このコンテンツでは、WordPressサイトの「ページの作り方」の解説と実演を行います。閲覧者や検索エンジンにページごとの違いを認識させる基礎テクニック、WordPressの仕様を踏まえたページ作成方法を学びましょう。
閲覧者を呼び込めるページには、「裏付け」がある
「ページ?ただ文章書いて画像か動画貼っとけばいいんじゃないの?」
と思ったかもしれませんが、それは違います。ウェブサイトはウェブページの集合体。つまり「売れるサイト」を作るためには、それぞれのページに意味を持たせなければならないからです。
そのためには、ページの「中身」はもちろん重要ですが、それ以前に「このページを見てみよう」と思わせる「仕掛け」が必要です。また、「どこにどのページを表示するか」も重要なポイントとなります。
「中身」のクオリティを上げるには、ライティングやデザインを学ぶ必要があります。しかし、「仕掛け」と「表示」はWordPressの仕様を理解すれば素人でも問題なく実践出来ます。だからページの作成方法を学んでおく必要があるのです。
ページ作成をマスターする5つのステップを公開
先ほどお伝えした通り、ページ作成時における重要ポイントは下記2点です。
- 【仕掛け】各ページの内容を推測出来る情報を付与する。
- 【表示】情報の種類に応じて、ページを適切な箇所に表示する。
上記2つのポイントを押さえた実践のステップ(これ以降の内容)は、下記の通りです。
- ステップ1:必須編集箇所の把握(検索エンジン/閲覧者に対して)
- ステップ2:固定ページと投稿との違いを学ぶ
- ステップ3:カテゴライズを学ぶ(カテゴリー、タグ)
- ステップ4:必須編集箇所の入力/編集を実践(固定ページ)
- ステップ5:カテゴライズの実践(投稿)
それでは、各ステップの解説/実践に入っていきましょう。
STEP1:必須編集箇所の把握
4つの必須編集箇所について
まずは必須編集箇所について説明します。下記4項目は、WordPressサイトで作る全てのページで編集が必要な箇所です。
- タイトル
- 本文
- パーマリンク
- 抜粋(ディスクリプション)
これら4箇所に入力された情報は、閲覧者はもちろん検索エンジンも参照しています。そのため、漏れのない丁寧な対応が要求されます。
編集場所
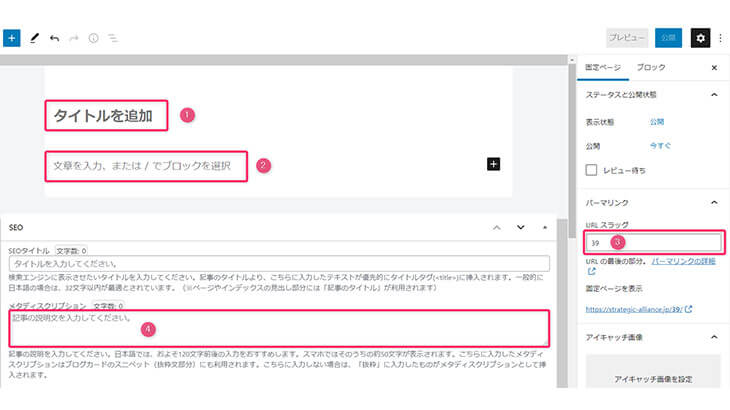
各々の場所は、下図の通りです。

編集上のポイント
各項目を編集する際のポイントは、下記の通りです。
※このテーブルは、横にスクロールします。
| no. | 項目 |
| タイトル | 一番見られる箇所。検索結果にも表示される。「そのページで最も伝えたい言葉」を盛り込むのが基本。目安は25文字前後。 |
| 本文 | テンプレを活用しながら作成。「見出し+本文」で構成する。 |
| パーマリンク | のちのちリンクしやすいように、英文のパーマリンクにする※1 |
| 抜粋(ディスクリプション)※2 | その名の通り、コンテンツの概要を抜粋したもの。検索結果に表示されやすいので、手抜きせずに書き出す。目安は80文字~100文字。 |
- ※1:タイトルを英訳すればOK。英語が苦手なら、Google翻訳に助けてもらいましょう。
- ※2:抜粋(ディスクリプション)は、テーマによって入力方法が異なります。詳細は使用テーマのマニュアルを確認して下さい。
STEP2:固定ページと投稿との違い
WordPressは、「固定ページ」と「投稿」の2種類のページを作成することが出来ます。各々の特徴について解説します。
固定ページとは?
「固定ページ」とは、時間軸(投稿日時)に縛られない独立したページのこと。時間軸に縛られないので、SNSのタイムラインや動画リストのように古いページが新しいページの下に埋もれてしまい、見つけづらくなるといったことはありません。
その代わりに、カテゴリーやタグなどでグループ化することは出来ません。
この特徴を生かし、法令で開示が義務付けられているページや、事業者情報などのページは固定ページで作ります。ほとんどの固定ページはナビゲーションメニューにリンクされ、トップページ直下に表示されます。
WordPressの日本語版公式サイト「ja.wordpress.org」では固定ページを下記のように説明しています。
「固定ページ」は 「管理人について」や「連絡先」などのように、ブログの時系列順の外に置く情報、つまり常に必要がある情報を表示する場合に使用します。
ja.wordpress.org
投稿とは?
「投稿」とは、固定ページとは反対に時間軸に縛られるページです。投稿日時の新しい順から上に並べられてしまうので、古い投稿ほど見つけづらくなります。
その代わり、投稿はカテゴリーやタグを使ってグループ化出来ます。これらの特徴を生かして売りたい商品・サービスに関する情報を「カテゴリー別」にまとめて見せることが出来ますし、「日時別」に見せることも出来ます。よって、マーケティングに関する情報は投稿で作るのが基本となります。
STEP3:カテゴライズ
WordPressにおけるカテゴライズとは、カテゴリーの設定やタグの付与によって投稿をグループ化することを指します。覚えておいて欲しい内容は、以下の通りです。
カテゴリーとは
「カテゴリー」という言葉は日本語であるかの如く一般的に使われていますが、本来はどんな意味なのでしょうか?辞書で有名な三省堂の「WORD-WISE WEB」によれば、カテゴリーの意味は下記の通りとなります。
(カテゴリーとは)同種のものが属する「部類・分類・ジャンル」のことです。
三省堂「WORD-WISE WEB」
閲覧者も、検索エンジンも、カテゴリーとして表示されるURLスラッグやメニューは上記のように認識します。ですので、カテゴリー分けはキッチリと行いましょう。Section1で既にカテゴリー分けはほぼ出来ているはずなので、特に心配は要りません。
編集場所
カテゴリーの編集場所は、管理画面左側メニューからアクセス出来ます。

