このコンテンツは、WordPressテーマ「Cocoon」で作ったテストサイト※と同じようなページを作る上で必要な「CSSカスタマイズ」をまとめたものです。
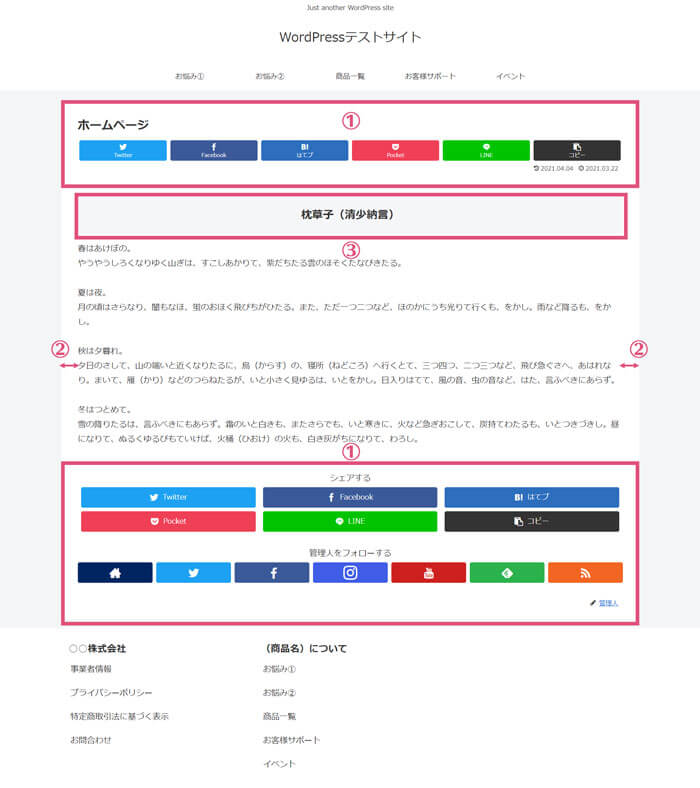
※【注記】2021年に閉鎖。トップページのスクリーンショットは下記をご覧下さい。
「カスタマイズ」と聞くと怖いと思うかもしれませんが、このコンテンツを見ながらコードをコピー&ペーストするだけなので心配は要りません。では、さっそく始めていきましょう。
現状確認(課題と対策)
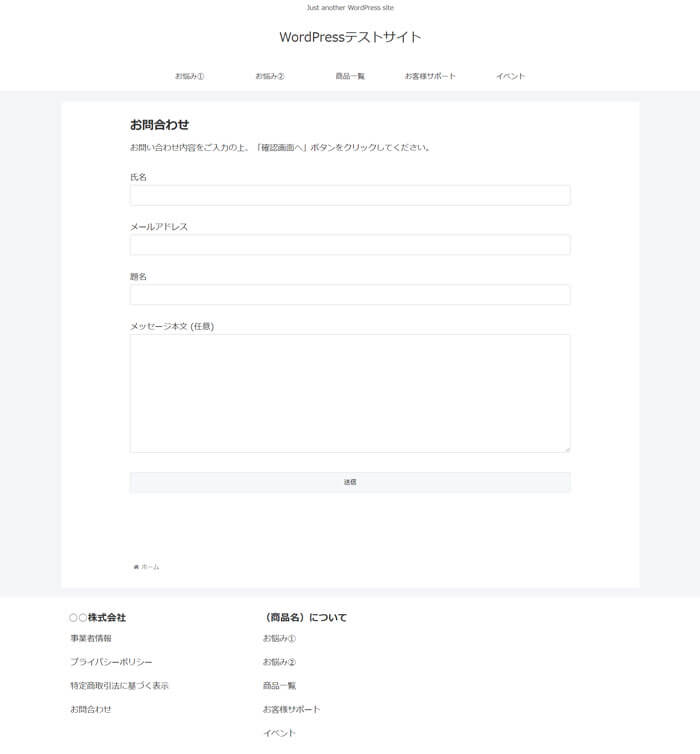
WordPressサイトのホームページを「固定ページ」に設定し、サイドバーを非表示にすると、ホームページは下図のように表示されます。

