Astraを使ってみればお分かり頂けると思いますが、外観、機能とも実にシンプル。その代わり、多数の専用プラグインが用意されています。
最初からいろんな機能を実装しておくのではなく、ユーザーが必要と感じた機能を都度追加するという設計思想のようです。このあたりが国産テーマとは根本的に異なる点だと思います。
そこでこのコンテンツでは、AstraのベンダーであるBrainstorm Force社が提供しているAstraプラグイン (ブロックエディター用)を紹介します。なお、結構な数なので現段階(本稿公開時点)では使い込めているとは言えません。必要に応じて加筆、または別のコンテンツをアップする予定です。
※プラグインではなく、Astraの特徴やメリットを知りたいと思っているなら下記コンテンツをご覧下さい。
ASTRA:時短と美しいデザインと高速化をもたらすWORDPRESSテーマ:DIY WordPress Site
1. Webフォント関連
Astraは、デフォルトの状態でGoogle Fontsをサポートしています。フォントをダウンロードしたりサーバーにアップしたりといった手間が発生しないので、とても便利です。
ただ、フォントは重要なビジュアル要素。Google Fontsだけでまかないきれないこともあるはずです。そんな時には、下記プラグインの導入を検討してみて下さい。
Custom Fonts

サイトでカスタムフォント(=Webフォント)を使いたいときに便利なプラグイン。もっと具体的に言えば、Google Fonts/Adobe Fonts以外のWebフォントを使いたいときに使います。
このプラグインを使用すれば、カスタムフォントファイル (woff2、woff、ttf、svg、eot、otf) をサイトに簡単に埋め込むことが出来ます。
但し、このプラグインは特定のテーマやページビルダーのユーザー限定となっています。利用可能なテーマやページビルダーは下記の通りです。
- Astra Theme
- Beaver Builder Theme
- Beaver Builder Plugin
- Elementor Page Builder
Custom Fontsの詳細は下記ページをチェック
Custom Adobe Fonts (Typekit)

サイトでAdobe Fontsを使いたいときに便利なプラグイン。
Adobe Creative CloudなどのAdobeユーザーなら、このプラグインを使うことで自分のサイトにAdobe Fontsを簡単に表示出来ます。
ただ、このプラグインも「Custom Fonts」同様、特定のテーマやページビルダーのユーザー限定となっています。利用可能なテーマやページビルダーも「Custom Fonts」と同じです(一応、記載しておきます)。
- Astra Theme
- Beaver Builder Theme
- Beaver Builder Plugin
- Elementor Page Builder
Custom Adobe Fonts (Typekit)の詳細は下記ページをチェック
Custom Adobe Fonts (Typekit):WordPress.org
2. 編集補助関連
ここで紹介するプラグインは、サイトの編集時に使うプラグインです。
どんなサイトを作るかによってこれらのプラグインが必要か否かは変わります。あなたご自身が作るサイトに合っているかどうかを考えてみて、一度試してみるのが良いかもしれません。
Customizer Search

カスタマイザー内のウィジェットやメニュー(末端部分)を検索できるプラグイン。
残念ながら、日本語版ではこのプラグインの機能を完全に引き出せないと思います。と言うのも、例えば「ウィジェット」を検索したいとしましょう。実際に検索してみると「ウィジェット」と「widget」で検索結果に表示される内容が異なる。つまり、日本語版だと2度手間になる可能性が高いのです。
この問題は、恐らく使用言語が単一なら解消されるはずです。テーマもプラグインも英語版なら、便利さを実感出来るかもしれません。
Customizer Searchの詳細は下記ページをチェック
Customizer Search:WordPress.org
Lightweight Sidebar Manage

カスタムサイドバーを無制限で作れるプラグイン。
たとえば、WooCommerce のページでは、最新のコメントやブログの投稿よりも、関連商品や売れ筋商品のサイドバーの方が関連性が高いでしょう?
Brainstorm Force
…とBrainstorm Forceは言っていますが、デフォルトのままではウィジェットが少なく、調整機能もないのでせっかくの機能を活かしきれません。ウィジェットのカスタマイズが出来るなら、是非一度試して欲しいプラグインです。
Lightweight Sidebar Manageの詳細は下記ページをチェック
Lightweight Sidebar Manager:WordPress.org
【余談】ちなみに、Cocoonは通常のウィジェットで特定カテゴリーの記事だけを表示可能です。国産テーマはこの辺の作り込みが細やかなんですよね。
Astra Hooks

