が含まれています。オプションメニューの存在を忘れないようにして下さい。
③アウトライン
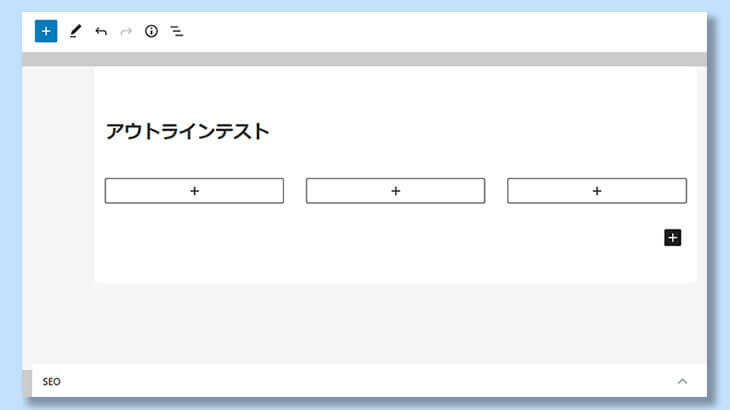
「アウトライン」は、ブロック単位でアウトラインを確認出来る機能です。カラムやカバーなど、複数ブロックの集合体の編集時に絶大な威力を発揮します。文章だけでは分からないと思うので、図解入りで解説します。
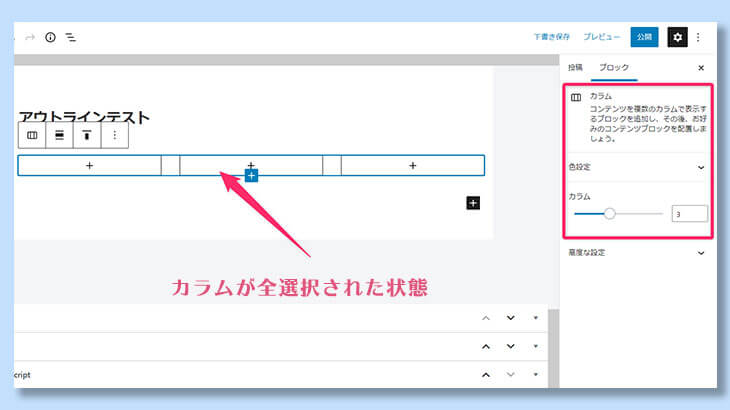
例えば、このようなカラムを使うとします。

カラムの表示位置を変えたり、背景色を入れたりしたいと思ったら、カラムを全選択する必要があります。

が、しかし。「これは作業じゃなくてくじ引きなのか?」と疑いたくなるくらい全選択出来ません。特にマウス操作はダメです。ブロックが少ないうちはマウスを使わずにカーソルキーを使えば選択出来ますが、ブロックが増えてくると非常に面倒になります。
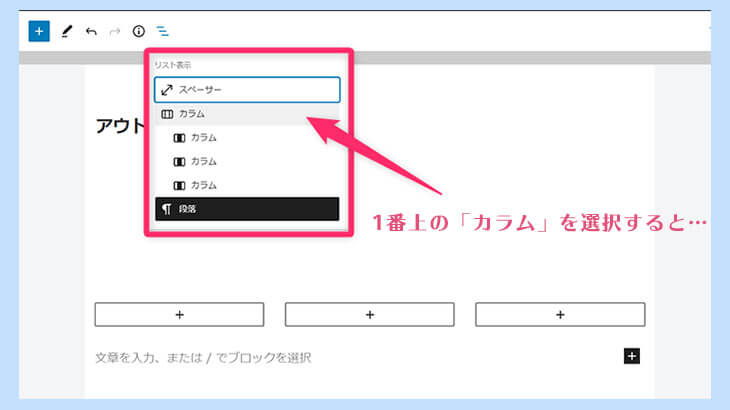
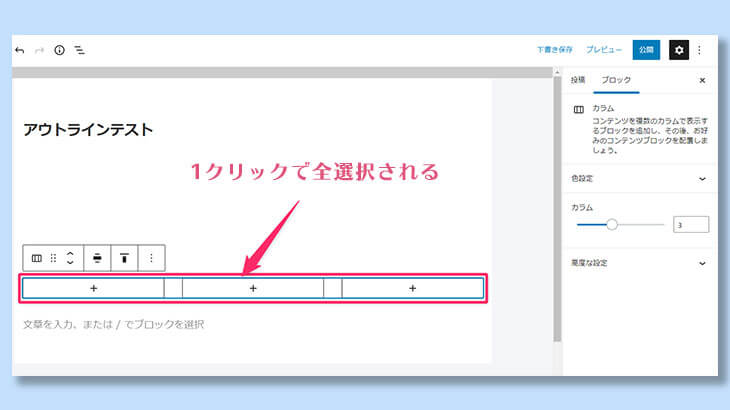
そんな時にアウトラインをクリックして表示されたブロック(ここではカラム)をクリックすると一発で全選択出来ます。