編集上のポイント
編集上のポイントは、ズバリ「分かりやすさ」。
カテゴリーを見た瞬間、「自分が知りたいジャンルの情報はここだ!」と分かるようなネーミングがベストです。例としては「商品・サービス」、「イベント」、「サポート情報」などが挙げられます。
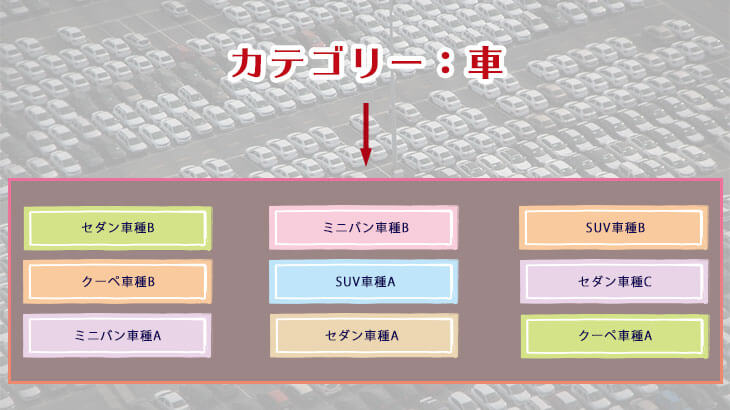
また、カテゴリーには親子関係を持たせることが出来ます。例えば、車を販売している場合に「車」というカテゴリーだけでは誰の役にも立ちません。あまりに抽象的過ぎるし、数も多いからです。

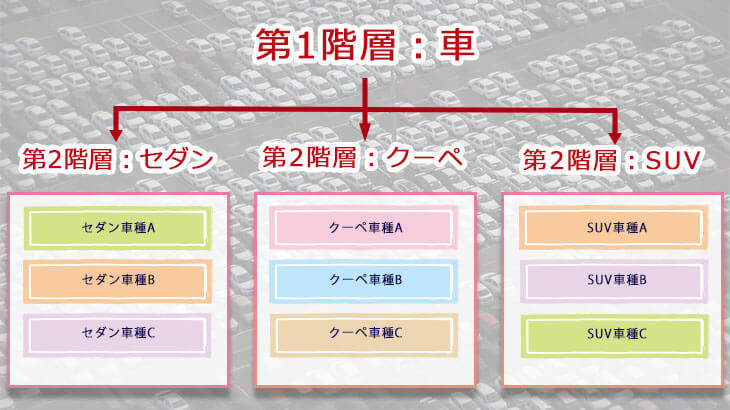
そんな場合には「車」という親カテゴリーの下に「クーペ」や「セダン」等の子カテゴリーを設置することで情報の絞り込みが容易になります。

やり過ぎは良くありませんが、親子(第2階層)程度なら問題ありません。情報量が多い場合は、親子関係を上手く活用してみて下さい。
タグとは
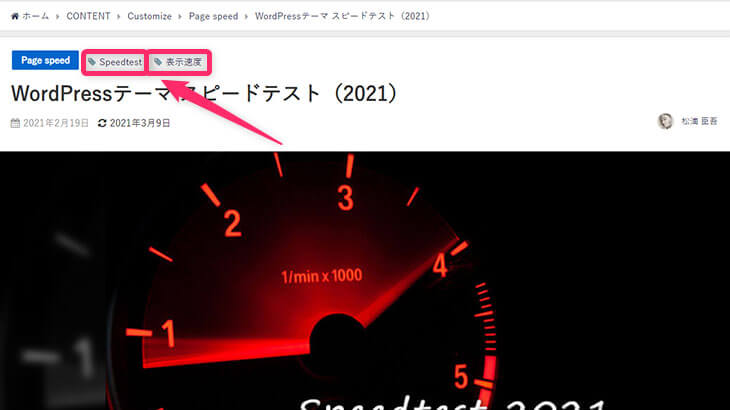
タグとは、簡単に言えば「キーワード」です。タグは投稿内に表示されます。