テストサイトのホームページとは、あまりにも違いますよね。テストサイトと同じようなページを作るには、下記の課題をクリアする必要があります。
- 導線の妨げとなる「余計な情報」を非表示にする
- コンテンツの両端に適度な余白を持たせ、視認性を向上する
- 見出しのデザインを変える
これらの課題を解決する対策が、CSSのカスタマイズです。次に、対象や具体的なカスタマイズ項目を解説します。
CSSカスタマイズの対象ページと対象項目
バラバラに説明しても混乱するだけなので、対象ページ及び対象項目を一覧表にまとめました。この表を見ながら作業を進めていきましょう。なお、凡例は下記の通りです。
- 〇:表示する(そのまま)
- ×:非表示にする(カスタマイズ対象)
※このテーブルは、横にスクロールします。
| no. | 項目 | ホームページ | セールスページ | 固定ページ | (参考)投稿 |
| 1 | ページタイトル | × | × | 〇 | 〇 |
| 2 | 投稿者名 | × | × | × | 〇 |
| 3 | 投稿日/更新日 | × | × | × | 〇 |
| 4 | SNSフォロー/シェアボタン | × | × | × | 〇 |
| 5 | 余白(パディング)調整 | 行う | 行う | 行う | 行わない |
| 6 | 見出しカスタマイズ | 行う | 行う | 行わない | 行わない |
【※注記】:投稿は、サイドバーを表示するのでパディング調整は行わない(サイドバーを非表示にする場合は調整が必要)。
CSSカスタマイズを行う場所
- 子テーマのstyle.css
- 各ページの最下部にある「カスタムCSS」
STEP1:共通カスタマイズ
最初に、「ホームページ及び固定ページ共通のカスタマイズ」を行います。カスタマイズする「場所」は、子テーマの「style.css」。具体的な項目は下記の通りです。
- ホームページのページタイトルを非表示にする
- ホームページの見出しデザインを変更(削除)する
- 全固定ページのメインコンテンツ左右両端にそれぞれ100pxの余白を設ける
- 全固定ページの「シェアボタン」「フォローボタン」「投稿日/更新日」「投稿者名」を非表示にする
それでは、さっそくカスタマイズを始めていきましょう。
①テーマエディターへアクセスする
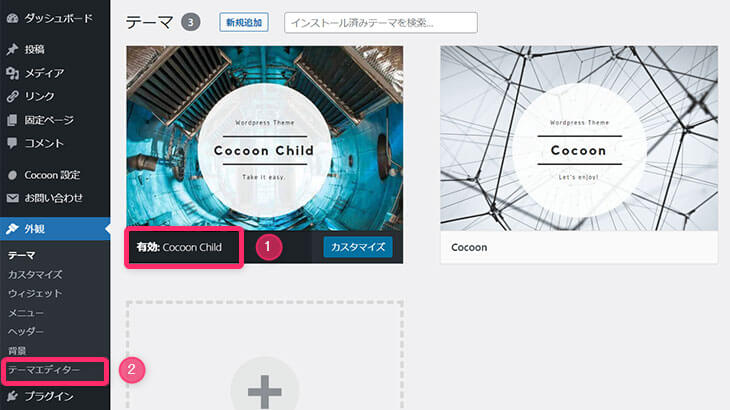
まずは現在有効化しているテーマを確認します。
管理画面左側メニューの「テーマ」をクリック。テーマ一覧画面が表示されたら、「Cocoon-child」が有効化されていることを確認します。違うようなら、「Cocoon-child」を有効化して下さい。
【重要】テーマのアップデート時にカスタマイズ内容が消えてしまうのを防止するため、下記項目について対応して下さい。
- 子テーマをインストールしていない場合は、今すぐ子テーマをインストールし、有効化すること。
- 子テーマが有効化されていない場合は、今すぐ子テーマを有効化すること。