ヘッダー/フッター等にPHPファイルをいじることなくカスタムスクリプトやショートコードを設置できるプラグイン。アナリティクス(Google Analytics)のトラッキングコードなどを埋め込む際に便利です。
Rank MathやPixelYourSite等、アナリティクスのコードを実装出来るプラグインを既に使っている場合は機能被りとなる可能性が高いので使う必要はないでしょう。しかし、Astraを使っていてこれらのプラグインを使っていないのなら、インストールを推奨します。
Astra Hooksの詳細は下記ページをチェック
3. Astra設定の変更/コピー等
ここで紹介するのは、カスタマイズ内容を別のサイトと共有したり、一括設定を行ったりする際に使うプラグインです。使用頻度はあまり高くないとは思いますが、これらの機能はランディングページやセールスページの量産時に役立ちます。名前と機能の概要は覚えておいて損しないプラグインです。
Astra Bulk Edit(Astra専用)

一度に多数のページ/投稿の Astra メタ設定を編集したいときに便利なプラグイン。具体的に何が出来るのかという疑問について、Brainstorm Forceはこう答えています。
いくつかの例:
1. 複数のページからのページ タイトルを有効または無効にします。
2. ページを全幅にします。各ページ/投稿を開いて必要に応じて変更する手間を軽減します。
Brainstorm Force
上で示された例で言えば、ページ幅の一括変更などはあり得る話です。特に投稿は運営期間に比例して増えていくので、1ページごと変更していくというのは本当につらい作業です。そんな時にはこのプラグインのお世話になると良いかもしれません。
Astra Bulk Editの詳細は下記ページをチェック
Import / Export Customizer Settings(Astra専用)

例えばコーポレートカラーやフォントなどが決まっている場合に、これらの設定をそのまま他のサイトに移設したいときがあります。そんな要望を叶えてくれるのがこのプラグイン。
メインのサイトとは別のドメイン(またはサブディレクトリ)にサイトを作る際、役に立つプラグインです。
詳細は、下記ページで確認出来ます。
Import / Export Customizer Settingsの詳細は下記ページをチェック
Import / Export Customizer Settings:WordPress.org
Astra Customizer Reset(Astra専用)

ワンクリックですべてのカスタマイザー設定をリセット出来るプラグイン。
これは、さまざまなカスタマイザー オプションを試してテーマの力を試してから、最初からやり直したい場合に役立ちます。
Brainstorm Force
あちこちいじった後に、デフォルトに戻したいけど戻らない…となることは結構あります。そんな時はこのプラグインを使ってリセットするというのもアリだと思います※
【※注記】:但し、カスタマイズ内容をリセットした場合に「追加CSS」の中身がどうなるかは未検証です。検証を行い次第追記します。
Astra Customizer Resetの詳細は下記ページをチェック
Astra Customizer Reset:WordPress.org
4. 外観の編集(デザイン関連)
最後に、大本命と言えるデザインやテンプレートに関するプラグインを紹介します。
Astraを使ってページやサイトを構築するなら、Starter TemplateとUltimate Addons for Gutenbergは必須です。是非一度時間を取り、ゆっくりチェックしてみて下さい。
Home Page Banner for Astra Theme

