このコンテンツは、Cocoonを使った「LP風トップページ作成手順」です。
本編の「Section9:サイト構築その③(ホームページの作成)」に収めきれなかったので、手順だけを抜き出しました。よって本編と若干記載が被る部分もありますが、予めご了承ください。
事前準備
サクサク作っていくためにまずは段取りから始めましょう。本編でもお伝えした通り、ホームページの骨子(レビューまたはセルフチェック済みのもの)と誘導文(キャッチコピーと説明文)や画像などの「素材」を準備して下さい。
【ヒント】
上記に加え、ダミーテキストとダミー画像※を準備しておきましょう。まだ中身が固まっていないと思うセクションは、ダミーテキストとダミー画像を入れて取り合えず作ってみること。全体のイメージを把握出来るので、結果的に作成時間の短縮につながります。
【※注記】:ダミーテキスト/ダミー画像とは、制作段階で入れておく仮のデータのこと。
構成の確認
テキスト/画像とも全てダミーなので分かりづらいかもしれませんが、テストサイトAのホームページは下記7つのセクションで構成されています。まずは全体像を把握して下さい。
※このテーブルは、横にスクロールします。
| セクションno. | セクション名 | テーマ | 使用パーツ(ブロック) |
| Section1 | ファーストビュー | 「真っ先に」かつ「最も」伝えたいことは何か? | ファーストビュー |
| Section2 | メリット | それは閲覧者にどんなメリットをもたらすのか | 見出しブロックorカラム |
| Section3 | 証拠 | その証拠は何か? | カラム |
| Section4 | 中締め | 行動を喚起する | カバー |
| Section5 | How To | メリットを手に入れる方法の紹介 | カラム |
| Section6 | よくある質問 | よくある質問とその答え | トグルボックス |
| Section7 | 締め | 行動を喚起する | カバー |
では早速、作成に入っていきましょう。
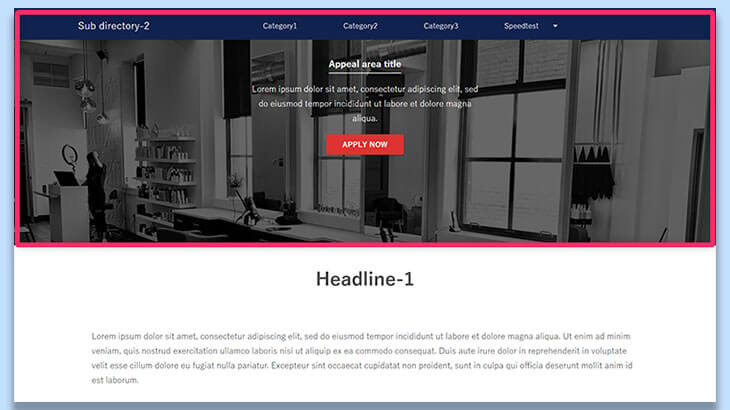
Section1:「真っ先に」かつ「最も」伝えたいことは何か?

①このセクションのテーマ
表題の通り、このサイトで最も伝えたいことを伝えます。「商品(サービス)を買って欲しい」なら、それで全然OKです。但し、単に「買って下さい」と頼んだところで、買ってくれる人はほぼゼロです。
なので、「閲覧者があなたの商品(サービス)を買えば、どんなメリットを手に入れられるか」を明確に伝えましょう。これがこのセクションのテーマであり、キャッチコピーや説明文の骨子となります。
【ヒント】
「メリット」で上手くまとまらないときは、「問題解決」というキーワードで考えてみて下さい。上の例で言えば、「閲覧者があなたの商品(サービス)を買えば、こんな問題を解決出来る」となります。
これはファーストビューに限らず、他のセクションも同様です。
②利用するパーツ
- 「ファーストビュー」
【※注記】:Cocoonでは、「アピールエリア」という名称になっています。
③作り方
管理画面左側のメニューから、「Cocoon設定」をクリック。すると設定可能な項目が下図のようなタブの一覧として表示されるので、「アピールエリア」をクリックします。

すると、「アピールエリア設定」画面に移動します。

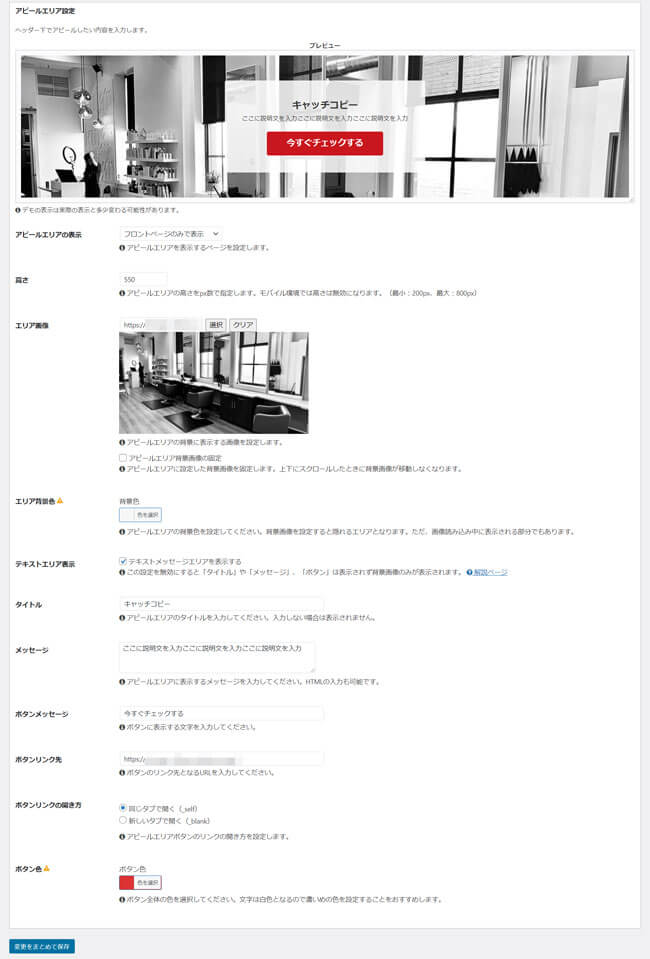
設定項目を入力していきます。テストサイトでの設定は下表の通りです。また、コメントも入れていますので参考にしながら設定してみて下さい。
※このテーブルは、横にスクロールします。
| セクションno. | 項目 | 入力内容(設定値) | コメント |
| 1 | アピールエリアの表示 | 「フロントページのみで表示」に設定 | ファーストビューは、基本ホームページだけで表示する |
| 2 | 高さ | 「550」に設定 | プレビューを見ながら、好みのサイズに調整 |
| 3 | エリア画像 | 画像を設定(1300 x 700 px) | |
| 4 | エリア背景色 | デフォルトのまま | |
| 5 | テキストエリア表示 | デフォルトのまま | チェックが入った状態にしておくこと |
| 6 | タイトル | ダミーテキストを入力 | |
| 7 | メッセージ | ダミーテキストを入力 | |
| 8 | ボタンメッセージ | ダミーテキストを入力 | |
| 9 | ボタンリンク先 | セールスページ | |
| 10 | ボタンリンクの開き方 | 「同じタブで開く」に設定 | どちらでも良い |
| 11 | ボタン色 | 「赤」ボタン | カラーコード:#dd3333 |
入力や設定が終わったら、「変更をまとめて保存」ボタンをクリックして下さい。最後に、想定通りの内容に仕上がっているかプレビューで確認してみましょう。
誤字脱字や設定ミスが無いかを確認しつつ、サイト全体で見た時に全体的なバランスが取れているかをチェックし、必要に応じて調整を行って下さい。問題なければ、次のセクションに進んで下さい。
Section2:それは閲覧者にどんなメリットをもたらすのか