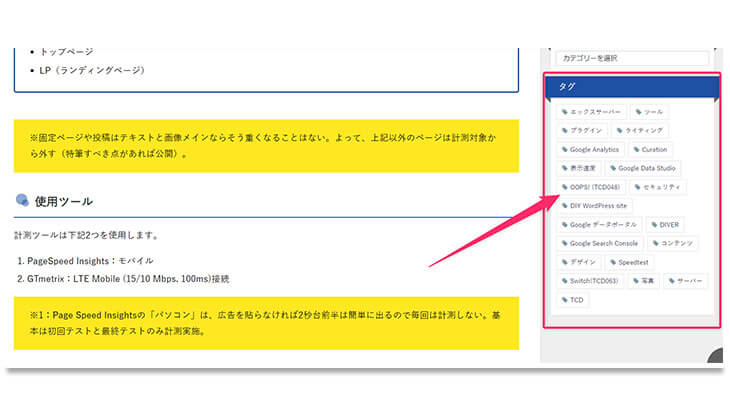
また、ウィジェットにタグの一覧を表示することも可能です。

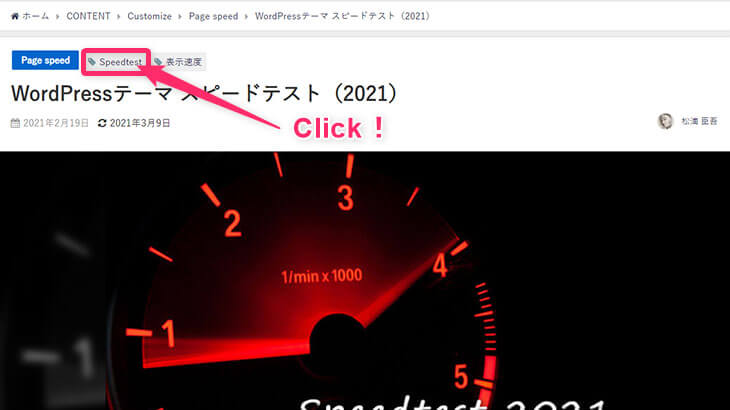
タグをクリックすることで同じタグが付与された投稿を見ることが出来ます。例えば、「Speedtest」というタグをクリックしてみます。

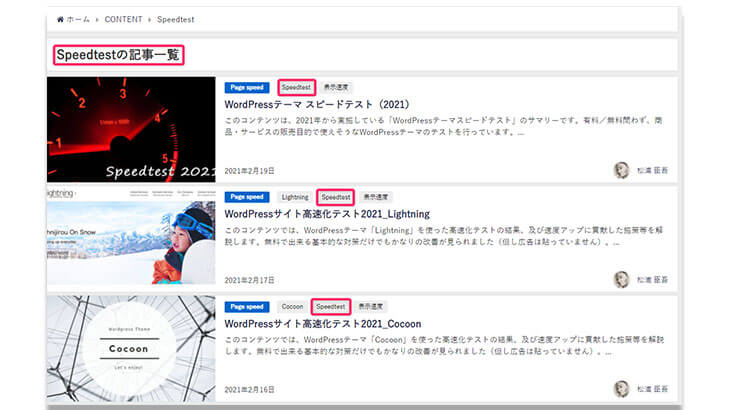
すると下図のように「Speedtest」タグが付与された投稿が一覧表示されます。

カテゴリーとの違いは、カテゴリーの方が「より大きく・抽象的な分類・ジャンル」になるのに対して、タグは「より小さく・具体的なワード」となることです。
カテゴリーとタグの関係を車に当てはめてみると、下表のようになります。
※このテーブルは、横にスクロールします。
| no. | 項目 | 備考 |
| 大分類 | ラインナップ(全車種) | カテゴリー(親) |
| 中分類 | セダン(形状) | カテゴリー(子) |
| 小分類 | LS500(具体的車種名) | タグ |
編集場所
タグの編集場所は、カテゴリー同様管理画面左側メニューからアクセス出来ます。

編集上のポイント
編集上のポイントは、上で説明した通り「より小さく・具体的なワード」を入れること。カテゴリーと被らないよう注意して下さい。
STEP4:実演①・固定ページの作成
ここからは実践です。まずは「問い合わせページ」を作成していきます※
ここで実践する内容は、固定ページはもちろん投稿の作成でも使います。つまり全ページ共通の内容ですので、しっかり覚えて下さい。特に難しい内容ではありませんので、心配無用です。
【※注記】:問い合わせページには、別途問い合わせフォームを作ってページに埋め込みます。詳細はのちほど解説します。
新規作成
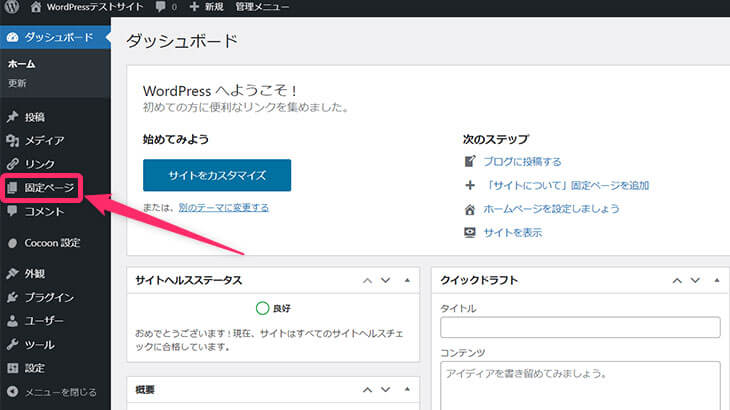
WordPress管理画面にログインし、画面左側メニューの「固定ページ」をクリックして下さい。クリックすると固定ページの一覧が表示されます。

