2021年3月まで、私がWordPress初心者の方に推奨しているWordPressテーマはCocoonとLightningでした。その理由は、これらのテーマは扱いやすく、問題解決につながる情報量が多いというメリットがあるからです。
今回紹介したいのは、コーポレートサイトだけでなく、ランディングページ(LP)やセールスページの作成に取り組みたいと考えている方におすすめのテーマです。機能や使い勝手は国産テーマに劣るものの、デザイン性は圧倒的に高く、拡張性もあります。そしてとにかく速い。
そのテーマは「Astra」といいます。
1. あなたがAstraを検討すべき理由
「情報発信の基盤」が完成したら、次にやることはランディングページ(LP)やセールスページの作成です。ターゲットを集め、商品・サービスを売るためのメッセージを発信して成果を得ることになります。
これらのページは、テストと改善を繰り返して当たりに辿り着きます。よって最重要ポイントは、短時間で作成や修正/差し替えを行えること。こうした要望を満たしてくれるのがテンプレート、または「ページビルダー」と呼ばれるツールです。
しかし、現状を見れば下記の課題が存在します。
- CocoonやLightningにはランディングページ/セールスページ用のテンプレートが存在しない。
- ページビルダーの導入には時間的・金銭的コストが発生する。
これらの課題を解決してくれるのがAstraです。Astraは、Elementorなどのページビルダーのベースとして有名なテーマですが、ページビルダーを使わない場合でも有効な解決策となります。WordPress純正の「ブロックエディター」で使える高品質なテンプレートを無料で提供しているからです。
元のサイトはそのままに、ランディングページやセールスページだけをAstraで作れば大幅な時短につながります。もし、Astraが気に入ったらサイト全体のテーマをAstraに変更してもOK。もし、将来的にページビルダーを使用することになっても、Astraならスムーズに移行することが出来ます。
ただ、当然のことながらメリットもあればデメリットもあります。そこで次のセクションから、Astraの特徴や具体的なメリット/デメリットについて解説していきます。
2. Astraの特徴(メリット/デメリット)
Astraは、インドのBrainstorm Force社が提供しているWordPressテーマです。Elementor利用時に推奨されているテーマで、あなたがElementorに興味をお持ちならその名を聞いたことがあると思います。
「ja.wordpress.org」によればAstraの有効インストール数は 100万以上とされ、評価は最高ランクの「★5」となっています(2021年6月時点)。
実績については文句なしと言えるでしょう。それではさっそく、Astraのメリットを見ていきましょう。
2-1. Astraの特筆すべき3つのメリット
Astraは多くの優れた特徴を持つテーマですが、その中でも特筆すべきメリットは下記3点です。
- 多数のテンプレートを無料配布しており、高クオリティのページを短時間で作成可能。
- 非常に高速で、素の状態ではPagespeed Insightsで「モバイル90点」を軽くクリアする。
- Googleフォントがデフォルトで設定可能。その他ウェブフォントにも対応。
これらのメリットが全て、無料版のAstraに実装されているのです。※
かなり魅力的なテーマだと思いませんか?
【※注記】:有料版の「Astra Pro」も存在しますが、無料版のままで十分に使えます。
2-2. Astraのデメリットとその解消方法
ここまでを読んだら「ほめっぱなし」だと感じたかもしれません。しかし上位版として有料版が存在する以上、当然物足りなさを感じる点はあります。例えば、下記のような点です。
- ファーストビュー動画設置は出来ない。
- ヘッダーやフッターが思い通りにカスタマイズ出来ない(有料版なら可能)。
- 細かな機能(装飾やUXツール)は国産テーマに劣る。
- 情報が少ない(解説の大半は英語)。
これらの気になる点を解消する方法は3つあります。
- 有料版の「Astra Pro」を購入すること。
- Elementor Proなどのページビルダーを使うこと。
- 「Starter Templates」のテンプレートを使うこと。
これらの解消法の中で最もお勧めなのが、「Starter Templates」の利用です。無料かつ簡単に利用出来て、上で挙げた問題がほぼ解消します。詳細は、別途公開します。
【※注記】:UX関連パーツは「Starter Templates」では対応不可。別途プラグイン等で対応する必要あり。
3. Astraの使い方
3-1. Astraのインストール方法
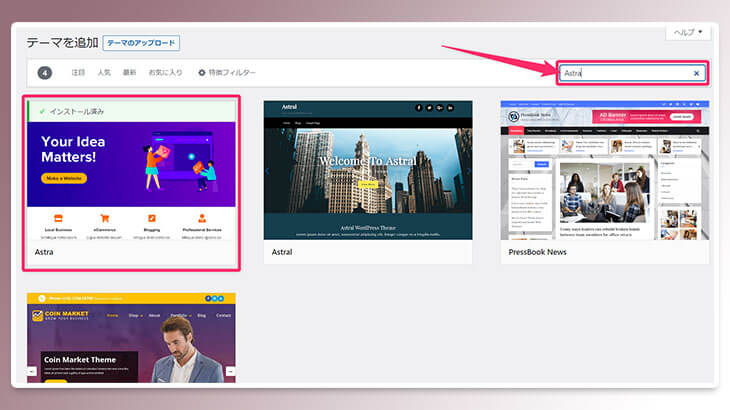
Astraは、WordPress管理画面からインストール出来ます。
管理画面左側の「外観」メニューから「テーマ」をクリックし、検索窓に「Astra」と入力すればAstraが表示されます。あとは「インストール」ボタンをクリックして有効化すればOKです。