今後、セールスページを複数作っていくときに必ずお世話になるのがカラムやカバーです。アウトラインの使い方を覚えておけば、カラムの編集時の時短とストレス軽減に大きく貢献してくれます。
オプションメニューの要チェック項目(2項目)

メインメニュー配下の各項目は、基本的にクリックすれば目的が達成出来るシンプルなものがほとんどでした。それに対して、オプションメニューは選択後にあれこれ選択や設定を行う必要があります。ここでは、使用頻度の高いオプションメニュー2つの使い方について解説します。
①コードエディター
「コードエディター」は、直接コードを編集するときに使います。利用頻度はそう多くはありませんが、例えば下記のようなケースでは通常の「ビジュアルエディター」から「コードエディター」に切り替えて作業する必要があります。
- ウィジェットにバナーやボタンを設置する場合
- 投稿やページの表示がおかしい場合(不具合の原因を修正/削除)
- 「クラシック版の段落」というブロックを使ってコンテンツを追加する場合※
【※注記】:「クラシック版の段落」の使用時には必ずコードエディターを使わなければならないということではないが、コードエディターを使った方が速くて確実に作業出来る。
「コードエディター」の使い方
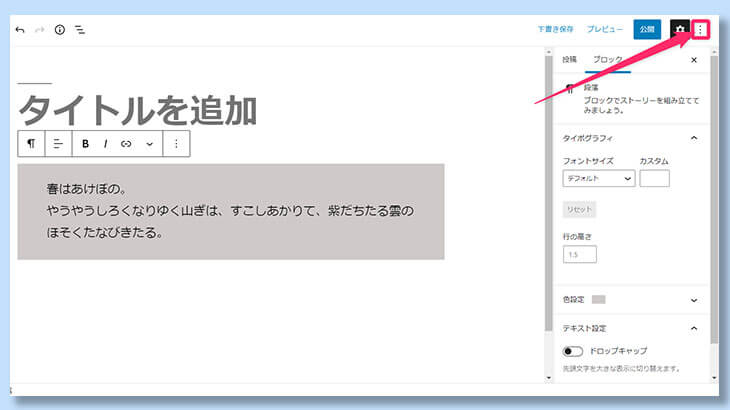
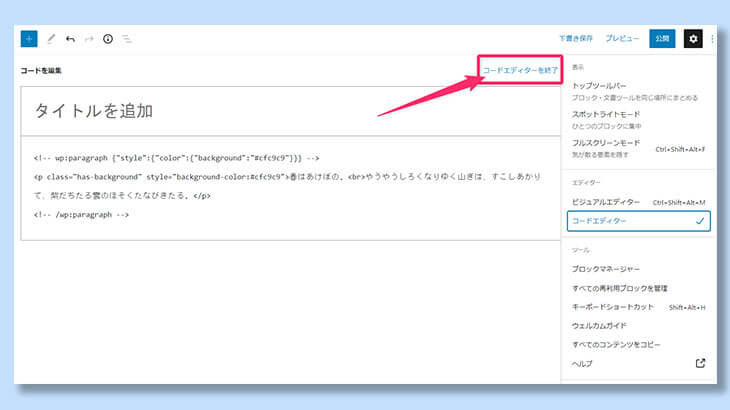
トップメニュー右端の「オプション」をクリックします。