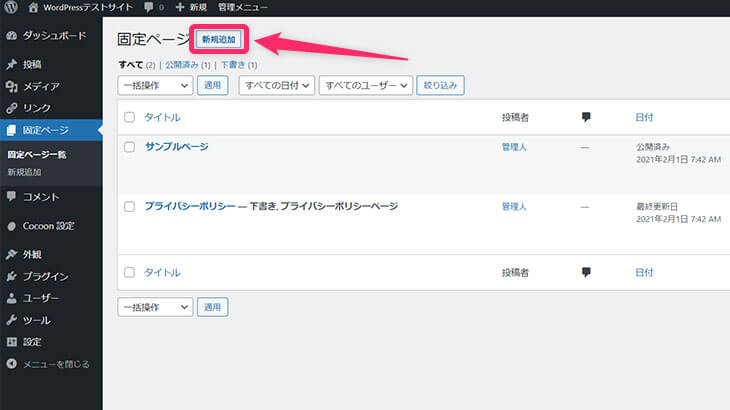
初期の状態では、「サンプルページ」と「プライバシーポリシー」しかないはずです。これらのページは後々使うのでそのままにしておき、画面上にある「新規追加」ボタンをクリックして下さい。

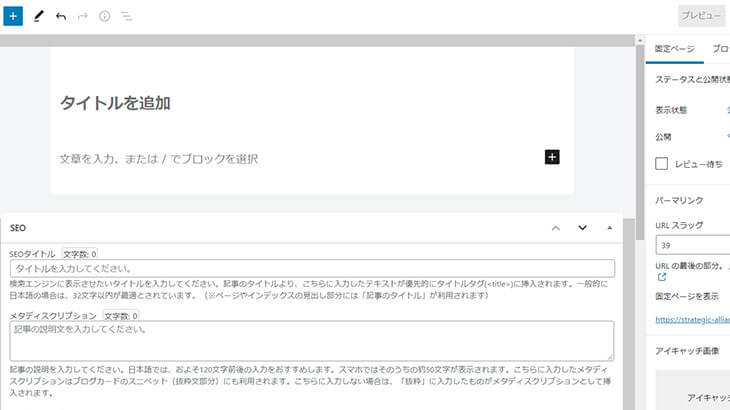
すると新規作成画面が表示されます。

必須編集箇所の入力
先ほど説明した、必須編集箇所に必要な情報を入力していきます。具体的には下記4項目でしたね。
- タイトル
- 本文
- パーマリンク
- 抜粋(ディスクリプション)
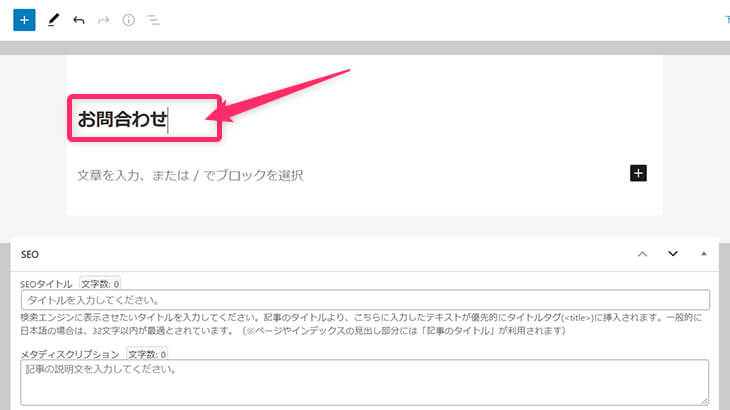
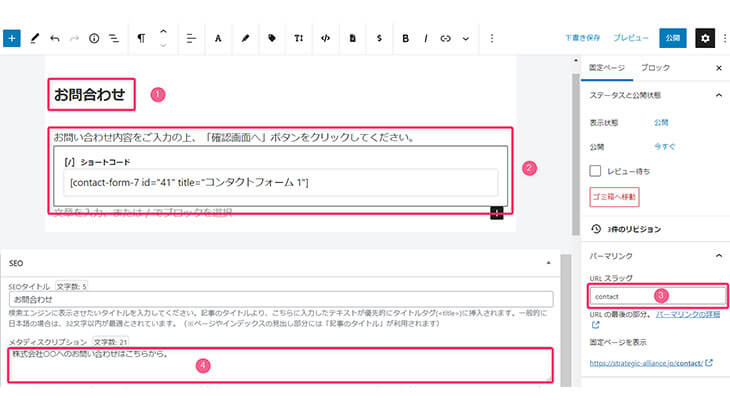
①タイトルを入力
まずはタイトルを入力します。「信頼」カテゴリーのページの場合、奇をてらう必要はありません。ストレートに「お問合わせ」でOKです。