子テーマが有効化されていることを確認したら、「テーマエディター」をクリックして下さい。
②「style.css」にコードを追記する
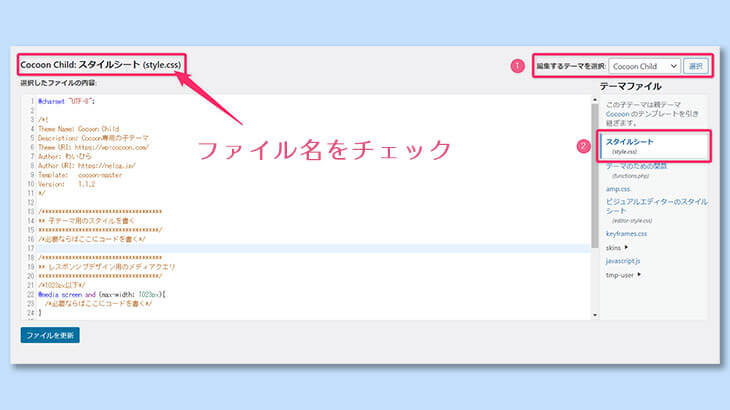
テーマエディターに移動したら、移動後の画面に表示されているのが「Cocoon Child: スタイルシート (style.css)」であることを確認して下さい。
違うファイル名が表示されていた場合は、画面右側の「編集するテーマを選択」メニューに表示されているテーマを「Cocoon Child」に変更します(「Cocoon Child」が表示されていればそのままでOK)。
次に、「編集するテーマを選択」メニューの下にある「スタイルシート」リンクをクリックして下さい。左上の表示が「Cocoon Child: スタイルシート (style.css)」に変わったら、作業スタートです。

②-1:ホーム/固定ページのカスタマイズ
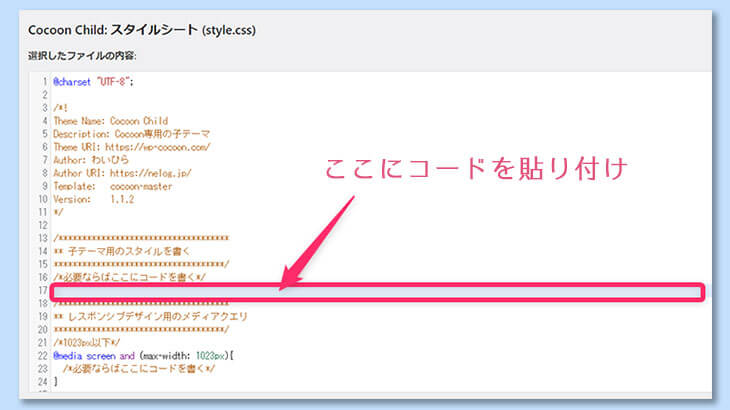
まずはホームページ/固定ページのカスタマイズを行っていきます。画像の枠で囲った部分、「必要ならばここにコードを書く」の下がコードを追記する(貼り付ける)部分です。

貼り付けるコードは下記の通り。黒い枠内のコードを全てコピーして、貼り付けて下さい。
/*ホームページの「ページタイトル(H1見出し)」を非表示*/
.home.page .entry-title{
display: none;
}
/*ホームページの見出しデザインを消去(h2~h4)*/
.home.page .entry-content h2{
padding: 0;
margin: 0;
background:none;
color: #000;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.home.page .entry-content h3{
padding: 0;
margin: 0;
background:none;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.home.page .entry-content h4{
padding: 0;
margin: 0;
background:none;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
/*全固定ページの「シェアボタン」「フォローボタン」「投稿日/更新日」「投稿者名」を非表示*/
.page .sns-share,
.page .sns-follow,
.page .date-tags,
.page .author-info{
display: none;
}
/*全固定ページのメインカラムパディング設定*/
.page .content .main {
padding: 100px;
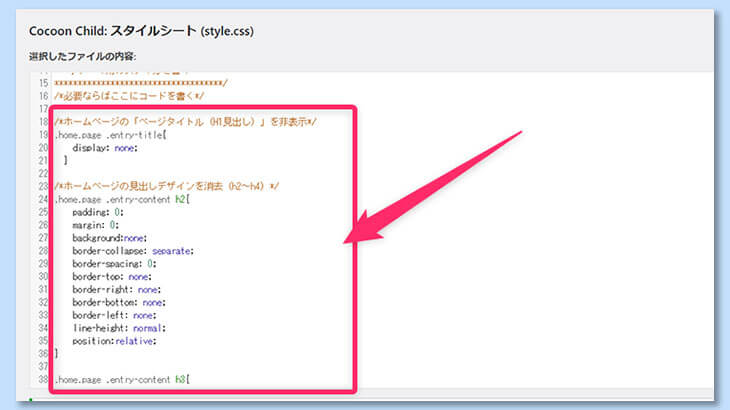
}貼り付けるとこんな風になります。上のコードを全部貼り付け、「ファイルを更新」ボタンをクリックして下さい。