サイドバーにオプションメニューが表示されるので、「コードエディター」をクリックします。

作業を行い、終わったらトップメニューの下に表示される「コードエディターを終了」をクリックします。

ビジュアルエディターに戻ります。これが一連の流れとなります。
②すべての再利用ブロックを管理
「すべての再利用ブロックを管理」は、その名の通り再利用ブロック※の管理に用いる項目です。不要となった再利用ブロックを削除したり、テンプレとしてより使いやすい内容に編集したり、という場面で使います。
【※注記】:「再利用ブロック」については、ツールバーの所で解説します。
「すべての再利用ブロック」を管理の使い方
トップメニュー右端の「オプション」をクリックし、オプションメニューを表示させます。そして「すべての再利用ブロックを管理」をクリックします。

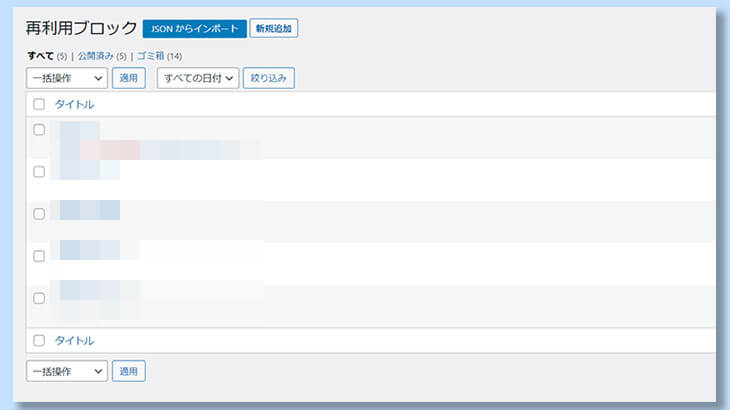
「再利用ブロック」画面が表示されるので、必要な作業を行って下さい。

作業が終わったら、「再利用ブロック」画面を閉じます。これが一連の流れとなります。
「再利用ブロック」画面は別画面なので、そのまま移動すると作業内容が保存されません。あらかじめ作業内容を保存しておくか、またはCtrlキーを押しながら「再利用ブロック」画面に移動するようにしましょう。
ブロックツールバーの要チェック項目(6項目)