②本文を入力
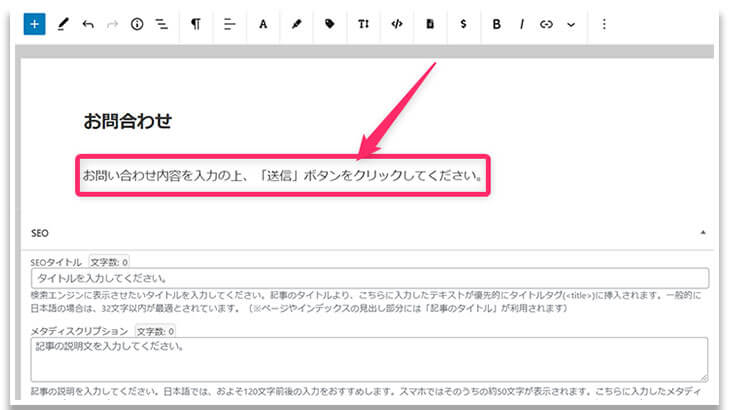
次に、本文を入力します。問い合わせフォーム自体はあとで埋め込むのですが、フォームの前に入れるメッセージを入力しましょう。取り合えず、下記のサンプル文をコピーして貼り付けてみて下さい。
お問い合わせ内容を入力の上、「送信」ボタンをクリックしてください。
サンプル文を貼り付けると、こんな感じになります。

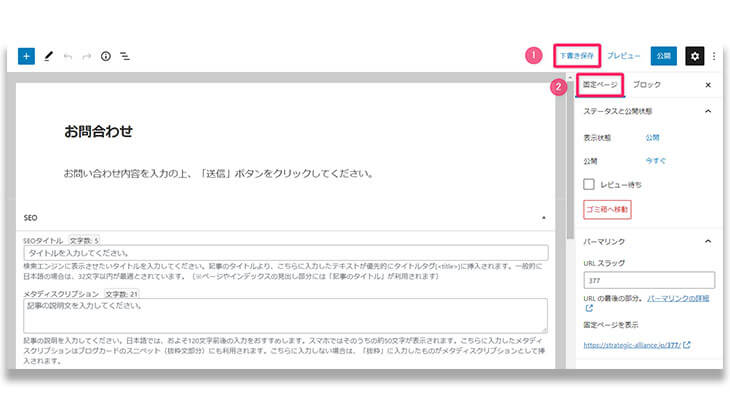
ここで、一旦画面右上にある「下書き保存」をクリックして下さい。文字通り、下書きが保存されます。
クリックしたら、「下書き保存」のすぐ下にある「固定ページ」をクリックして下さい。クリック後、「パーマリンク」を編集します。

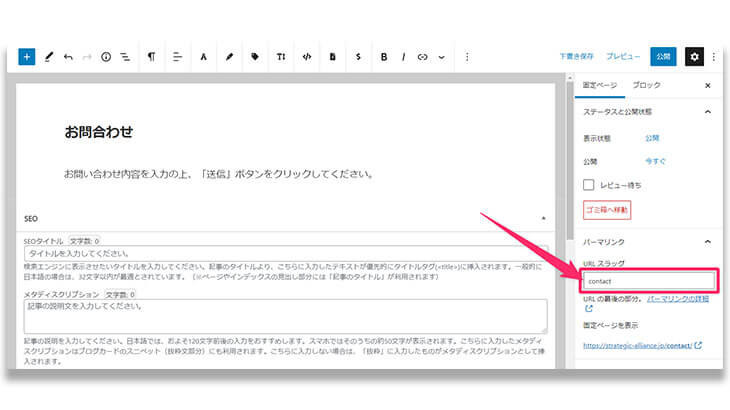
③パーマリンクを編集
「パーマリンクの編集」とは、「URLスラッグの編集」を指します。「URLスラッグ」とは「URLの一部で、各ページの意味を表す文字列」です。しかし、今の段階では数字が入っているだけ。これでは意味など全然分からないので、変更します。
変更方法は簡単で、「URLスラッグ」ボックスに任意の文字列を入力するだけ。ここでは「contact」というスラッグに変更します。これでパーマリンクが変更されました。

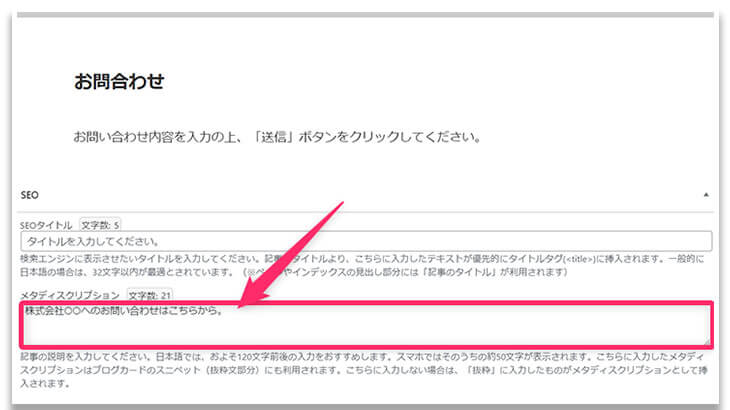
④抜粋/ディスクリプションを編集
最後に、抜粋/ディスクリプションを入力します。
今回使用している「Cocoon」の場合、ディスクリプションに入力した文字が検索結果やコンテンツの抜粋分として表示されます。ですので、画面下の「メタディスクリプション」欄に抜粋を入力します。今回は下記サンプル文を貼り付けてみて下さい。
株式会社○○へのお問い合わせはこちらから。