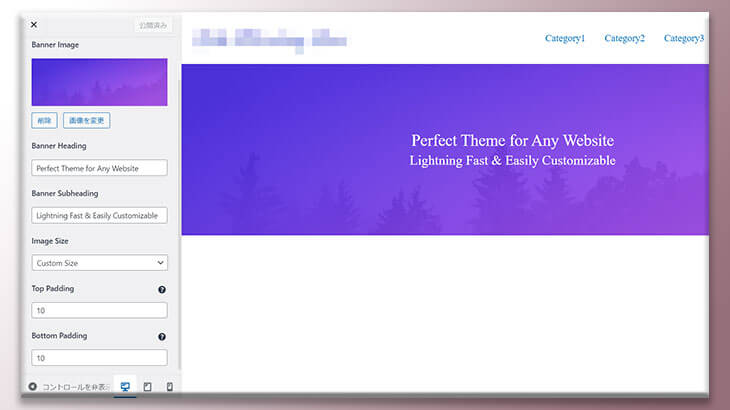
ホームページ最上部(ファーストビュー)にバナーを設置できるプラグイン。他の固定ページや投稿には表示されません。
プラグインを有効化すると、カスタマイザー上でバナーの調整が出来ます。設定可能なパーツはテキストと背景、そして上下のパディングのみ。ボタン等、別なパーツを追加することは出来ません。

今どきのテーマのほとんどが、ヘッダーやファーストビューにCTAを付けています。となれば、バナーで改めて何を訴求するのかを考えてから使う必要があります。選択肢の多さは閲覧者の混乱と離脱を招くからです。
よって汎用性が高いプラグインではないという印象を受けます。シンプルな構成ならマッチするかもしれません(例:Astra公式サイトの「価格」ページ)。
Home Page Banner for Astra Themeの詳細は下記ページをチェック
Home Page Banner for Astra Theme:WordPress.org
Astra Widgets

①住所、②ソーシャルプロフィール、③アイコンリストの3種類のウィジェットをサイドバーやヘッダー/フッターに設置できるプラグイン。表示例は下の画像をご覧下さい。



いずれもシンプルなデザインなので、サイドバーよりもヘッダー/フッターに表示した方が良いかもしれません。と言うのも、ヘッダー/フッターには背景色を入れるのがほとんどだと思います。ご覧の通り、これらのデザインは背景に溶け込みやすいので、違和感を感じさせないからです。
Astra Widgetsの詳細は下記ページをチェック
Gutenberg Blocks – Ultimate Addons for Gutenberg

Gutenbergのブロックを拡張するプラグイン。ブロックは全28種類。
「28種類って多過ぎじゃない?」と思うかもしれません。しかし、このプラグインは必要と判断したブロックだけ有効化出来るという特徴があります。不要なブロックはDeactivate(非有効化)出来るので、ブロック挿入ツールが見づらくなることはありません。
ただ、テーマやページビルダー独自の装飾というのは乗り換えた瞬間ただのゴミに変わります。特に投稿で安易に多用すると、乗り換えた時に地獄を見ます。なので、使う場合は最低限の利用にとどめることをお勧めします。
Gutenberg Blocks – Ultimate Addons for Gutenbergの詳細は下記ページをチェック
Gutenberg Blocks – Ultimate Addons for Gutenberg:WordPress.org
ちなみに、このプラグインは下記サイトで1つ1つのデモや説明を見ることが出来ます。どんなブロックがあるのか事前にチェックしたいと思ったら、是非チェックしてみて下さい。
公式デモサイトはこちらから
Gutenberg Blocks – Ultimate Addons for Gutenberg:ultimategutenberg.com
Starter Templates — Elementor, Gutenberg & Beaver Builder Templates

プロがデザインしたテンプレートをインストール出来るプラグイン。
サイト一式(主要ページ)のテンプレートをインストール出来ます。そして、ブロックエディターのテンプレートを使ったページはかなり速い。3つのテンプレートで検証しましたが、全てPagespeed Insightsのモバイルで90点以上をマークしています(Webフォントを使っているにもかかわらず、です)。
Analyticsなどの外部リンクを貼っていないので実用段階ではこれ以下になるはずですが、それでも相当速いのは間違いありません。完全無料で使えるGutenbergテンプレートは全62種類でした(2021年6月時点)。
Starter Templatesの詳細は下記ページをチェック
Starter Templates — Elementor, WordPress & Beaver Builder Templates:WordPress.org
ちなみに、このプラグインも下記サイトで1つ1つのテンプレートを確認出来ます。テンプレートの利用を検討している場合は、このサイトが役に立つはずです。
公式デモサイトはこちらから
Templates for Elementor, Beaver Builder, Gutenberg & Brizy:startertemplates.com
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。
「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。 興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。