①このセクションのテーマ
閲覧者にこの先を読ませる(見させる)ために必要なものは、「具体的なメリット」。
ファーストビューはスペースも限られているので、具体的なメリットを列挙することは出来ません。ですので、このセクションでより具体的なメリットを伝え、先のセクションへ誘導するのです。
なお、この段階はセールスマンのトークにお客さんが反応した段階。あなたの話をじっくり聞こうと思う閲覧者は「レア」です。なので、具体的かつ簡潔にメリットを伝えることが重要となります。
なお、具体的なメリットについては多過ぎると覚えきれませんが少なすぎてもアピール力が下がります。なので2つから3つは準備するようにして下さい。
②利用するブロック
- 「見出し」と「段落」
- 「見出しボックス」
- 「カラム」
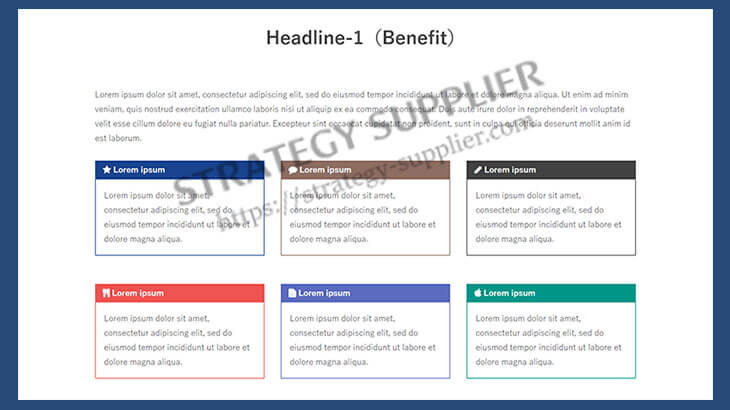
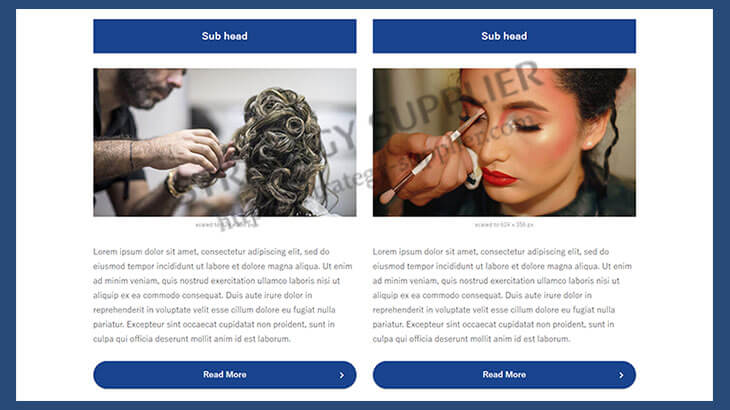
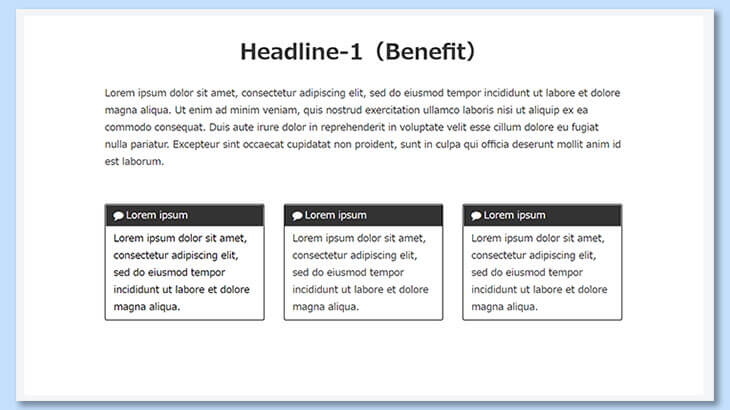
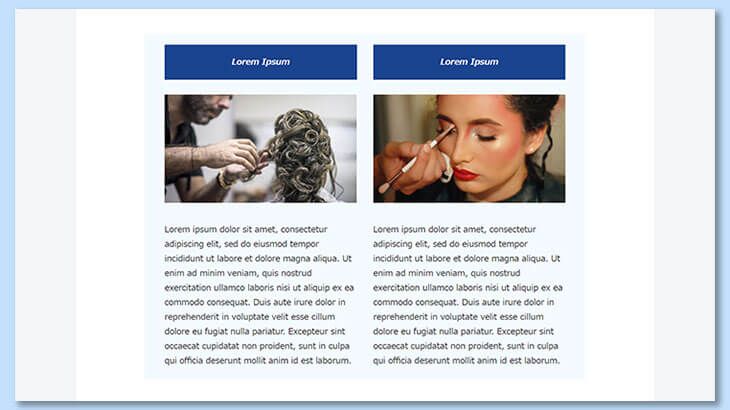
テストサイトでは、メリットを強調する2種類のブロックを表示しています。1つ目はCocoonオリジナルの「見出しボックス」。そしてもう1つは「2カラム」を使った施術例のイメージです。お好きな方を選択して下さい。

③-1:見出し及び本文の入力方法
まず最初に、見出しと本文を入力します。
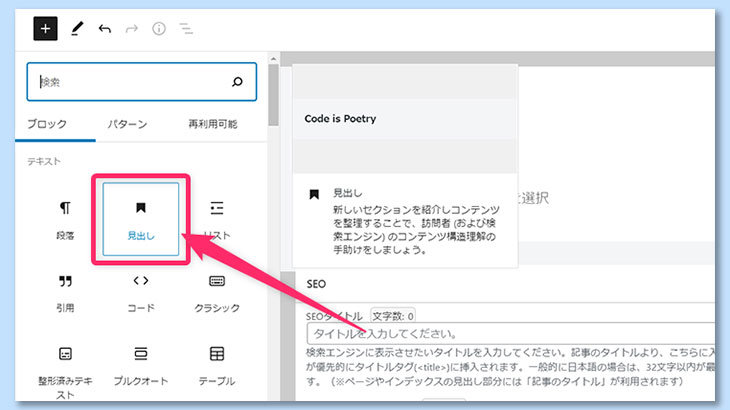
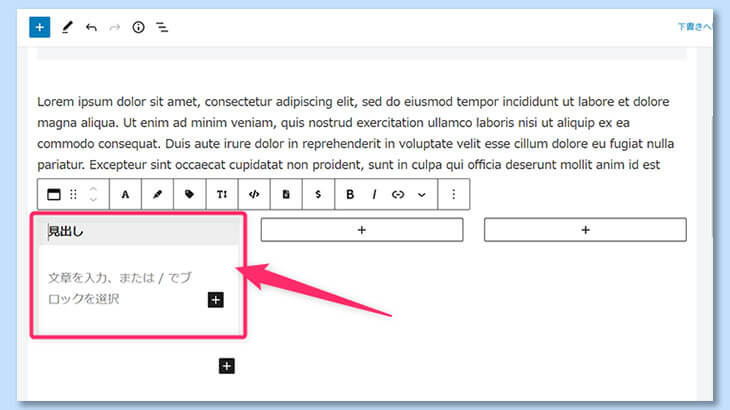
「+」アイコンをクリックしてブロックの一覧を表示させ、「見出し」アイコンをクリックします。

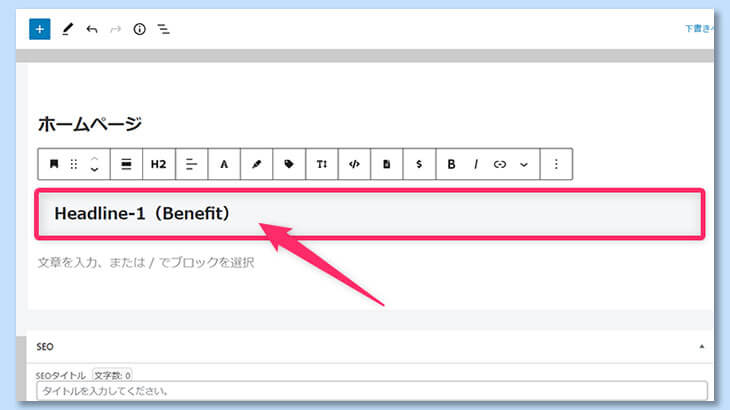
見出しブロックが追加されました。見出しを入力しましょう。ここではテストサイトと同じダミーテキストを入力しています。

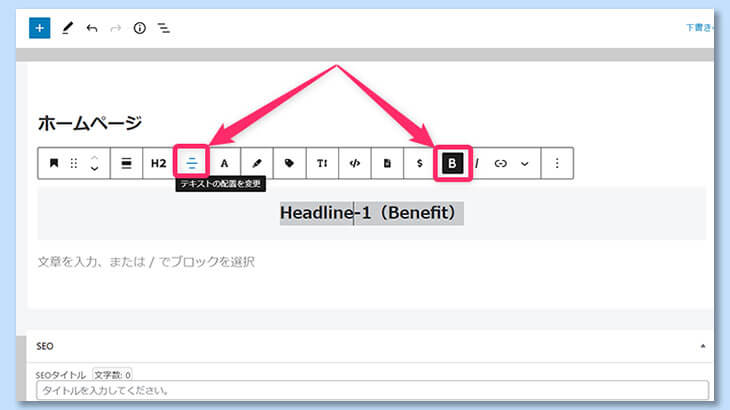
見出しのサイズを調整します。まずはブロックツールバー(ブロックの上に表示されるツールバー)の「テキスト中央寄せ」と「太字」を選択します。下の図は、「中寄せ」と「太字」を選択した後の状態です。

次に、普通のH2見出しではフォントが小さくて目立たないのでフォントサイズを変更します。
【※注記】:これはCocoon独自の機能です。
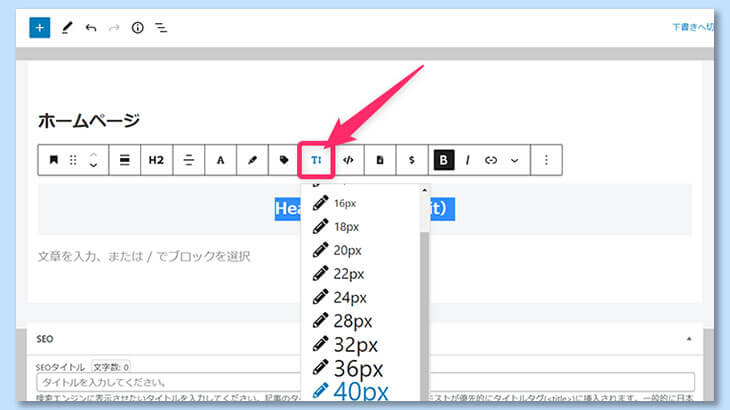
ブロックツールバーの「フォントサイズ」をクリックしてプルダウンメニューを開き、大きなサイズに変更しましょう。ちなみに、テストサイトでは「40px」にしています。

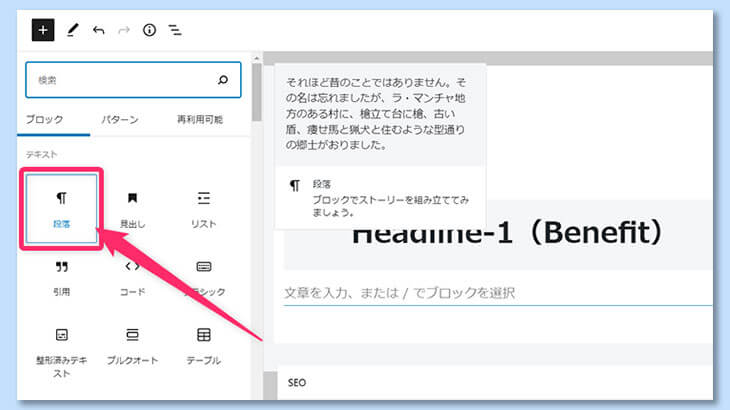
見出しが出来たら、本文を追加していきましょう。見出しの下に「段落」ブロックを追加します。

