ウェブサイトの高速表示を狙う上で、画像最適化は欠かせません。
では、具体的に「どんなツールを使って・どんな作業をすれば良いのか?」という話になると思います。そこでこのコンテンツでは、具体的な作業である画像のリサイズ/圧縮について解説します。
【注記】画像最適化の必要性については、以下のコンテンツで解説しています。
LIGHTNING SPEEDTEST #4(2018/12/13):DIY WordPress Site
画像情報/使用ツール
今回の目標は、WordPressテーマ「Lightning」用のアイキャッチ/投稿画像の作成とします。
目標サイズは「横幅(width)750px以下」です。
何故、750px以下なのか?…その理由は、Lightningの最大表示幅が750pxだからです(デフォルトの場合)。最大表示幅以内の画像を使えば、ブラウザが画像の表示サイズを最適化する時間が減り、結果として速度がアップするから、となります。
次に、今回使う画像について説明しておきます。使う画像はこちら。

なお、作業前の状態は以下の通りです。
| ファイルサイズ | 4.58MB |
| 大きさ | 5,472px×3,648px |
リサイズ/圧縮には以下のツールを使います。
※このテーブルは、横にスクロールします。
| no. | 工程 | ツール名 | 利用環境 | URL |
| 1 | リサイズ | JTrim | ローカル | https://freesoft-100.com/review/jtrim.php |
| 2 | 圧縮 | Tiny PNG | ブラウザ | https://tinypng.com/ |
※リサイズ/圧縮ともツールはいっぱいあるので、お好きなものを選んで頂いて構いません。 また、JTrimはWindows10には対応していないとアナウンスされています。本稿執筆時点ではWindows10でも動作しましたが、今後動作しなくなる可能性があることには留意下さい。
手順①:画像のリサイズ
JTrimを起動します。
「開く」アイコンをクリック(「ファイル」メニューから「開く」を選択でも可)し、リサイズしたい画像を選択します。

…サイズが大き過ぎて、何の画像だかよく分かりませんね(笑)
(縮小すれば確認出来ますが)
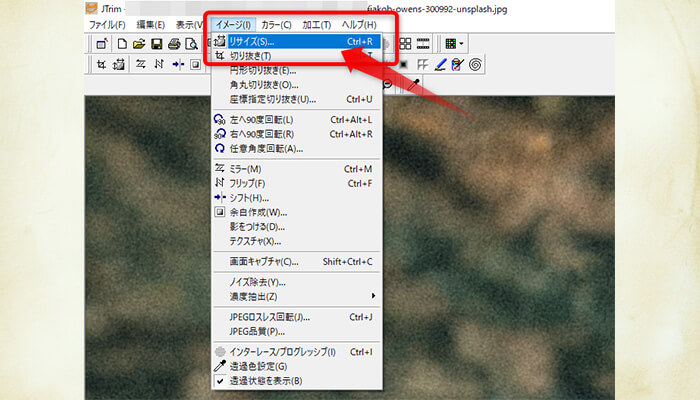
「イメージ」メニューから「リサイズ」を選択します。
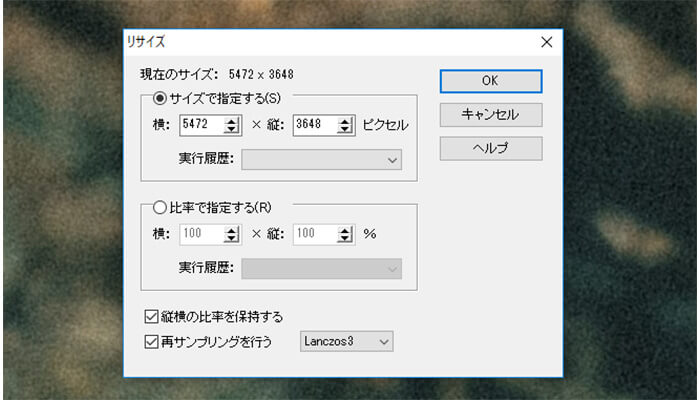
すると、このようなダイアログボックスが表示されます。

