連日高速化テストを重ね、リサーチを重ねるうちに気付いたことがあります。
それは、投稿画像を最大表示幅以内に調整してアップロードすれば速度向上が見込めるということ。
最大表示幅以内の画像を使えば、ブラウザがレンダリングする際に拡大/縮小を行う手間が省けます。
そして最大表示幅を超えている画像は、軒並み「重い」。
最大表示幅以内にリサイズすれば、画像サイズはかなり軽くなります。それは読み込み速度の向上につながるはずです。
ということで、Lightning用に画像をリサイズしてテストを行いました。
テストの概要と結果は以下の通りです。
テスト概要
- テストサイトで使用している画像の表示幅を計測。
- 計測の結果、最大表示幅を超えている画像は最適化を実施して差し替え。
- 画像差し替え後のサイトでテストを実施。対象はトップページとダミーページ。
画像の表示幅計測には、Chrome拡張機能の「View Image Info」を使用しました。
差し替え画像詳細
- 「3PRブロック」ウィジェットの画像(3か所)
- メインカラムのバナー画像(2か所)
- サイドバーのバナー画像(2か所)
計7か所の画像をリサイズ+圧縮で最適化し、差し替えを実施しました。
※テストサイトで使っていたアイキャッチ画像の大きさは全て「700px×400px」です。 最大表示幅以内なので、リサイズは行っていません。
差し替え未実施
リサイズや圧縮を行っていない画像は以下の通り。
①ヘッダー画像(デフォルト)
②自動生成されたサムネイル画像(150px×150px)
テスト①:トップページ
まずはトップページの計測結果から。
※このテーブルは、横にスクロールします。
| no. | ツール名 | 最適化前 | 最適化後 | 差分 |
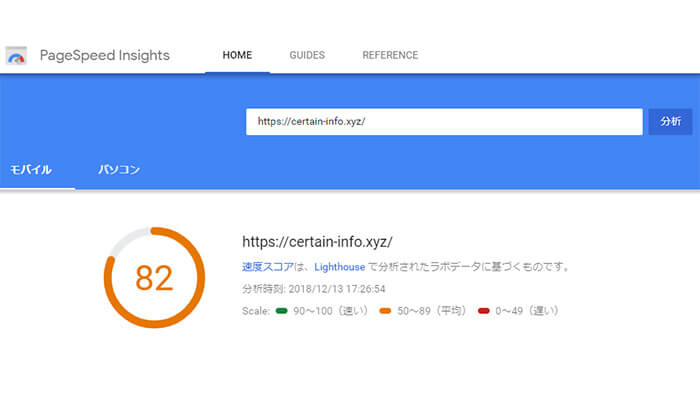
| 1 | PageSpeed Insights(モバイル) | 76 | 82 | +6 |
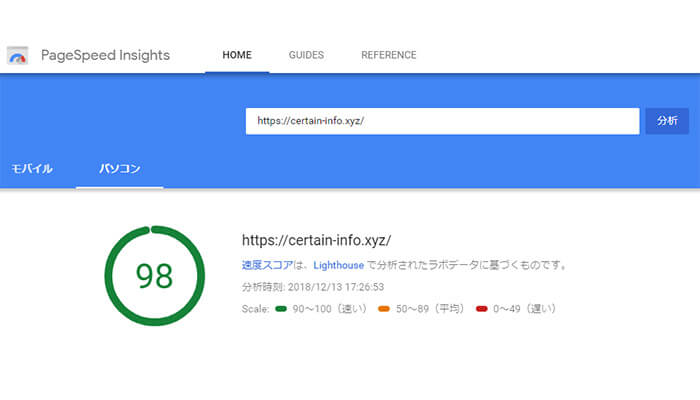
| 2 | PageSpeed Insights(パソコン) | 100 | 98 | -2 |
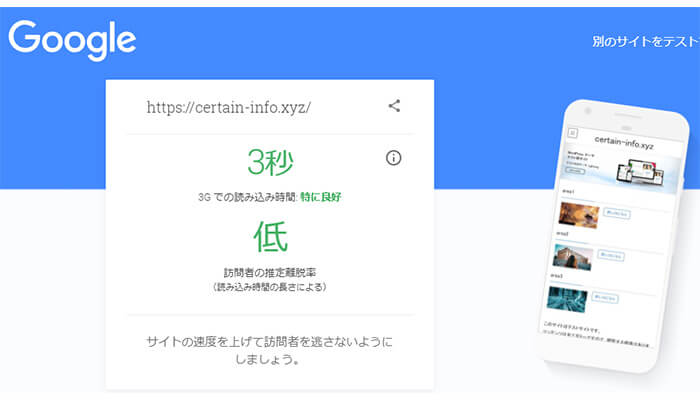
| 3 | Test my site | 3秒 | 3秒 | ±0秒 |
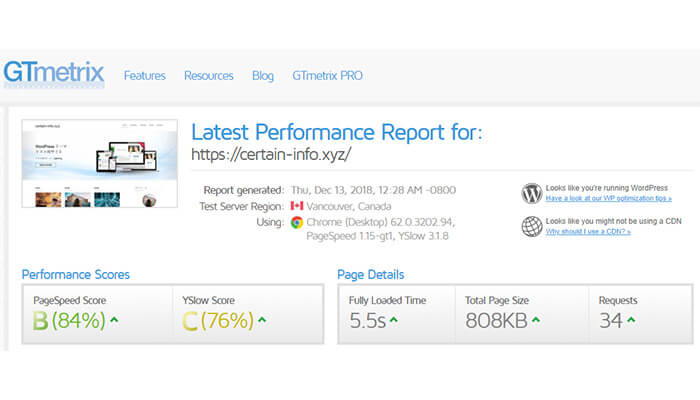
| 4 | GTmetrix(Pagespeed) | 72% | 84% | +12% |
| 5 | GTmetrix(YSlow) | 76% | 76% | ±0% |
各ツールごとのスクリーンショットを以下に添付します。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site