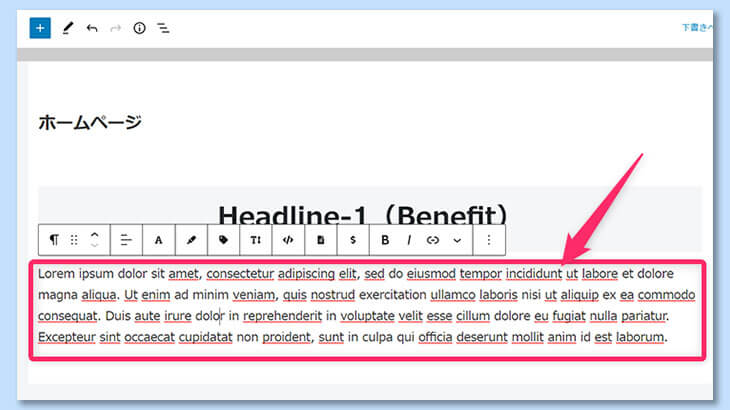
あらかじめ準備しておいた説明文を貼り付けて下さい(まだ出来ていない場合は、ダミーテキストを貼り付けて下さい)。

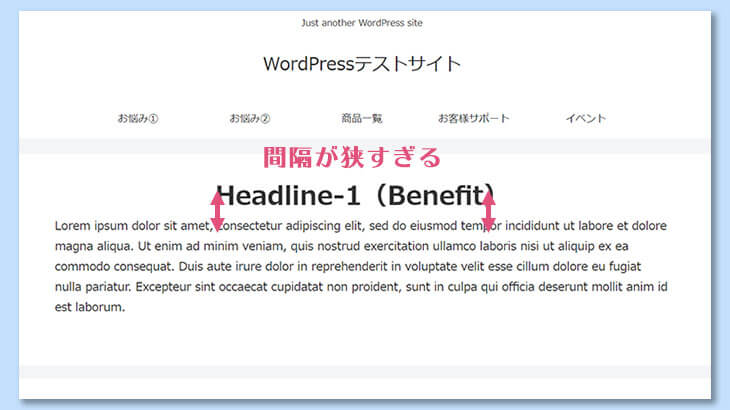
本文の追加が終わったら、プレビューをクリックして確認します。…見出しと本文との間が狭すぎて、違和感がありますね。スペーサーを入れて修正しましょう。

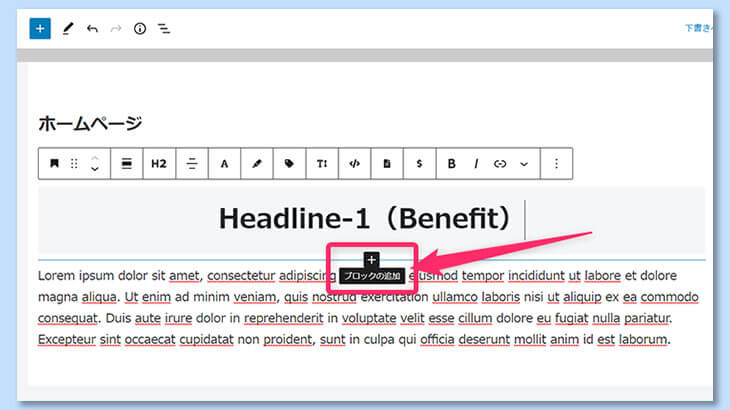
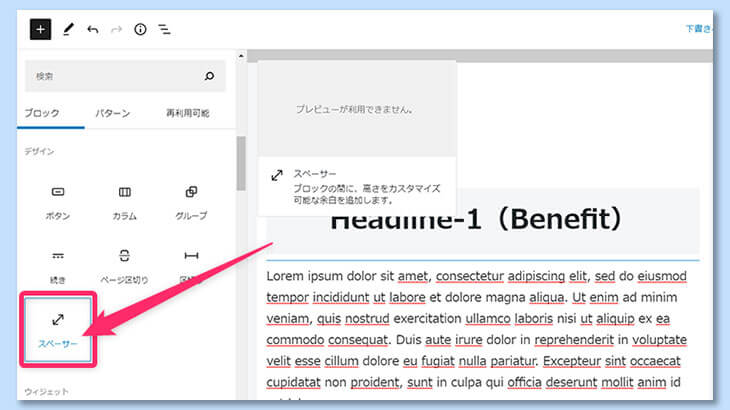
編集画面に戻ったら、見出しと本文との間にマウスのカーソルを持っていきます。すると、下の図のように「+」アイコンが表示されるのですかさずクリックし、「スペーサー」を追加して下さい。


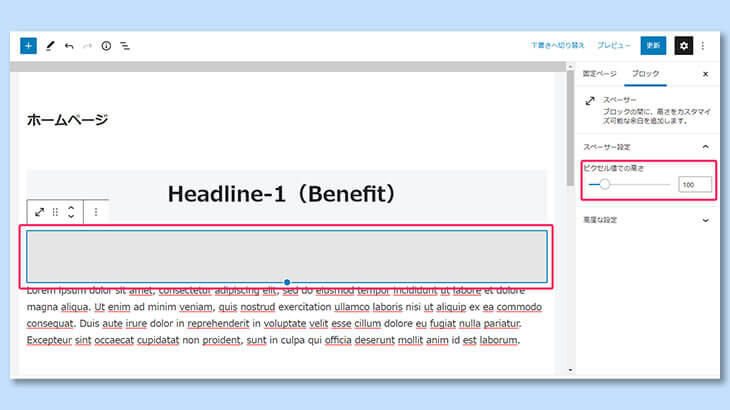
間隔をお好みで調整して下さい。調整方法は下記いずれか。結果は同じになるので、やりやすい方法を選択して下さい。ちなみに、テストサイトのスペーサーの高さは「30px」です。
- スペーサーブロックの下にある「青いドット」をドラッグする
- サイドバーの「スペーサー設定」で白い円形のアイコンをドラッグする
- サイドバーの「スペーサー設定」で数値が表示されるボックスに直接数値を入力する

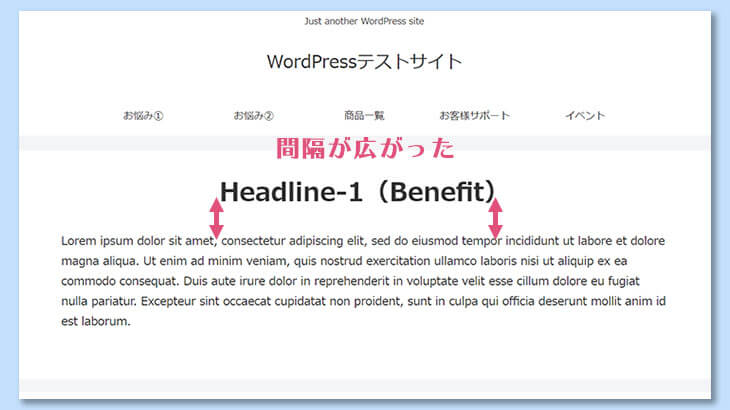
再度プレビューで確認してみましょう。いい感じで間隔が開きました。

「更新」をクリックして作業内容を保存して下さい。これで見出しと本文が完成しました。見出しと本文、そしてスペーサーはこれ以降のセクションでも同様に作業すればOKです。
③-2:見出しボックスの作り方
あらかじめカラム数を決めておきましょう(あとからでも変更出来ますが、先に決めておいた方が誤操作によるやり直し等が発生しづらくなります)。ここでは、3カラムで作成します。
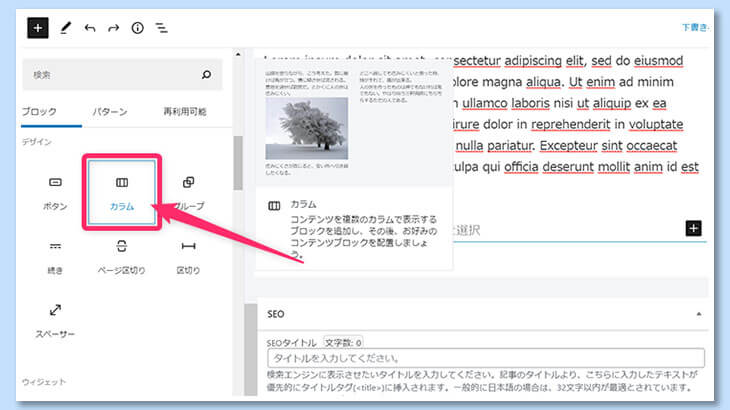
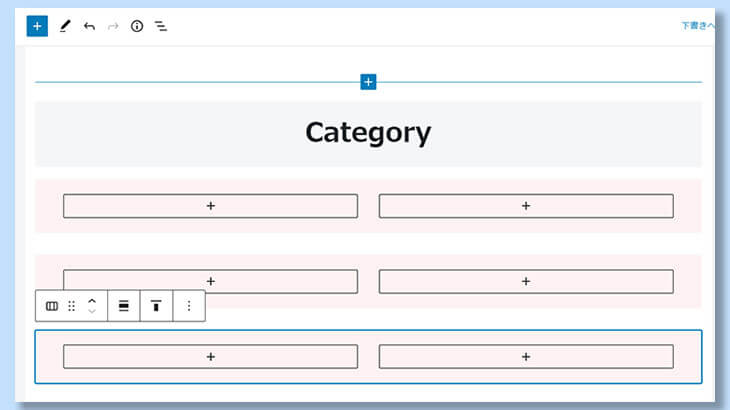
ブロック一覧から「カラム」を選択し、ページに表示させます。

