ここで紹介する3つのサービスは、ウェブサイトのセキュリティ対策に貢献してくれるものです。
reCAPTCHAはスパムを防止し、Search Consoleは、ウェブサイトの異常を検知するとアラートを発信してくれます。アナリティクスは先の2つに比べるとセキュリティ対策への貢献度は低めですが、不審なURLの有無、アクセスや滞在時間等の急激な変動といった「異変」をチェック出来ます。
Search Consoleやアナリティクスはマーケティングを行う上で有益な情報を収集出来るサービスですが、セキュリティ面でも貢献してくれます。ですので、サイト立ち上げ後すぐに利用していきましょう。
1. reCAPTCHA

1-①:reCAPTCHAとは?
reCAPTCHA(Google reCAPTCHA)とは、端的に言うと「bot等のスパム攻撃※からウェブサイトを防御する仕組み」のことです。
私たち事業者の場合、問い合わせフォームを「無し」にすることは出来ません。そのため、望まない相手からもメッセージが届きます。その典型例が「スパムメッセージ」です。
スパムメッセージは、単に送信者のビジネスアピールを目的としたものもありますが、ウィルス感染やフィッシング詐欺等、悪質な目的でも使われています。可能な限り、排除すべきものです。
reCAPTCHAは、こうしたスパムメッセージを超高確率で排除してくれます。しかも、無料で。
だからreCAPTCHAは活用すべき仕組みと言えるのです。
※【注1】「bot(ボット)」とは「Robot(ロボット)」が語源の「あらかじめ決められた作業を自動的に行うプログラム」を指す。「プログラム」なので、使う人次第で善にも悪にもなり得る。ここで問題視しているのは「悪質なbot」だ。
※【注2】「スパム」とは「①受信者の意向を無視して ②無差別かつ大量に」ばらまかれるメッセージを指す。
1-②:reCAPTCHA利用手順
まずは下記ページにアクセスして下さい。
※reCAPTCHAは日本語ページが無いので、アクセス後にブラウザで翻訳して閲覧下さい。
下の画面に移動したら、画面上段のメニュー「Admin Console(管理コンソール)」をクリック。

Googleアカウントでログインしていない場合はログインまたはアカウント作成を要求されます。Googleアカウントは既に取得済みだと思うので、ログインして下さい。

ログインすると(既にログイン済みも含む)、下の画面に移動します※
画面右上にある「+」リンクをクリックして下さい。クリックすると新規登録画面に移動します。
※【注記】私は既にreCAPTCHAを使用しているので下の画面に移動しますが、初めてreCAPTCHAを使う場合は異なる画面が表示されるかもしれません。

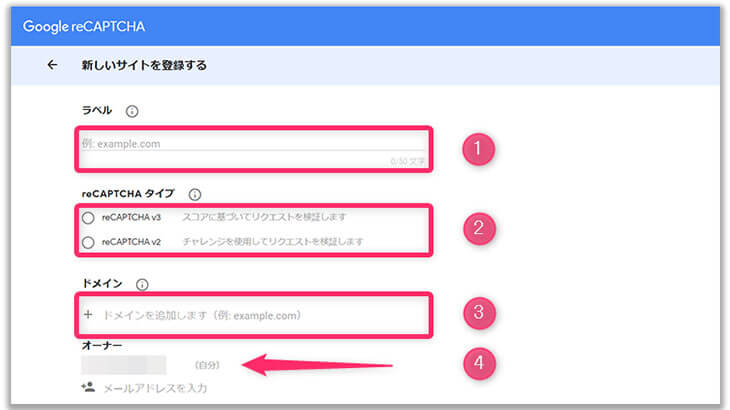
最終的に「新しいサイトを登録する」画面にアクセス出来ればOK。このページで必要事項の入力/確認を行えばreCAPTCHAが使えるようになります。