これで作業は完了です。あとは問い合わせフォームを埋め込めばページは完成します。
プラグイン「Contactform7」を使った問い合わせフォームの作成方法は、下記で解説しています。
「CONTACT FORM 7」インストールと初期カスタマイズ:DIY WordPress Site
⑤編集内容を確認する

上の図は、先ほど説明した4項目の入力が完了した状態のもの(問い合わせフォームも埋め込み済み)。これで表示内容がおかしくなければ完成です。一度ページがどのように表示されるか確認してみましょう。
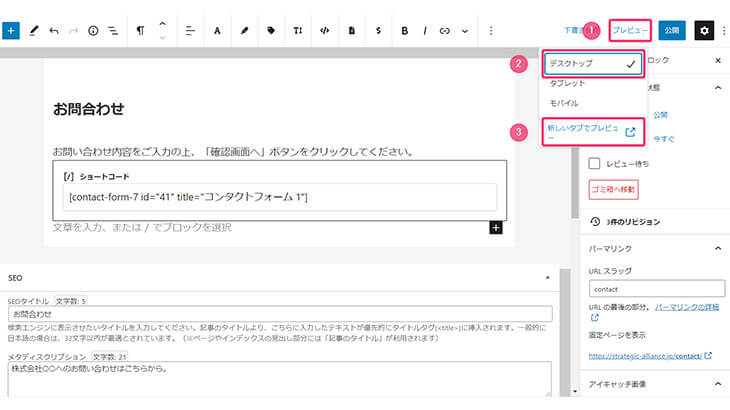
画面右上の「プレビュー」をクリックし、「デスクトップ」をクリック。その後、「新しいタブでプレビュー」をクリックして下さい。

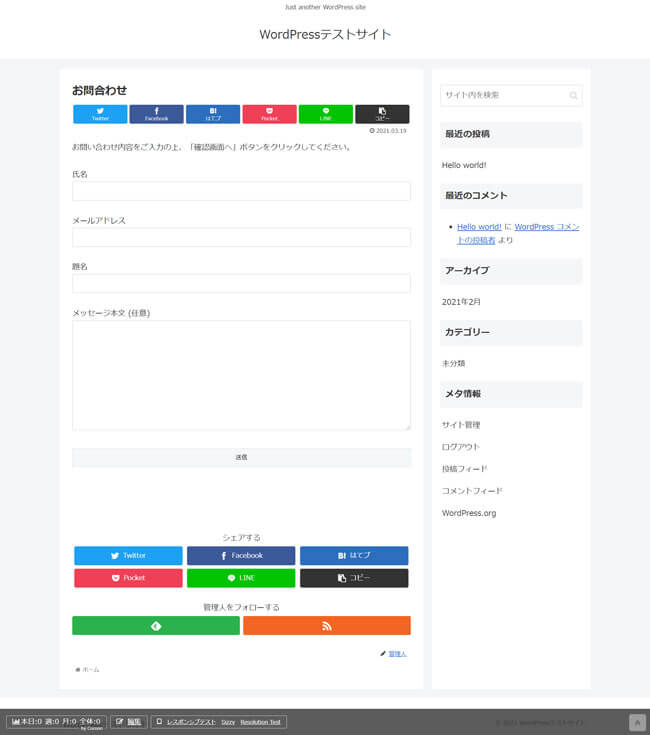
プレビュー画面が表示されたら、表示された内容をチェックします。

編集画面に戻り、問題があれば修正を行って下さい。
⑥固定ページを公開する
問題なければ「公開」ボタンをクリックします。これでお問い合わせページの作成が完了しました。
STEP5:実演②・カテゴライズ(投稿)
カテゴリーを新規作成/編集する
まずはカテゴリー編集場所へのアクセス方法から。
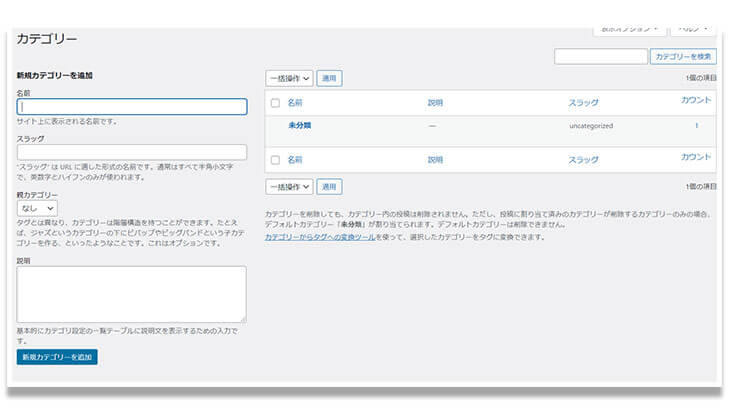
管理画面左側メニューの「投稿」をマウスオーバーして「カテゴリー」をクリック。または、「投稿」をクリック後に表示される「カテゴリー」をクリックして下さい。すると「新規カテゴリーを追加」画面に移動します。