④GTmetrix

テスト②:個別投稿
以下は、ダミーページの計測結果です。
※このテーブルは、横にスクロールします。
| no. | ツール名 | 最適化前 | 最適化後 | 差分 |
| 1 | PageSpeed Insights(モバイル) | 77 | 77 | ±0 |
| 2 | PageSpeed Insights(パソコン) | 98 | 100 | + |
| 3 | Test my site | 3秒 | 3秒 | ±0秒 |
| 4 | GTmetrix(Pagespeed) | 76% | 84% | +8% |
| 5 | GTmetrix(YSlow) | 75% | 75% | ±0% |
各ツールごとのスクリーンショットを以下に添付します。
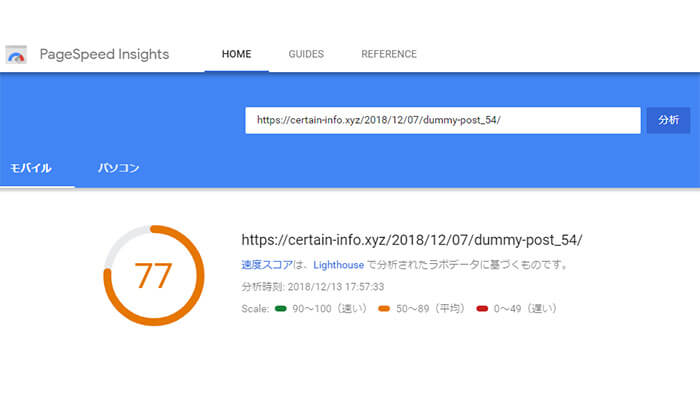
①PageSpeed Insights(モバイル)