入力/確認項目は全7項目です(下図参照)。


各項目の入力/確認は下表を参考に行って下さい。
※このテーブルは、横にスクロールします。
| no. | 項目 | 入力/確認内容 |
| 1 | ラベル | 複数サイトを持つ前提で、分かりやすい名前を入力 |
| 2 | reCAPTCHA タイプ | 「v3」を選択(Contact form7と組み合わせるため) |
| 3 | ドメイン | 対象のドメインを入力(https://は不要) |
| 4 | オーナー | 表示されているメールアドレスを確認 |
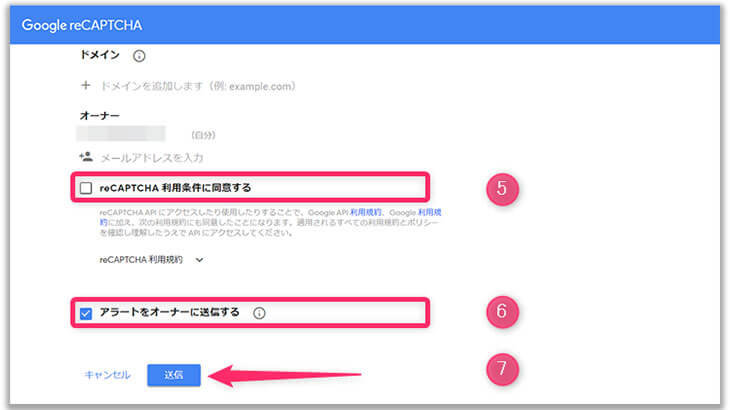
| 5 | reCAPTCHA 利用条件に同意する | 同意する(同意しないと使えません) |
| 6 | アラートをオーナーに送信する | チェックを入れる |
| 7 | 「送信」ボタン | 上記1~6項目を確認の上、クリック |
必要項目の入力/確認が終わったら、「送信」ボタンをクリック。これで登録完了です。
1-③:WordPressサイトに reCAPTCHA を実装する
reCAPTCHA利用の最終ステップは、あなたのWordPressサイトにreCAPTCHAを実装することです。
最も簡単で手っ取り早い実装方法は、「フォームプラグインの使用」です。
Contact Form 7やNinja Formsなどのプラグインには reCAPTCHA を実装する設定があります。取得したサイトキーとシークレットキーをコピペするだけで実装可能です。
2. Search Console

2-①:Search Consoleとは?
Search Console(Google Search Console)を一言で表現すると、「ウェブサイトのお医者さん」になります。Search Consoleを使うと、あなたのウェブサイトに関する下記のような情報を入手出来ます。
- 検索クエリ(≒キーワード)とコンテンツとの関連性
- コンテンツのGoogle検索結果への登録(インデックス)状況
- Googleから見たあなたのウェブサイトの評価(品質、健全性)
これらの項目は都度集計され、レポートとして可視化されます。これにより、検索需要とコンテンツとのマッチング、競合との位置関係などが一目で把握出来るようになります。
Search Consoleの活用方法
Search Consoleを使うとまず見えてくるのは「検索クエリ(クエリ)」。クエリとは「キーワード」とほぼ同じ意味で、検索で使われたクエリとあなたが作ったコンテンツとの関連性を知ることが出来ます。具体的には、下記のような情報です。
- 閲覧者がどのようなクエリを入力するとあなたのコンテンツが表示されるのか
- あなたのコンテンツが検索結果に何回表示され、何回クリック(閲覧)されたのか
- 同じクエリで表示される他のコンテンツとの力関係はどうか
これらの情報は検索エンジンの利用者(検索ユーザー)を集客する上で有益な情報ばかりなので、検索ユーザーを集客したいと考えている事業者にとって、Search Consoleの情報は非常に価値の高いものとなります。
ただ、それ以上に大きな価値を与えてくれるのが、セキュリティ上の問題やGoogleから与えられるペナルティなどの「重要かつ宜しくない通知」をタイムリーに入手出来ることです。
トラブルの防止、または被害を最小限に抑えつつマーケティングや競合対策に有益な情報も入手出来る。だからSearch Consoleの利用が有効な施策となるのです。
【参考】アナリティクスとの違い
Search Consoleは、「ウェブサイトの外で」閲覧者がどういう行動を取ったのか。それに加えて、「ウェブサイトの健全性」の2点を把握することが出来ます。
対してアナリティクスは「ウェブサイトの中で」閲覧者が取った行動を可視化するツールで、Search Consoleとは守備範囲が異なります。だから両方とも使うべき、となるのです。
2-②:Search Console利用手順
まずは下記ページにアクセスして下さい。
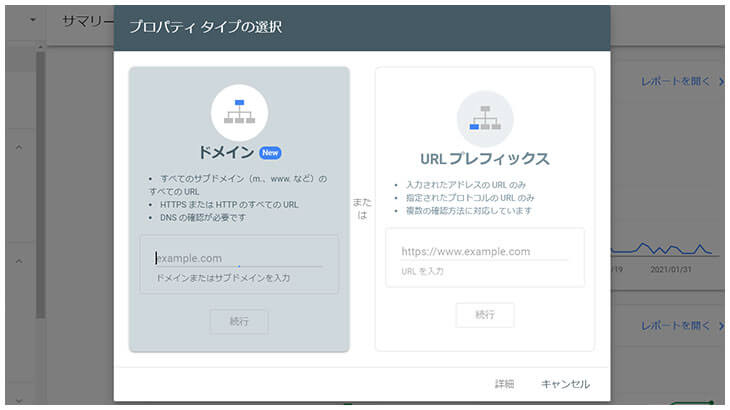
下の画面が表示されたら、画面左下にある「今すぐ開始」ボタンをクリックして下さい。新規登録画面に移動します。