「それだけじゃよく分からない!」と思ったら、下記コンテンツを見ながらインストールを行って下さい。テキストに加え、動画でも詳しく解説しています。
WORDPRESSテーマ インストール手順:DIY WordPress Site
また、カスタマイズを行う際に必要な子テーマも公式で準備しています。下記URLにアクセスし、子テーマを入手して下さい。ダウンロードした子テーマは、管理画面からアップロード可能です。
3-2. Astra用プラグインのインストール方法
Astra専用のプラグインは、WordPress管理画面上で入手出来ます。下記リストは、Astraを有効化すると表示されるお勧めプラグインの一覧です。
- Import / Export Customizer Settings
- Astra Customizer Reset
- Customizer Search
- Astra Bulk Edit
- Astra Widgets
- Custom Fonts
- Custom Adobe Fonts (Typekit)
- Lightweight Sidebar Manager
- Gutenberg Blocks – Ultimate Addons for Gutenberg
Astra用プラグインの概要については、このコンテンツで解説しています。
ASTRAプラグイン一覧(公式提供・ブロックエディター用):DIY WordPress Site
プラグインのインストール方法が分からない、あるいは忘れたという場合は下記コンテンツを見ながらインストールを行って下さい。
WORDPRESS プラグインインストール手順:DIY WordPress Site
4. Astraインストール後のパフォーマンスチェック
それでは、実際にAstraを使ってテストサイトを作ってみた結果をダイジェストでお伝えします。サイト作成時間と速度パフォーマンスに関する実践結果をご覧下さい。
4-1. テストサイト作成時間
テンプレートのインストールや基本的な調整に要した時間をざっくり計測してみました。
- 「Starter Template」をインストール、有効化:2分
- テンプレートの選択、インストール:20分
- 外観部分の色、フォント変更:3分
「Starter Template」導入後に真っ先にやらなければならないことは、自分が使いたいデザインのテンプレートを探すこと。これには結構時間が掛かります。何せ62種類もテンプレートがあるので。
ただ、1度チェックしてしまえば候補は絞り込まれるので、2回目以降は使いたいテンプレートを選んでボタンを押すだけ。僅か1~2分でインストールも完了します(気に入ったテンプレートはお気に入り登録しておきましょう)。
テキスト部分の変更(見出し、本文)と画像の差し替えは、段取り(素材の準備状況)によって大幅に変動します。でも、それはどんなテーマを使っても同じこと。
素材さえ揃っていればあとは画像の置換とテキストのコピペだけ。チェックも含め、半日もあればAstraテーマへの衣替えは完了することが分かりました。
4-2. 速度パフォーマンス(ブロックエディター)

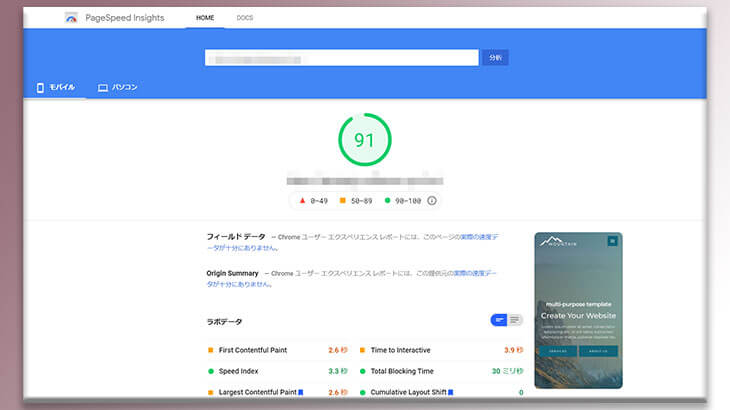
ブロックエディター環境下で、インストールしたテンプレートの「ホームページ」をPagespeed Insights/Gtmetrixで計測してみました。
結果としては、下表の通り。デザインを多用しているページにもかかわらず、Pagespeed Insights(モバイル)で90点以上を連発しました。
※このテーブルは、横にスクロールします。
| テンプレート名 | PSI-MOBスコア | PSI-PCスコア | ページサイズ | リクエスト数 |
| Mountain | 91 | 99 | 0.65MB | 24 |
| Women Empowerment NGO | 91 | 98 | 1.22MB | 28 |
| Sierra Industry | 92 | 98 | 0.63MB | 23 |
テストの詳細については、下記コンテンツをご覧下さい。
WPテーマ スピードテスト2021_ASTRA(ブロックエディター):DIY WordPress Site
5. 今後の配信予定
「Astraを使えば、高品質かつ高速なサイト(ページ)を短時間で作成することが出来る」
この情報は噂通り、本当だったことを体感出来ました。デメリットは確かにありますが、それを補って余るくらいのメリットがあると感じています。
ランディングページやセールスページの自作でお悩みなら、是非Astraを検討してみて下さい。当サイトの今後の方針としては、まずブロックエディターでAstraを使う際に必要な情報をアップし、その後Elementor ProでAstraを使う場合のヒントやノウハウもアップする予定です。
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。
「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。 興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。