「サイズを指定する」と「比率で指定する」のいずれかを選択します。
「サイズを指定する」場合は最大表示幅の数字を入力すればOKです。
「比率で指定する」場合には、最大表示幅以下になるよう調整して下さい。
どちらを選んでもOKです。やりやすい方を選択して下さい。
※【注記】「縦横の比率を保持する」にチェックを入れると「縦」の値は「横」の値に連動して変わります。縦横の比率を保持せずにリサイズを行うと画像が変形してしまうので、基本的にはチェックを入れておくことをお勧めします。
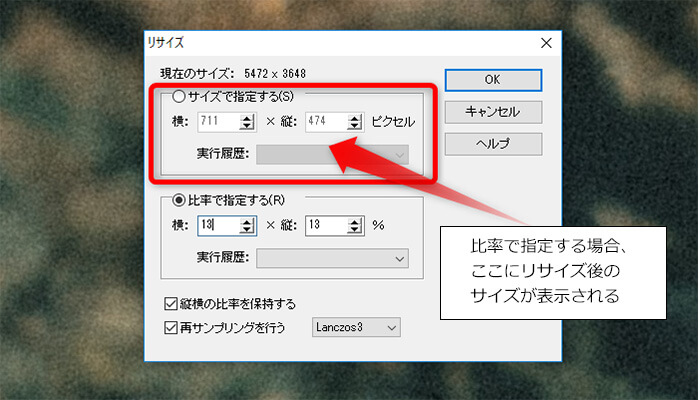
「比率で指定する場合、いちいち計算しないと欲しいサイズにならないのか?」
と思うかもしれませんが、そんな心配は不要です。
「横」に数値を入力すると「サイズを指定する」部分の数値がリサイズ後のサイズに変わります。
いちいち計算しなくても簡単に作業が出来るので、ご安心下さい。

今回は「比率で指定する」でリサイズしてみます。
750px以下になったのを確認したら、「OK」ボタンをクリックします。
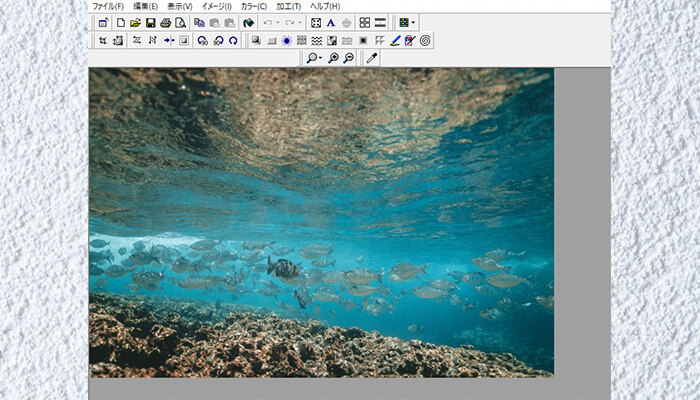
これで画像がリサイズされました。
いちいち縮小しなくても、何の画像かすぐ分かる程度の大きさになりました。

「ファイル」メニューから「名前を付けて保存」を選択し、画像を保存すればリサイズは完了です。
※【重要】 当たり前の話ですが、「上書き保存」すると元データが消滅します。 やり直しがきかなくなりますので、加工した画像は別名で保存するのがベストです。
リサイズ後の結果
リサイズ後に、画像はどう変わったでしょうか?確認してみましょう。
※このテーブルは、横にスクロールします。
| 項目 | リサイズ前 | リサイズ後 |
| ファイルサイズ | 4.58MB | 75.5KB |
| 大きさ | 5,472px×3,648px | 711px×474px |
大幅にサイズダウンしましたが、更にスリム化出来ます。
次の工程は、画像の圧縮です。
手順②:画像の圧縮
Tiny PNGを起動します。