ブロックツールバーは、追加したブロックの基本的な編集や調整を行うためのメニューを表示してくれます(詳細設定は、サイドバーに表示されます)。ここでは、作業に欠かせない基本的な項目を6つ解説していきます。
①ブロックタイプまたはスタイルを変更
段落を見出しに変える、リストを箇条書きから番号付きに変える…こうした「作業時のよくある変更」を行う際にこのツールを使います。
表示場所はツールバーの左端で、現在使用しているブロックのアイコンになっています。アイコンをクリックすると変更可能なブロックが表示されるので、変更したいアイコンを選択して下さい。
②ドラッグ
ブロックを上下に移動したいときにこのツールを使います。「移動」は都度クリックしなければなりませんが、ドラッグの場合は名前の通りドラッグし続ける限り移動を続けます。
表示場所はツールバーの左から2番目で、6つのドットのアイコンになっています。移動したいブロックを選択(クリック)してからアイコンをドラッグすると、上下に移動出来るようになります。後で出てくる「移動」と同じく、「複製」との組み合わせで利用する頻度が高いツールです。
【注記】オプションメニューの「トップツールバー」を選択してツールバーをトップメニューと同じ上段に固定表示すると「ドラッグ」ツールは表示されなくなってしまいます。「ドラッグ」を使いたい場合は一時的に「トップツールバー」を解除するなど、状況に応じた対応が必要です。
③移動
ブロックを上下に移動したいときにこのツールを使います。表示場所はツールバーの左から3番目で、上下の矢印アイコンになっています。移動したいブロックを選択してから移動したい方向の矢印をクリックすると、クリックした分だけブロックが移動します。「複製」との組み合わせで利用する頻度が高いツールです。
④複製
ブロックを複製する際に使います。あらかじめ同じブロックを使うと分かっている場合、複製して必要箇所だけ修正すれば時短につながるしミスも少なくなります。時短とミス防止に貢献してくれるツールです。
表示場所はツールバーの右端にある3つのドットのアイコン「オプション」の配下にあります。複製したいブロックを選択(クリック)してから「複製」リンクをクリックすると、選択したブロックが複製されます。
⑤ブロックを削除
不要なブロックを削除する際に使います。表示場所はツールバーの右端にある3つのドットのアイコン「オプション」の配下にあります。削除したいブロックを選択(クリック)してから「ブロックを削除」リンクをクリックすると、選択したブロックが削除されます。
⑥再利用ブロックに追加
使用頻度が高く、かつ編集に時間が掛かるブロックを使い回したいときに使います。再利用ブロックとして登録しておくと、ブロックの一覧からすぐに呼び出せるようになります。
時短につながり、ミスも少なくなるので是非活用してみて下さい。追加方法は下記の通りです。
「再利用ブロック」の追加方法
- 再利用ブロックとして登録したいブロックを選択(クリック)
- ツールバーの「オプション」をクリックし、「再利用ブロックに追加」を選択(クリック)
- ブロックに名前を付け、「保存(更新)」ボタンをクリックすれば登録される。
「再利用ブロック」利用時の注意点
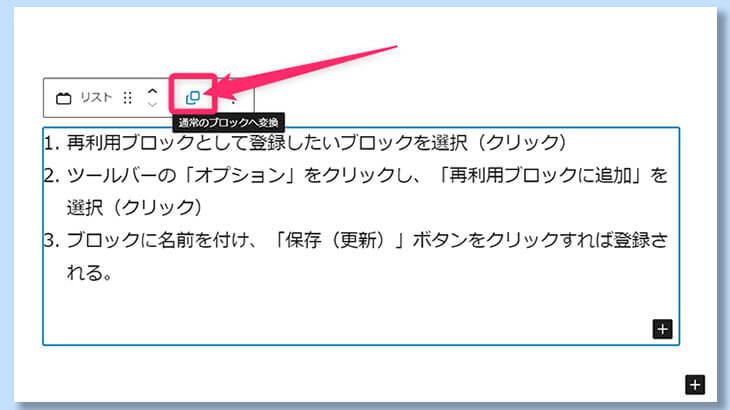
再利用ブロックを呼び出したら、必ずツールバーに表示される「通常のブロックへ変換」アイコンをクリックしましょう(下図参照)。クリックしないと再利用ブロックが上書きされてしまいます。

ブロックエディター講座一覧
ブロックエディターの「メニュー」と「ツールバー」で最低限押さえておきたい項目の解説は以上です。次のコンテンツではブロックを追加する方法や、利用頻度の高いブロックとその活用方法をお教えします。
テキスト(文字)入力でよく使うブロック
「テキスト」というカテゴリーに属するブロックは全10種類ありますが、その中でも使用頻度が高い5つのブロックと活用方法などを下記コンテンツにまとめましたのでご覧下さい。
初心者向け ブロックエディター講座 2:テキスト編:DIY WordPress Site
画像表示/装飾でよく使うブロック
画像や音声、動画表示に関するカテゴリー「メディア」、そしてデザイン性を高めるカテゴリー「デザイン」。これらのカテゴリーの中で、使用頻度が高い5つのブロックと活用方法などを下記コンテンツにまとめましたのでご覧下さい。
初心者向け ブロックエディター講座 3:メディア&デザイン編:DIY WordPress Site
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。 「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。
但し、マンツーマンレッスン主体の会員制サービスのため、いつでも参加出来る訳ではありません。興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。