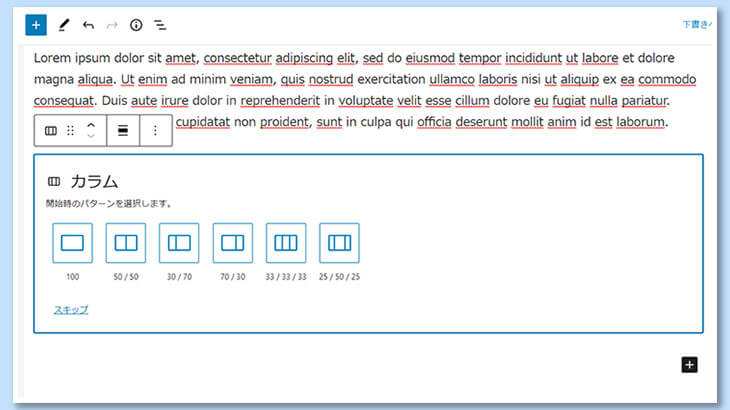
カラムが追加されました。ご覧のようにカラムパターンの候補が表示されるので、この中から「33/33/33」を選択(クリック)します。

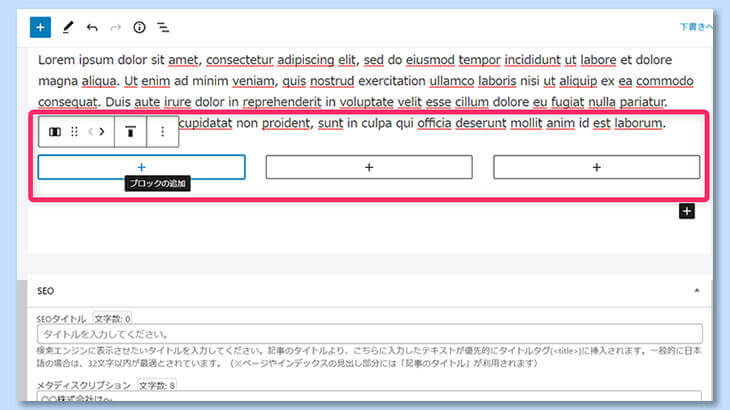
これで3カラムが追加されました。ここからはカラムごとにコンテンツを追加していきます。まずは左のカラムをクリックして、見出しボックスを追加していきましょう。

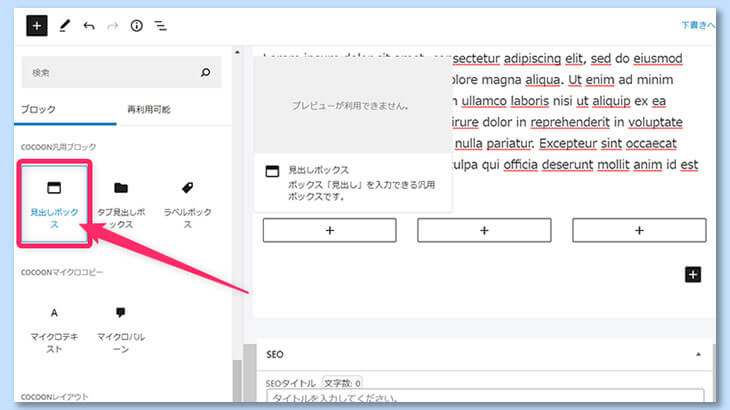
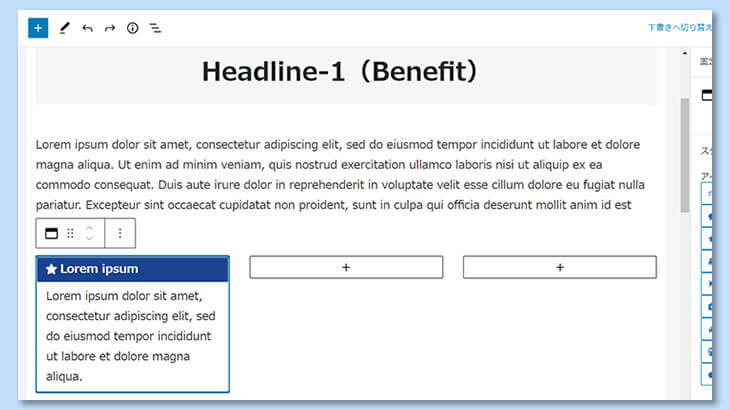
見出しボックスは、ブロック一覧のほぼ最下部「Cocoon汎用ブロック」内にあります。「見出しボックス」アイコンを選択(クリック)すると、選択したカラム内に追加されます。

見出しボックスが追加されたら、見出しと説明文を入力します。

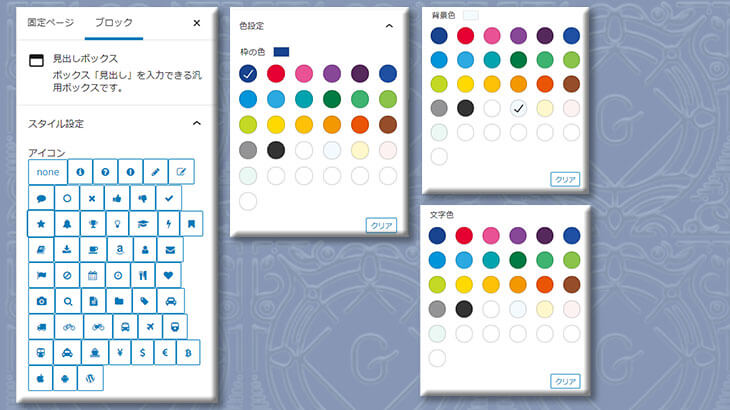
見出しと説明文の入力が終わったら、お好みに応じてアイコンを追加したり、色を変えれば完成です。

アイコンや色の設定メニューはサイドバーに表示されます。設定出来るのは「アイコン」「枠の色」「背景色」「文字色」です。下の図は、設定可能なメニューの一覧です。

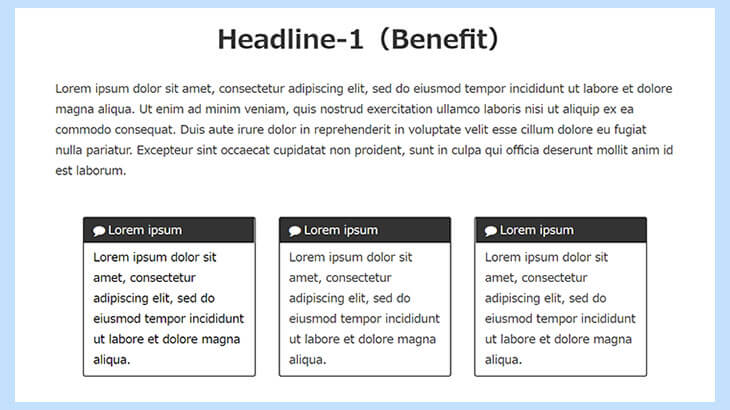
見出しボックスが1つ完成したら、残り2つも同じ作業を繰り返して全てのカラムに見出しボックスを設置したら完成です。作業が終わったら、プレビューで確認してみましょう。
カラムに背景色を設定するか否かで表示幅が変わります。背景色を設定した状態だと、文章の幅に比べ、コンテンツの幅が狭くなっている(テキストの端より内側に入っている)のが分かります。

背景色をクリアすると、このように文章と同じ幅で表示されます。

追加したブロックを一通りチェックし、問題がなければ次のセクションに進んで下さい。
③-3:見出しボックスを使わない場合
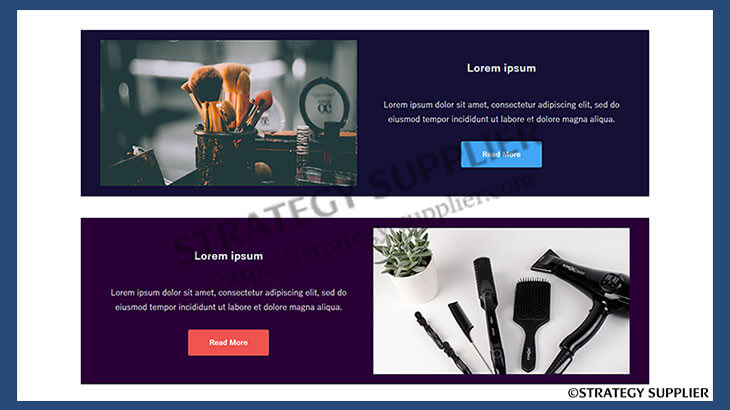
見出しボックスではなく、カラムに画像やテキストを組み合わせてメリットセクションを作る場合の手順は下記の通りです。
まず、カラム数を決めます(後で変更出来ますが、先に決めておいた方が間違いありません)。カラム数が決まったら、ブロックの一覧から「カラム」を選択し、ページに表示させます。ここまでは見出しボックスの手順と全く同じです。
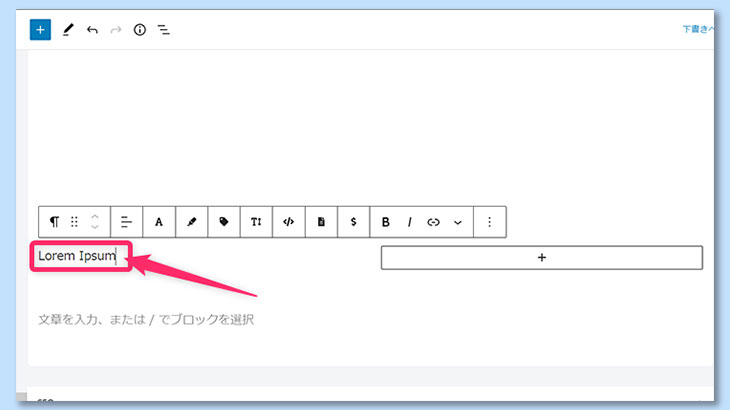
カラムごとに見出し/画像/テキストを設置していきます。まずは見出し(厳密には段落ですが)を追加していきましょう。「段落」ブロックを選択してカラムに追加し、見出しを入力します。