※「Tiny JPG」というツールもありますが、名前が違うだけで機能自体は同じです。
圧縮したいファイルを選択⇒ドラッグします。
Tiny PNGの「Drop your .png or .jpg files here!」(ここに.png or .jpg ファイルをドロップ!)と書いてある場所に圧縮したいファイルをドロップします。
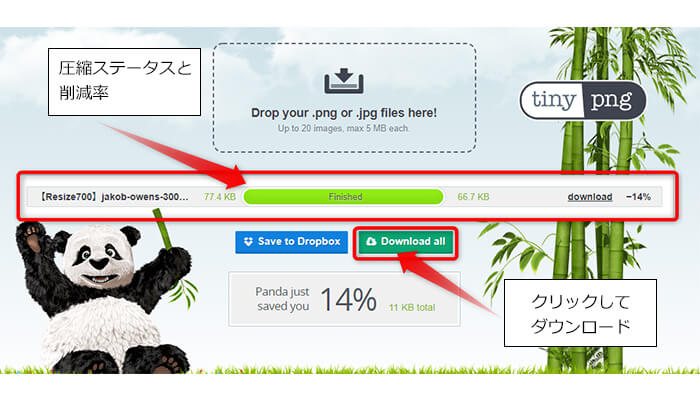
圧縮が完了すると、どれだけ圧縮出来たかを示すデータが表示され、ダウンロードボタンが表示されます。

圧縮した画像が1枚だけなら、圧縮ステータス右側の「download」リンクをクリックすればOK。複数画像を圧縮した場合は、「Download all」ボタンをクリックして下さい。
すると、パソコンの「ダウンロード」フォルダに圧縮後の画像が保存されます。
ちなみに、Tiny PNGのプラグインも存在します。
都度圧縮するのが面倒なら、プラグインを使うという手段もあります。プラグインはこちら。
TinyPNG – JPEG, PNG & WebP image compression:WordPress.org
使用方法は以下サイトが詳しく解説しているので、参照してみて下さい。
きれいにしっかり画像圧縮。WordPressプラグインCompress JPEG & PNG imagesの設定と使い方:Requ.log
圧縮後の結果
圧縮後に、画像はどう変わったでしょうか?確認してみましょう。
※このテーブルは、横にスクロールします。
| 項目 | 圧縮前 | 圧縮後 |
| ファイルサイズ | 77.4KB | 66.7KB |
| 大きさ | 711px×474px | 711px×474px(変動なし) |
この表では、Tiny PNG画面上の数値を使っていますので、ディスク上のサイズと若干異なります。
ちなみに、ディスク上のサイズで比較すると圧縮前:75.5KB 圧縮後:65.1KBでした。
これで画像の圧縮は完了です。最後の工程に移りましょう。
手順③:WordPressへアップロード
圧縮済みの画像を、いつも通りWordPressにアップロードすればOK。
これで作業は完了です。お疲れ様でした。
最後に
Tiny PNGは強力なツールで、画像によっては元の半分以下のサイズまで圧縮します。
しかし、いくら強力とは言えもとの画像サイズが大きければ読み込みに時間が掛かり、表示速度は遅くなってしまいます(ちなみに、1ファイル当たり5MBを超える画像はアップロード出来ません)。
ですので、リサイズした上で圧縮するという2つの工程が必要になるのです。
…正直、面倒です。私も出来ることならやりたくはありません。ただ、サイトの表示速度が遅くて見込み客や顧客が離脱するのはもっと嫌です。リサイズと圧縮に掛かる時間は、必要経費だと自分に言い聞かせて作業しています。
サイトの表示速度が速ければ、見込み客や顧客も快適にサイトを閲覧出来ます。
1人でも多くの見込み客や顧客にサイトを閲覧して貰う為に、全ての画像を最適化していきましょう。