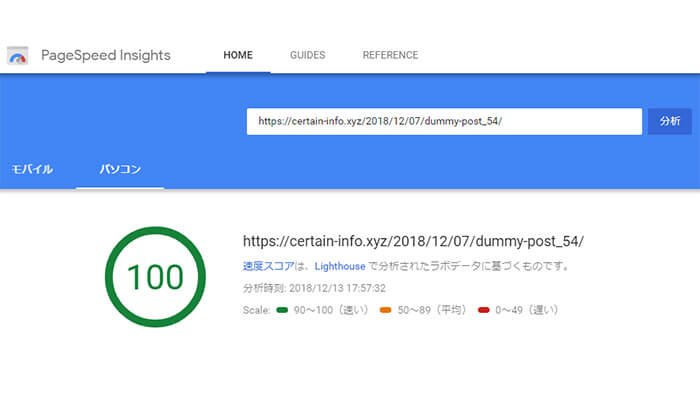
②PageSpeed Insights(パソコン)

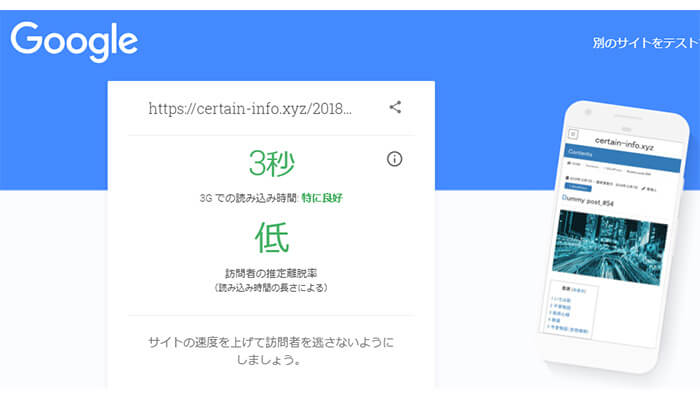
③Test my site

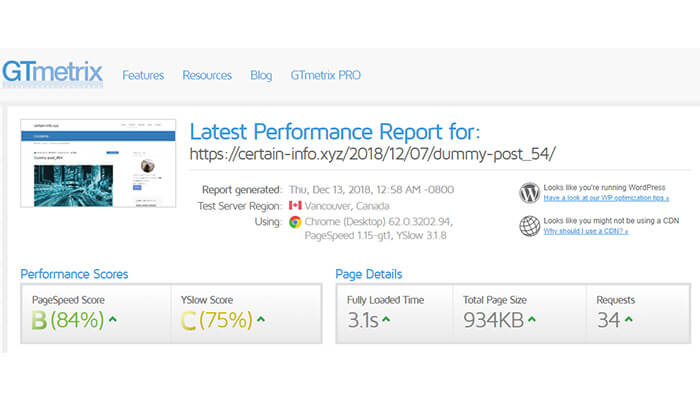
④GTmetrix

第4回目のテストを終えて
表示速度は眼に見えた変化はありませんでしたが、PageSpeed Insights(モバイル)やGTmetrix(Pagespeed)のスコアがかなり向上しました。方向性としては、正しいということでしょう。
これ以上を目指すなら、Lazy Loadの導入とキャッシュをいじらないと苦しいと思われます。…が、逆の見方をすればAutoptimizeと画像最適化だけでそこそこ速いサイトが作れることも分かりました。
今回、ツールを使ってリサイズと圧縮を行いましたが、デメリットは「面倒臭い」だけ。
作業自体は簡単で、時間もそう掛かりません。
リサイズには「Simple Image Sizes」、圧縮には「EWWW Image Optimizer」や「Compress JPEG & PNG images」といったプラグインも存在します。
しかし、プラグインを使う場合は留意すべき項目があります。
それは、プラグインの使い過ぎはサイトのパフォーマンスを悪化させること。そして、設定や更新などの管理項目が増えることです。
便利であるがゆえに最初の設定は慎重に行わなければならないし、日常的な管理も必要となります。…どちらを選ぶかは、あなた次第です。