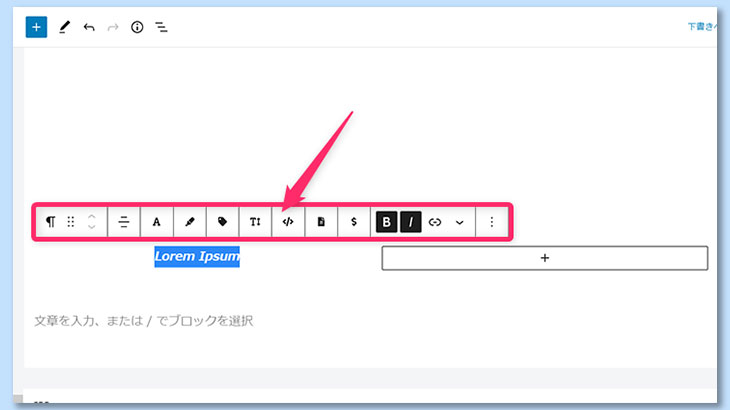
ツールバーを使って表示位置(左中右)や太字/斜体サイズを変更します。この辺は完全にお好みですので、お好きなように設定して下さい。

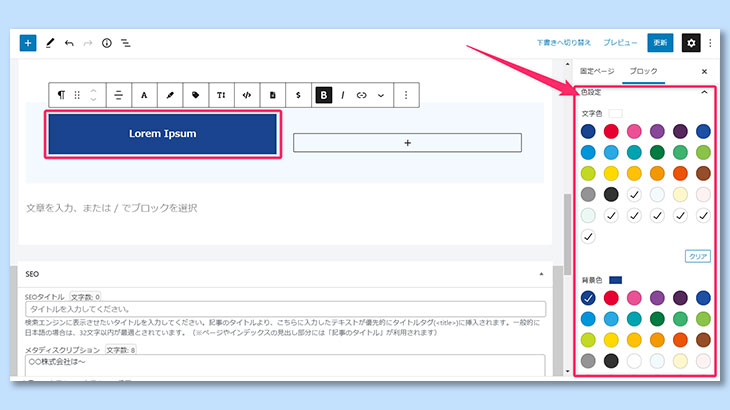
もう少し目立たせたい場合には、サイドバーの「色設定」で文字色や背景色を変更してみましょう。テストサイトでも、背景色と文字色を変更して見出しのように見せかけています。

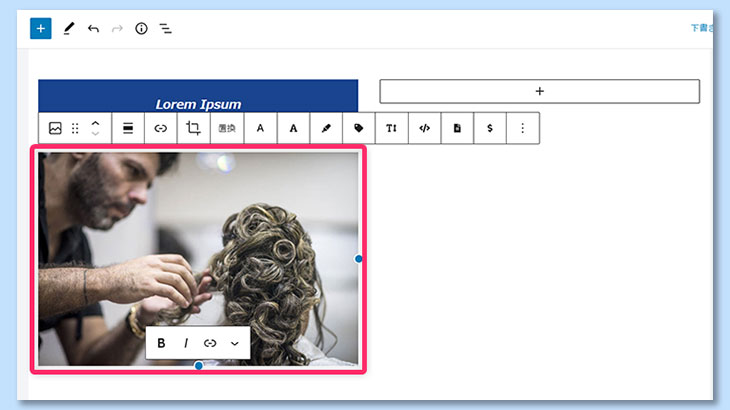
これで見出しが完成しました。次に画像を挿入します。見出しの下に画像ブロックを追加して下さい。

表示したい画像を選択し、必要に応じてツールバーで設定を行って下さい。

最後に、説明文を入力します。今まで同様の手順で段落ブロックを追加し、説明文を入力して(貼り付けて)下さい。その後、表示位置等の調整を行えば1つ目のカラムが完成。残りのカラムに同様の手順でブロックを追加すれば完成です。

【※注記】:テストサイトでは説明文の下にボタンを設置していましたが、ここではボタンの追加は行いません。ボタンの設置方法はSection4で解説しますので、ボタンを追加したい場合はSection4を参考に追加してみて下さい。
Section3:その証拠は何か

①このセクションのテーマ
売り手から、あなたにとって都合の良い話ばかり聞かされ続けたとき、あなたはどう思いますか?
「本当なの?」と思うはずです。そしてそれは、閲覧者も同じです。なので、不安/不審の念を抱き始めた閲覧者に証拠を提示します。「証拠を見て安心させ、先のセクションに誘導する」。これがこのセクションのテーマです。
あなたが閲覧者を「安心させ、誘導する」以上、話が違うと認識されればクレームの嵐になります。なので、ここで伝える証拠については出どころはもちろん、誤解を生まない内容になっているかをきちんと吟味する必要があります。
②利用するブロック
- 「カラム」
- 「引用」
メリットを提示したら、その次に提示するのは証拠です。テストサイトでは、「推薦者の声」と「お客様の声」計2パターンのブロックを表示しています。

ちなみに、「第三者による推薦のコメント」以外の証拠、例えば実績や実例をアピールしたい場合には、メリットセクションで表示していた「2カラム」などを流用して作ってみるのが良いでしょう。
③-1:「推薦者の声」の作り方
まずは見出しを追加し、その次にカラム「30/70」を追加します(追加直後に背景色の設定を忘れずに)。ここまでは前のセクションと全く同じです。
テストサイトでは、左側のカラムに推薦者の写真を入れ、右側のカラムに「引用」ブロックを使ってコメントを表示しています。まずは左側のカラムに画像を追加しましょう。画像の追加手順も前のセクションと同じです。
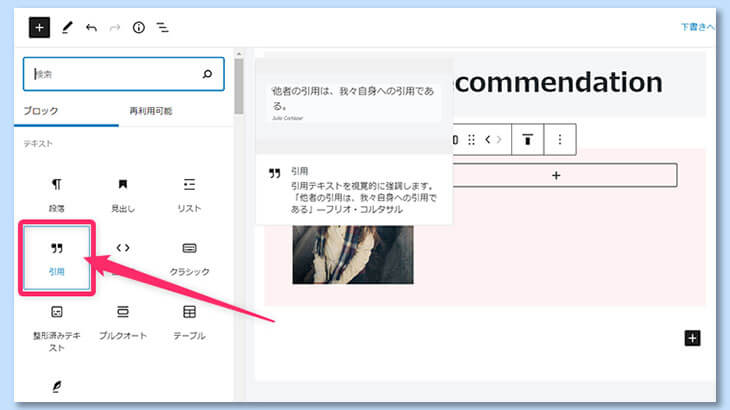
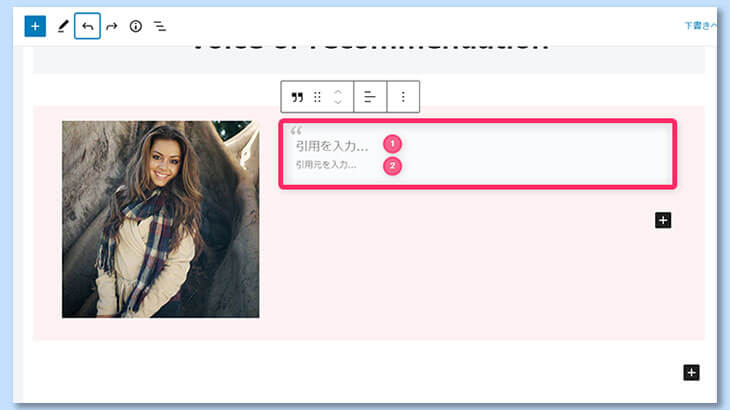
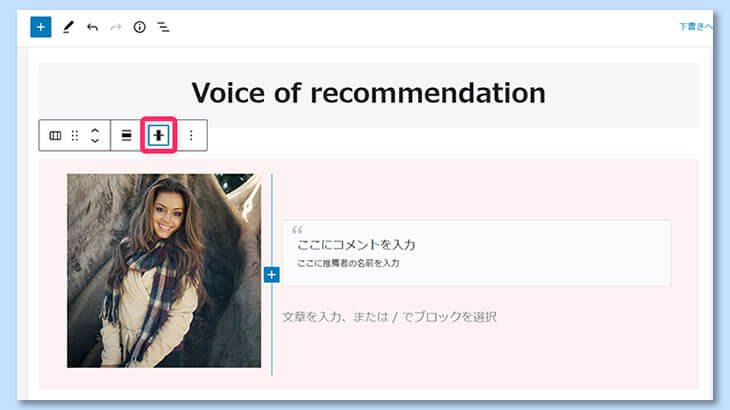
次に、右側のカラムに「引用」ブロックを設置します。