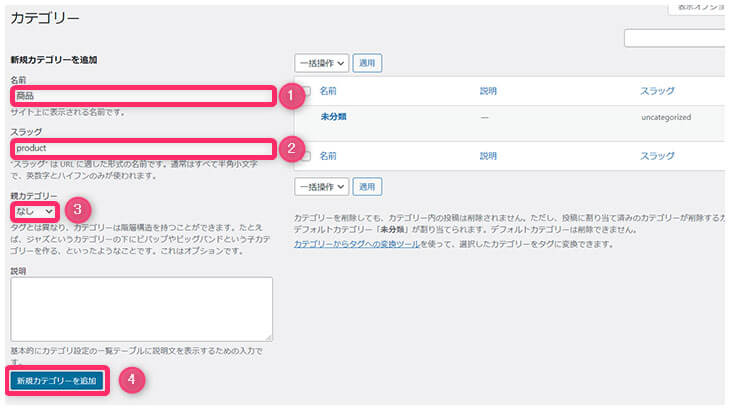
1)新規登録(必須編集箇所の入力)
ここでは、「商品」という新規カテゴリーを作成してみます。
まずは「名前」と「スラッグ」を入力します。スラッグは英語にして下さい。子カテゴリーを作るときは、「親カテゴリー」メニューから親カテゴリーを選択します。
入力が完了したら、「新規カテゴリーを追加」ボタンをクリック。

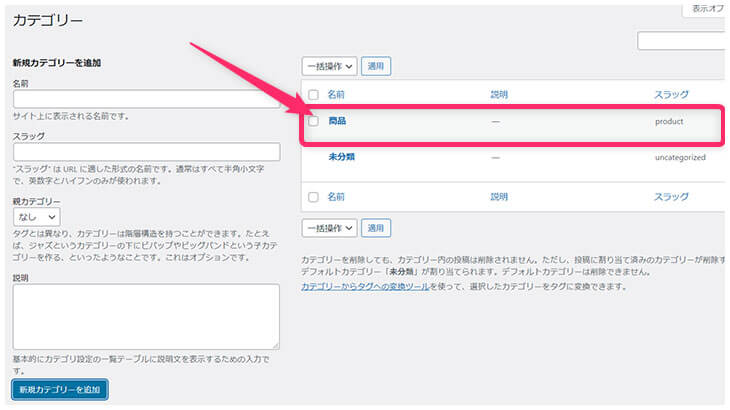
すると、新規カテゴリーが追加されます。

あとはこの作業を表示したいカテゴリーの数だけ繰り返せばOKです。
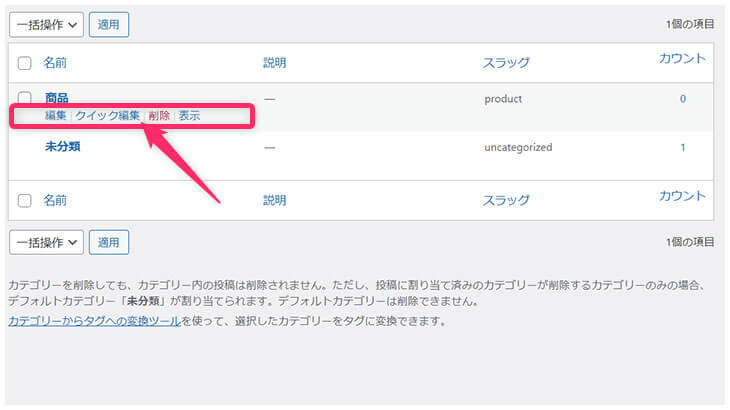
2)編集/削除
カテゴリーの編集/削除を行う場合は、「新規カテゴリーを追加」画面上で編集したいカテゴリーにカーソルを近づけて下さい。すると、下図のようなリンクが表示されます。

このリンクが表示された状態で、あなたがやりたい作業のリンクをクリックして下さい。
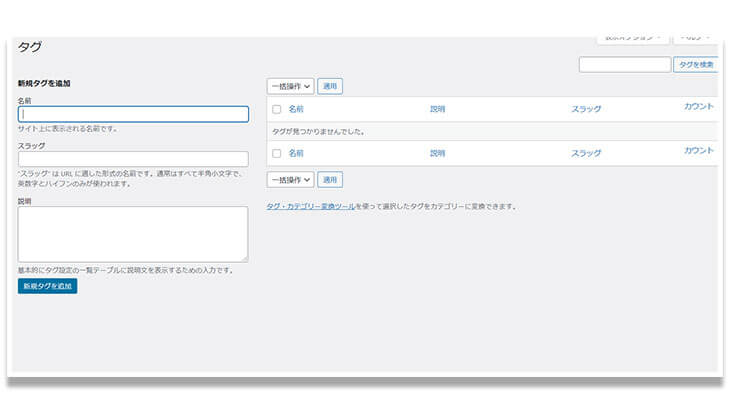
タグを新規作成/編集する
まずはタグ編集場所へのアクセス方法から。
タグもカテゴリーと同様、管理画面左側メニューの「投稿」をマウスオーバーして「タグ」をクリック。または、「投稿」をクリック後に表示される「タグ」をクリックして下さい。すると「新規タグを追加」画面に移動します。