②-2:レスポンシブデザインのカスタマイズ
次に、スマートフォンでサイトを閲覧した際の余白設定を行います。今のままだとスマートフォンでも左右の余白が100px追加されてしまい、コンテンツが見るに堪えない状態になってしまいます。なので、スマートフォン用に別途余白設定を行う必要があるからです。
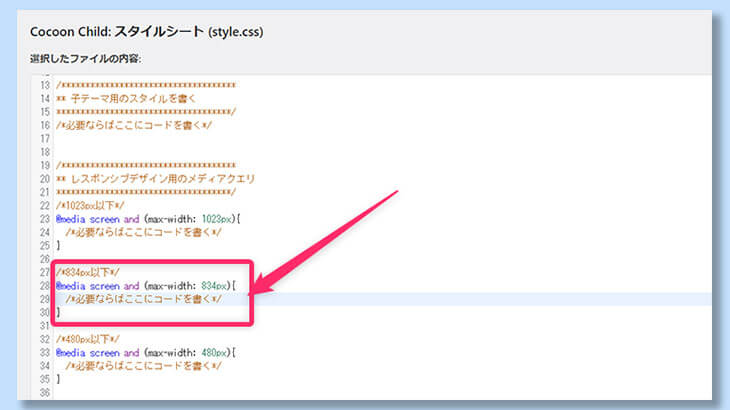
コードを追記する場所は、子テーマの「style.css」下部にある「レスポンシブデザイン用のメディアクエリ」という見出しの下になります。

まずは貼り付け前の表示です。
/*834px以下*/
@media screen and (max-width: 834px) {
/*必要ならばここにコードを書く*/
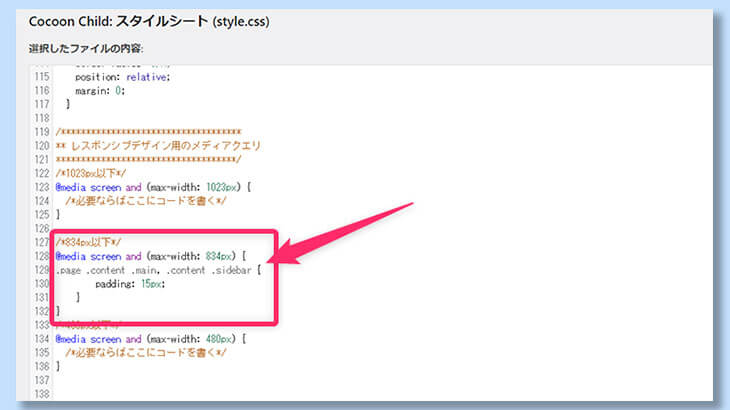
}そしてこれが変更後の表示です。黒枠内のコードを全てコピーして、貼り付け前のコードに上書きして下さい。
/*834px以下*/
@media screen and (max-width: 834px) {
.page .content .main, .content .sidebar {
padding: 15px;
}
}このように表示が変わったら、「ファイルを更新」ボタンをクリックして下さい。

③変更が反映されたか確認する
ここまでの作業がきちんと反映されているか、一度サイトを確認してみましょう。

余計な項目は全て非表示となり、見出しのデザインもなくなりました。また、コンテンツ左右の余白が増えたので、文章を入れても見やすくなりました。
次は通常の固定ページです。ここでは、「お問合わせ」ページをチェックしてみます。