引用ブロックは、「引用する文章」と「引用元」の2か所の入力欄があります。

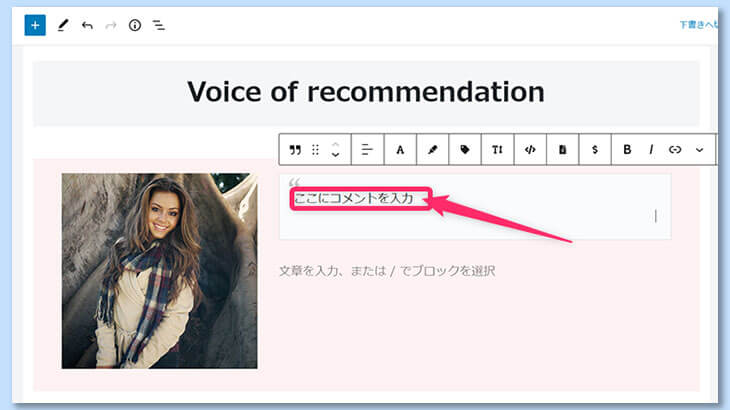
まずは①の「引用を入力」欄にコメントを貼り付けます。

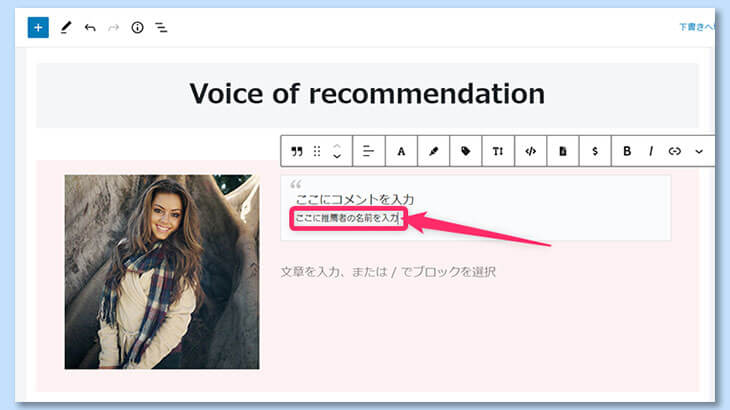
次に、引用元に推薦者の名前を入力します。

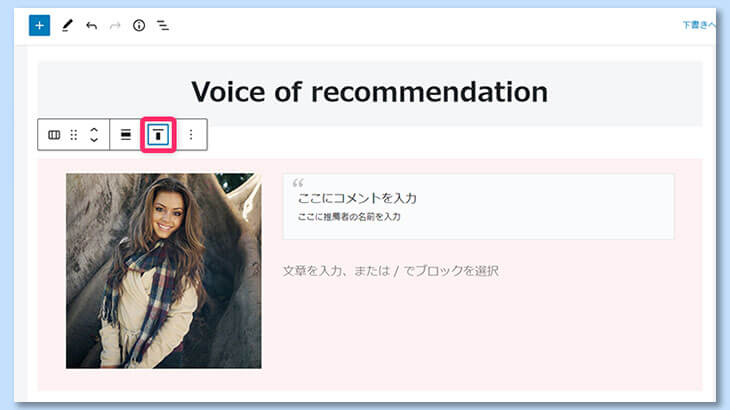
コンテンツの入力が終わったら、表示位置を確認しましょう。このような横並べのコンテンツの場合は、コンテンツの縦位置に注目して下さい。デフォルトでは、コンテンツは「上揃え」で配置されます。

このままだとコメント部分のバランスが悪いので、「中央揃え」に変更します。

最後にお好みに応じて、背景色を変えれば完成です。
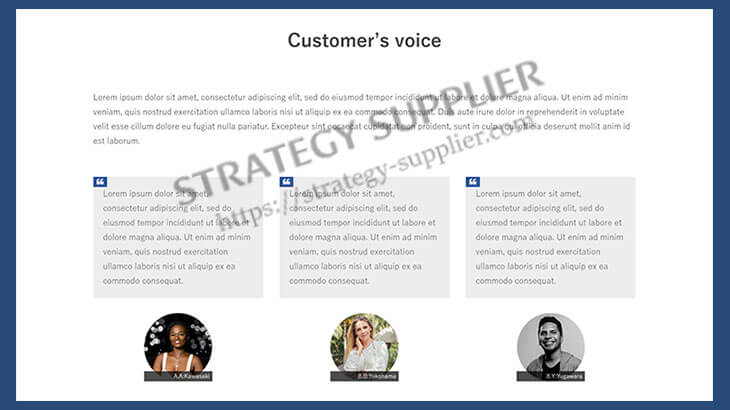
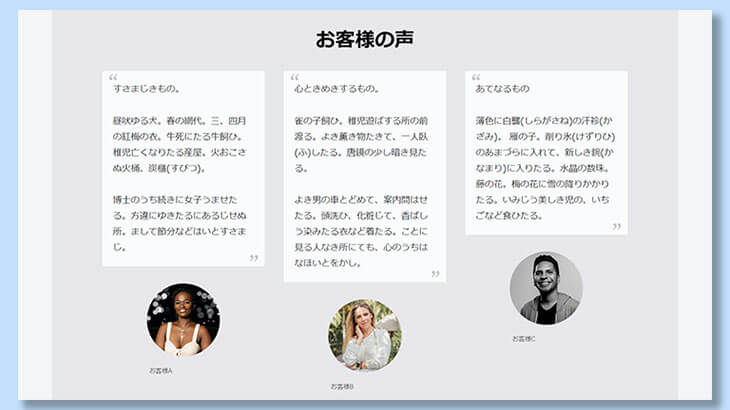
③-2:「お客様の声」の作り方
まずは見出しを追加し、その次にカラム「33/33/33」を追加します(追加直後に背景色の設定を忘れずに)。ここまでは前のセクションと全く同じです。
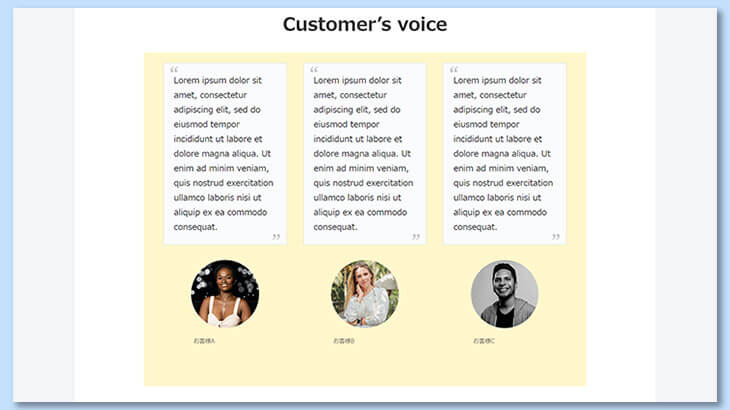
テストサイトでは、各カラムの上段に「引用」ブロックを使ってお客様の声を入れ、下段に「画像」ブロックを使ってお客様の写真と名前を表示しています。まずは左側のカラムにお客様の声を追加しましょう。引用ブロックの追加手順は、推薦者の声で説明した通りです。
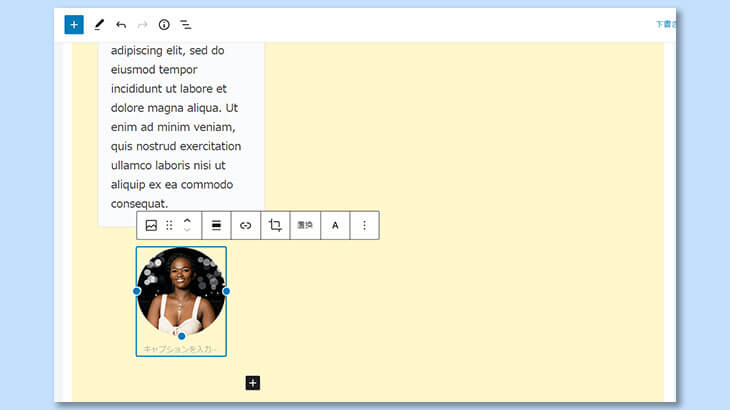
ここでは、引用ブロックでは本文だけを入力しています。その理由は、お客様の名前は写真と一緒に表示するから。引用ブロックが完成したら、下に画像を追加して下さい。

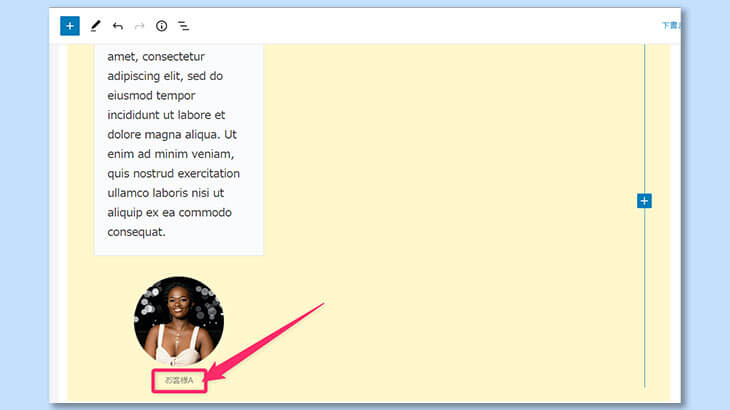
画像を追加したら、キャプションにお客様の名前を入れます。

その後、表示位置等の調整を行えば1つ目のカラムが完成。残りのカラムに同様の手順でブロックを追加すればお客様の声の完成です。

表示が崩れた時の対処法
お客様の声はその人それぞれですので、当然長さも異なります。下の図のように、表示がバラバラになってしまうことがほとんどのはずです。

その場合は、下記コードをホームページのカスタムCSS欄に入力して下さい。
.wp-block-column {
display: flex;
flex-direction: column;
}
.wp-block-quote {
flex-grow: 1;
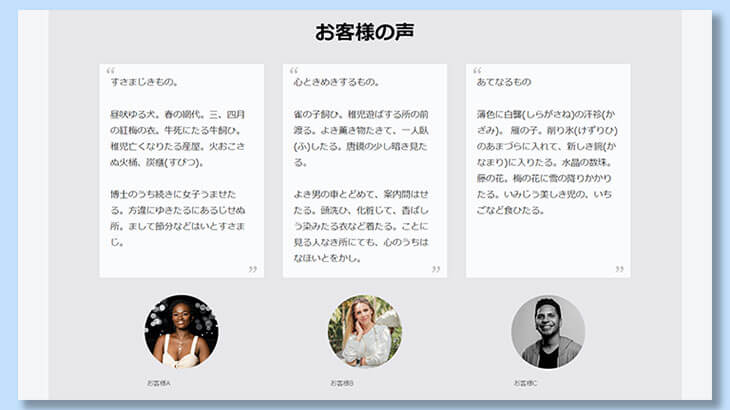
}これで、下の図のように横位置の表示が揃うはずです。