1)新規登録(必須編集箇所の入力)
ここでは、「ショートケーキ」という新規タグを作成してみます。
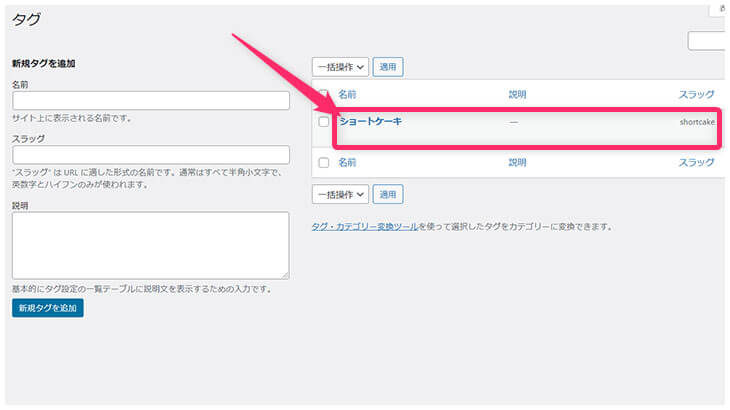
名前、スラッグを入力(スラッグは英語)し、「新規タグを追加」ボタンをクリック。

すると、新規タグが追加されます。

この作業を表示したいタグの数だけ繰り返せばOKです。
2)編集/削除
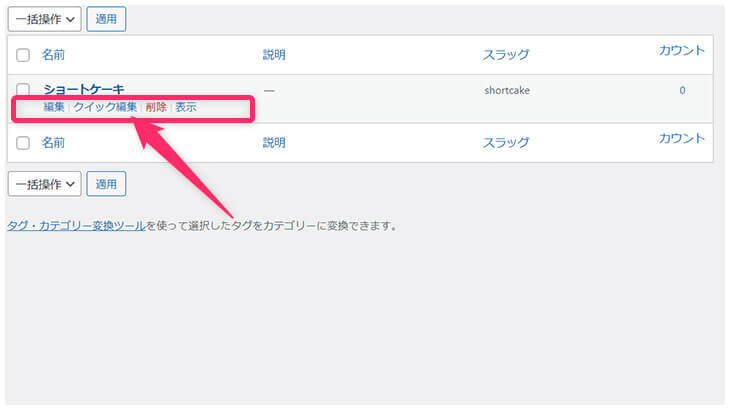
タグの編集/削除を行う場合は、「新規タグを追加」画面上で編集したいタグにカーソルを近づけて下さい。すると、下図のようなリンクが表示されます。

このリンクが表示された状態で、あなたがやりたい作業のリンクをクリックして下さい。
投稿をカテゴリー登録する/タグを付与する
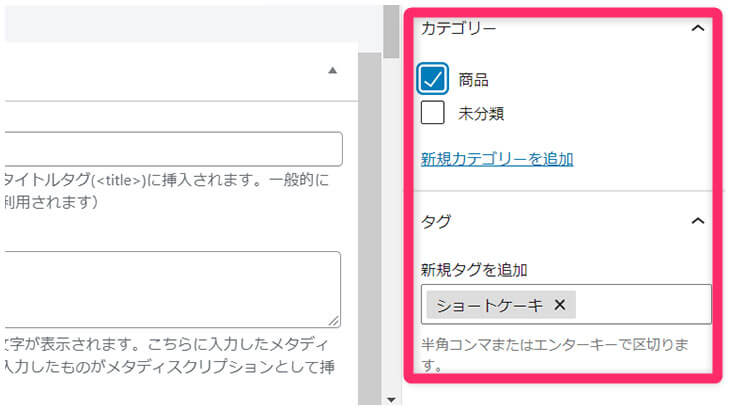
登録したカテゴリーやタグを投稿に設定する最も簡単な方法は、投稿作成時に設定してしまうこと。投稿作成画面右側のメニューには、「カテゴリー」や「タグ」も含まれているからです。

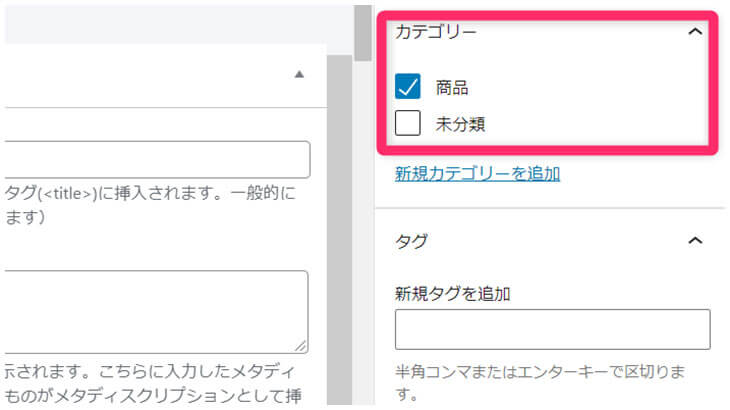
カテゴリー登録方法は簡単で、右側に表示されているカテゴリーの一覧の中から登録したいカテゴリーにチェックを入れるだけです。

タグは「新規タグを追加」というボックスにタグを入力して下さい。

登録済みのタグがあれば、入力途中でタグが表示されます。その段階でクリックすればタグが追加されます。
カテゴリー登録やタグの追加が終わったら、「下書き保存」をクリックして下さい。これで一連の作業は完了です。