ページタイトルは表示されたまま、SNSアイコンは非表示に変わりました。ホームページとセールスページ以外はページタイトルが無いと何のページか分からなくなるので、これでOKです。
STEP2:専用カスタマイズ
次に、「セールスページ専用のカスタマイズ」を行います。カスタマイズする「場所」は、セールスページ最下部にある「カスタムcss」。具体的なカスタマイズ項目は、下記の通りです。
- セールスページのページタイトルを非表示にする
- セールスページの見出しデザインを変更(削除)する
上記のカスタマイズは、先ほどの「子テーマのstyle.css」でやればいいんじゃないの?と思ったかもしれません。確かに出来ないことはありませんが、セールスページは複数作るもの。都度適用/除外設定を行うのは面倒なので、カスタムCSSを使ってカスタマイズします。
それでは、さっそくカスタマイズを始めていきましょう。
①現状確認
まずはセールスページの現状確認を行います。
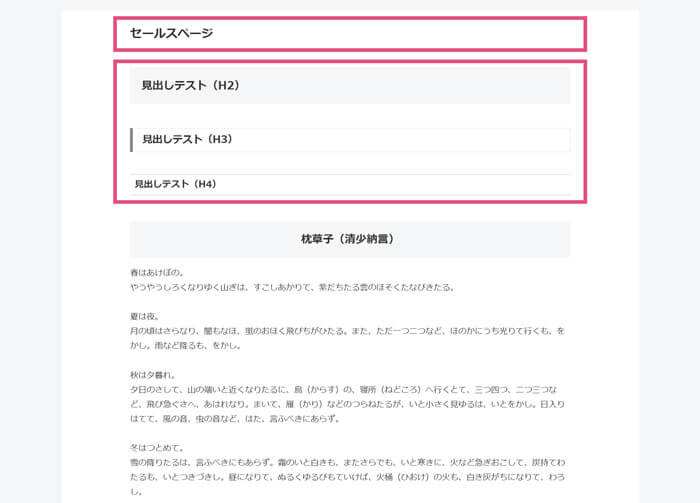
Section8で「本文無しの「空ページ」だけを作っておき、先に進みましょう」という説明をしたので、空白のページは作成しているはずです。この空白のセールスページに、ダミーの見出しとテキストを入れてみます。

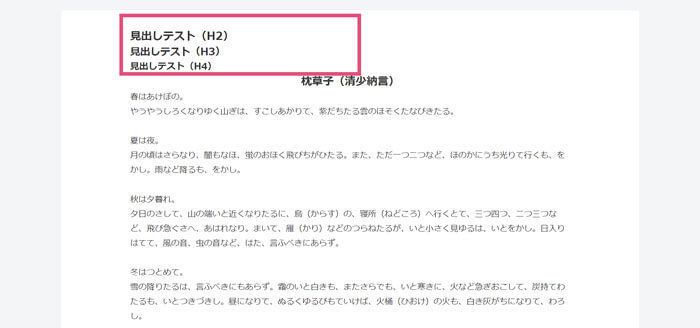
共通カスタマイズにより、SNSシェア/フォローボタンは非表示になっていますが、ページタイトルと見出しはそのままですね。この2つを非表示にしていきます。
②カスタムCSSの場所を確認
ご覧の通り、ページ編集画面の最下部にあります。

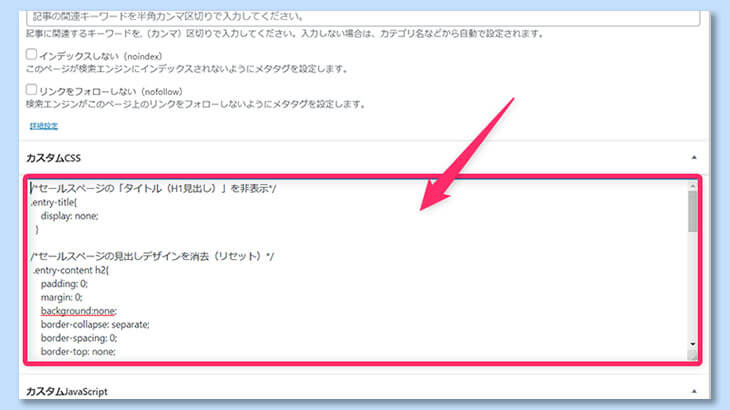
③「カスタムCSS」にコードを追記する
下記コードを全てコピーして「カスタムCSS」欄に貼り付け、「ファイルを更新(または下書き保存)」ボタンをクリックして下さい。
/*セールスページの「タイトル(H1見出し)」を非表示*/
.entry-title{
display: none;
}
/*セールスページの見出しデザインを消去(h2~h4)*/
.page .entry-content h2{
padding: 0;
margin: 0;
background:none;
color: #000;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.page .entry-content h3{
padding: 0;
margin: 0;
background:none;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.page .entry-content h4{
padding: 0;
margin: 0;
background:none;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
} 上のコードを全部貼り付け、「更新」または「下書き保存」をクリックして下さい。

④変更が反映されたか確認する
ここまでの作業がきちんと反映されているか、一度サイトを確認してみましょう。

ページタイトルは非表示となり、見出しのデザインもなくなりました。これで一連のCSSカスタマイズは完了です。