Section4:中締め

①このセクションのテーマ
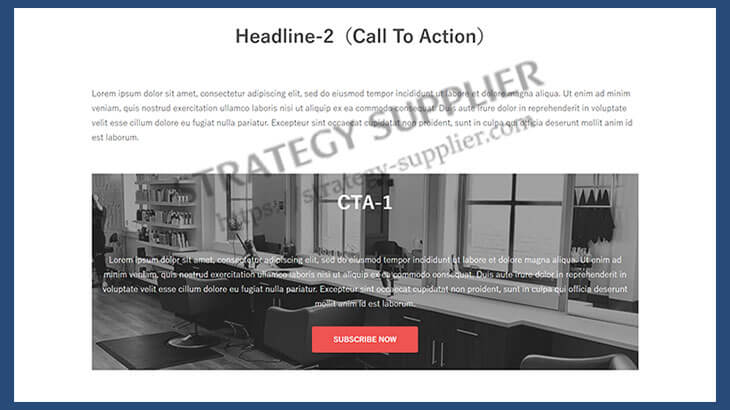
メリットを伝え、証拠を伝えたところで一度中締めに入りましょう。この段階で既に十分な興味が湧いた人に行動を促すのです。このセクションでは「カバー」というブロックを使ってCTAを作成しています。
誘導先は、ファーストビューと同じで「「真っ先に」かつ「最も」見せたいページまたはカテゴリー」にします。
②利用するブロック
- 「カバー」
- 「ボタン」
③作り方
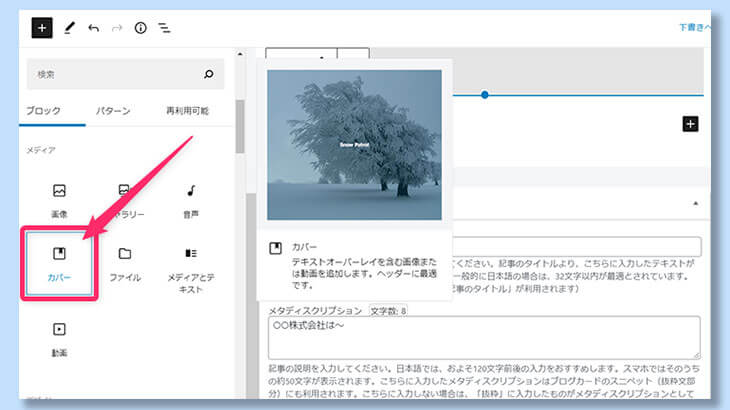
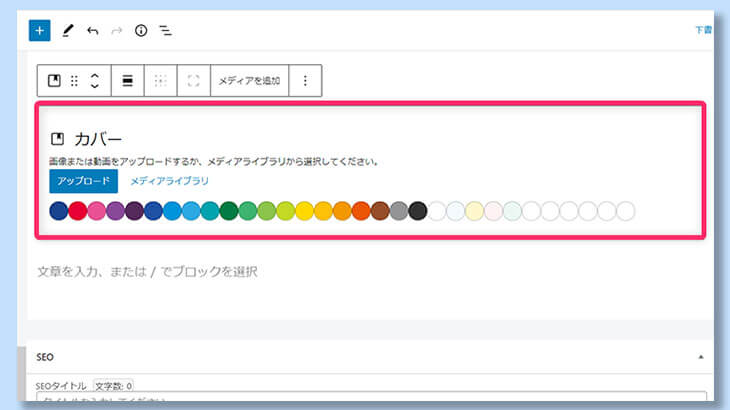
ブロックの一覧から「カバー」を選択し、クリックしてカバーブロックをページに追加します。

背景画像を選択します。画像を使わない場合は、ブロック下部にある色つきの丸いアイコンをクリックするとその色が背景色として追加されます。

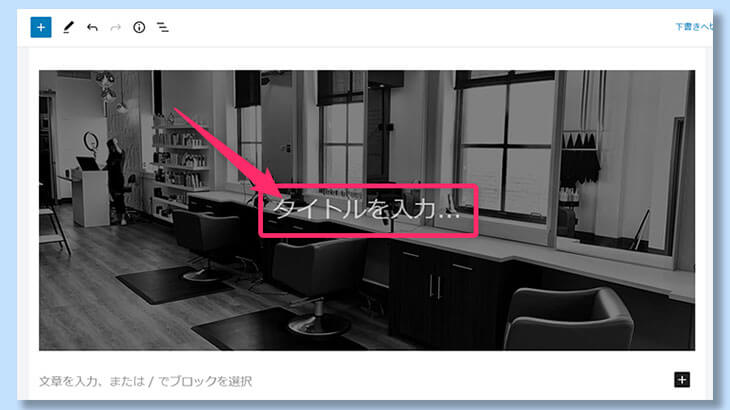
背景を挿入したら、カバー中央に「タイトルを入力…」とメッセージが表示されるので、メッセージをクリックしてキャッチコピーを入力します。

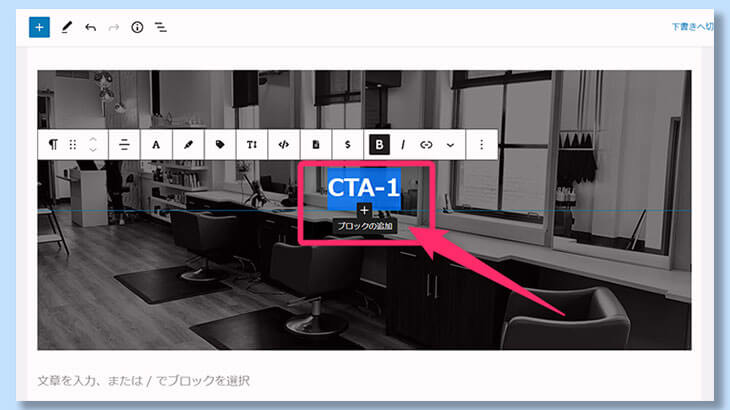
キャッチコピーを入力した箇所の下にマウスのカーソルを当てると、「ブロックの追加」というメッセージが出るので、クリックします。

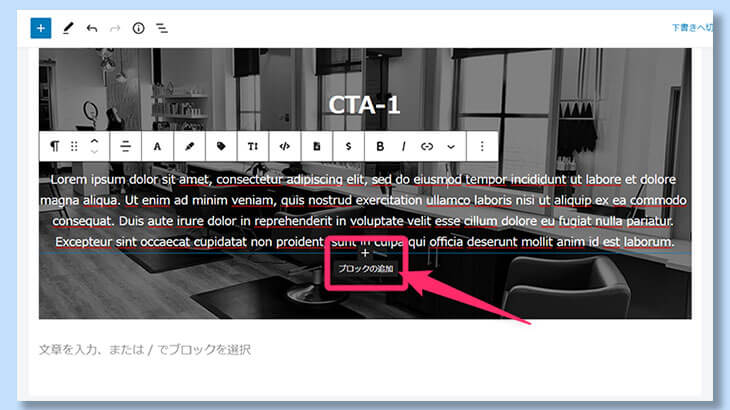
段落ブロックを選び、説明文を追加します。追加方法は今まで解説してきた内容と同じです。説明文の追加が終わったら、説明文の下にマウスのカーソルを当て、再度「ブロックの追加」というメッセージを表示させ、クリックして下さい。

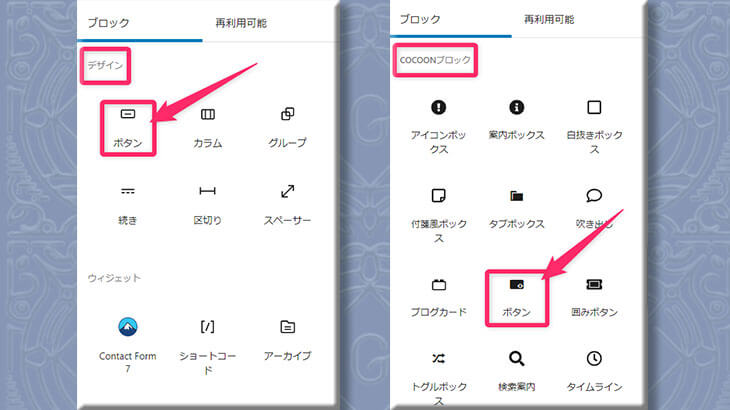
ボタンを追加します。Cocoonの場合はボタンが2種類あります。1つ目は、ブロック一覧の上の方にある「デザイン」メニューの中にあるボタン。こっちはWordPress標準機能です。
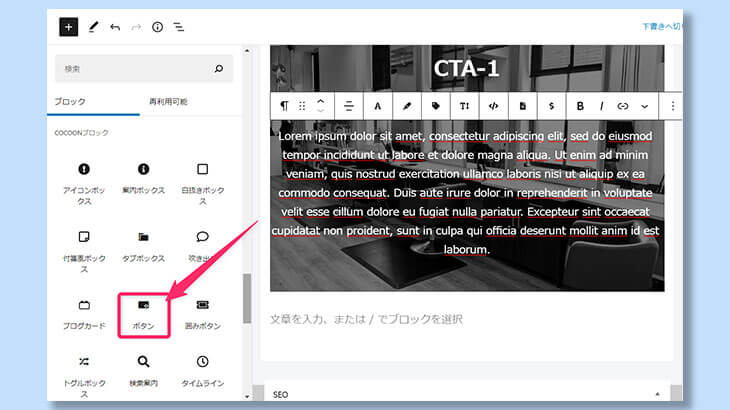
そしてもう1つがブロック一覧下の方にある「Cocoonブロック」メニューの中にあるボタン。こちらはCocoonオリジナル機能となります。

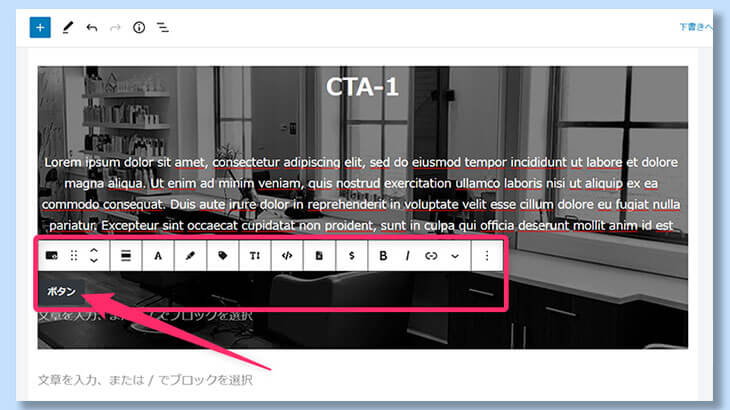
使い勝手が良いのは「Cocoonブロック」の方なので、こちらのボタンを選択(追加)して下さい。

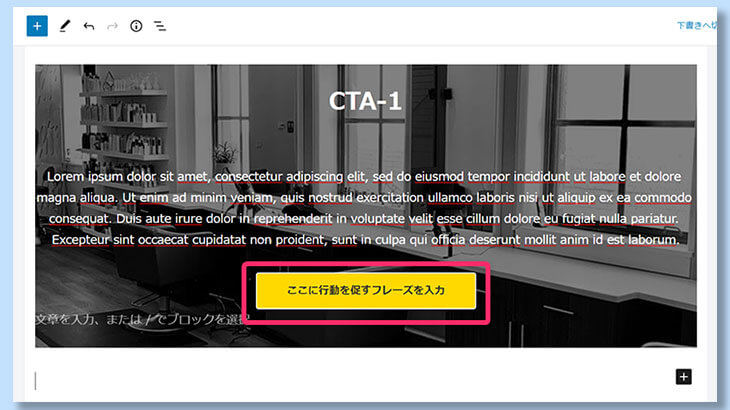
ボタンが追加されたら、まずはボタンに表示するテキストの変更や表示位置の調整を行って下さい。

次に、サイドバーの「ボタン設定」でボタンのリンク先を入力します。その後、お好みでボタンの大きさ、背景色、文字色、ボーダー色を調整すれば完成です。

Section5:メリットを手に入れる方法

①このセクションのテーマ
このセクションでは、「言いたいことは大体分かった。で、何をすれば良いの?」という閲覧者に対してメリットを手に入れる方法を紹介していきます。つまり、商品・サービスの紹介はここで行う訳です。
この段階では、セールスページと違って「特定の商品を売る」訳ではありません。ですので、商品カテゴリーを紹介してあなたの商品(サービス)について理解を深めてもらうのが望ましいです。
ちなみに、「アピール」は「証拠」とセットにすると更に威力を増します。なので、イベントやサポート情報などの「あなたと顧客とのコミュニケーションのレベル」や「顧客満足度の高さ」を証明出来るカテゴリーもリンクしておくと更に効果的です。
②利用するブロック
- 「カラム」
テストサイトでは、画像+文章の組み合わせで商品・サービスへ誘導するブロックを3つ並べています。こちらもブロックはいくつでも増やせますが、あまり多過ぎると閲覧者が混乱してしまうので、やはり3つ程度がベストです。
③作り方
まずはカラム「50/50」を追加します。ここまでは今までのセクションと全く同じです。
【ヒント】
背景色を設定したカラムを必要な数だけ複製してからコンテンツを追加しましょう。1つ1つ作るよりも大幅な時短が可能です。

片側に画像を挿入し、もう片方に見出し+段落+ボタンのブロックを追加します。その後、お好みで表示位置や色などの調整を行って下さい。これらの手順も今までのセクションと同じです。
Section6:よくある質問

①このセクションのテーマ
【※注記】:このエリアはホームページでは必須ではありません。なので、不要な場合は入れなくても構いません。ただ、セールスページでは結構な頻度で使うので作り方だけは覚えておいて下さい。
見込み客や顧客から過去に受けた質問を、「よくある質問」として表示しておくのは購入を後押しする有効な手段です。特に知名度の低い商品・サービスほど効果が高くなります。テストサイトでは、Cocoonオリジナルの「トグルボックス」というブロックを使ってQ&Aを表現しています。
②利用するブロック
- 「トグルボックス」
③作り方
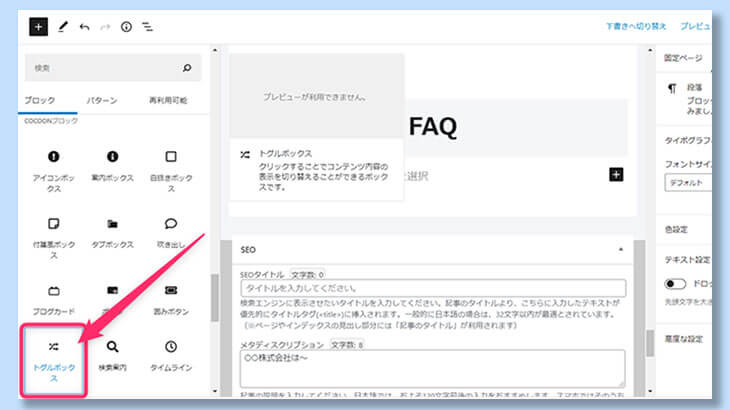
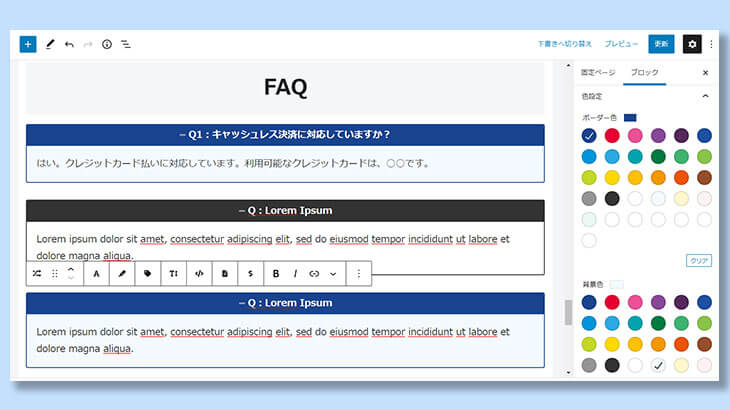
ブロックの一覧から「トグルボックス」を選択し、ページに表示させます。


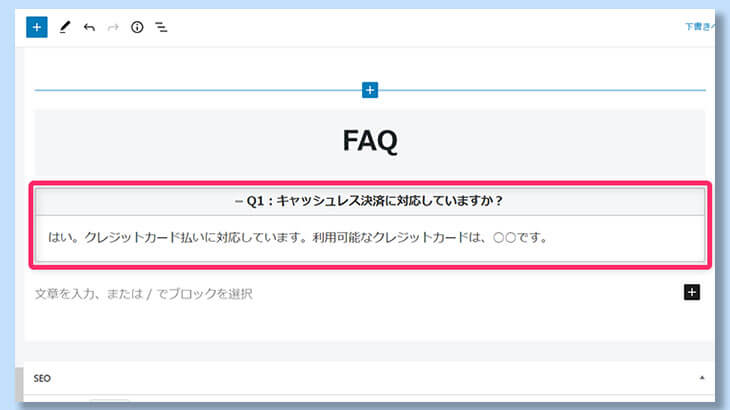
上段に質問を入力、下段に回答を入力します。その後、質問部分を太字にするなどの調整を行って下さい。

お好みに応じてボーダー色/背景色/文字色を変えれば1つ目のブロックは完成。あとは質問の数だけトグルボックスを追加していけばよくある質問の完成です。

Section7:締め

①このセクションのテーマ
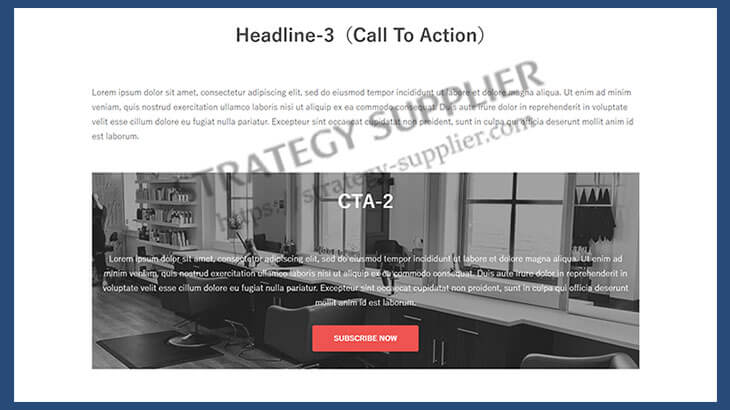
最後はCall To Actionで締めます。ブロック自体は中ほどで使ったCTAを複製して使えばOK。但し、キャッチコピーと説明文は必要に応じて修正しましょう。
②利用するブロック
- 「カバー」
- 「ボタン」
③作り方
作り方自体はSection4で作ったCTAと全く同じなので割愛します。
【ヒント】:Section4で作成したCTAを複製し、ドラッグまたは移動で最下部に持ってきて編集すれば大幅な時短が可能です。
最終チェックを行う
これで一連の作業が完了したので、最終チェックを行いましょう。チェック項目は下記の通りです。
- 誤字脱字のチェック
- 表示位置(左中右/上下)のチェック
- 画像の貼り間違いががないか
- その他不具合の有無をチェック
上記を重点的にチェックし、問題があれば即修正を行って下さい。問題なければホームページの完成です。