Googleにログインしていない場合はログイン画面が表示されるので、ログインして下さい。

最終的に下の画面に移動すればOKです。

サイトの登録&所有権確認を行う
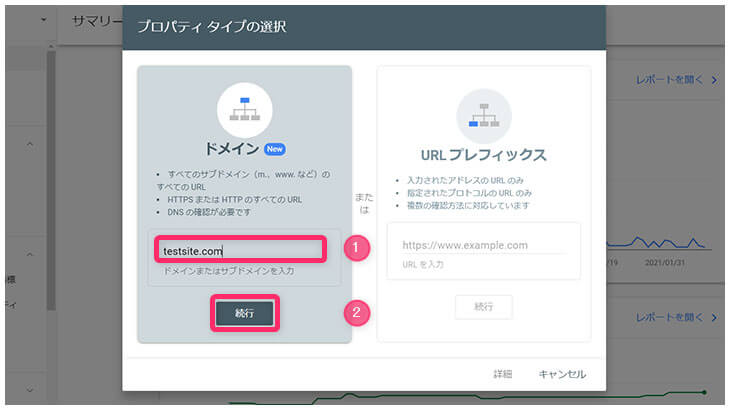
まずはあなたのウェブサイトを登録します。画面左側に表示されている「ドメイン」欄にウェブサイトのドメインを入力し、「続行」ボタンをクリックして下さい。

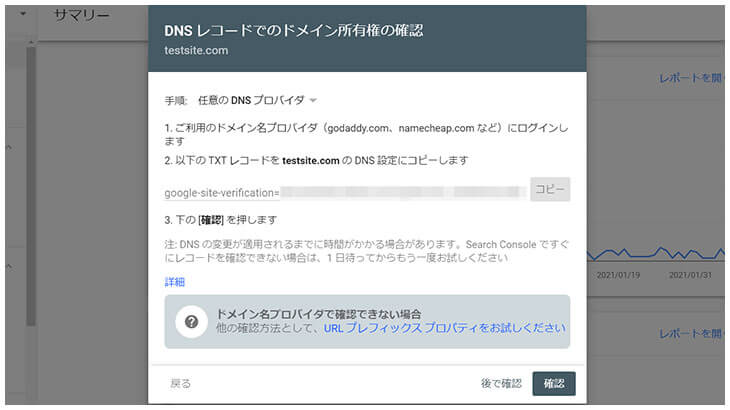
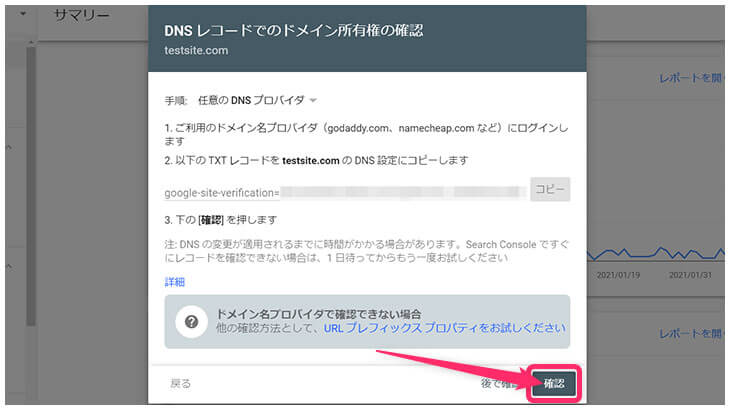
「続行」ボタンをクリックすると、所有権確認画面に切り替わります。

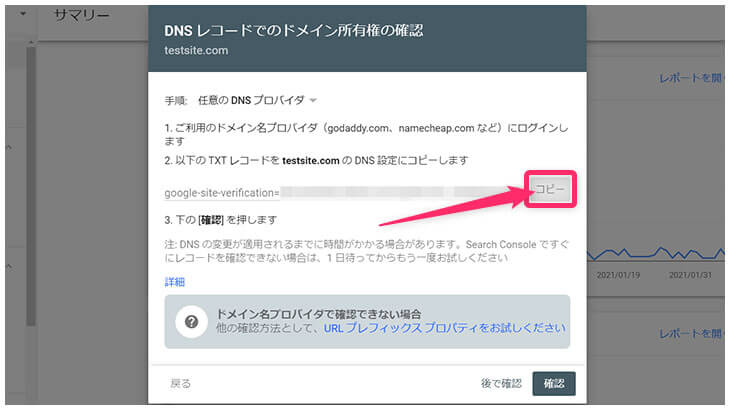
所有権確認画面の中ほどに、「2.以下のTXTコードを(ドメイン)にコピーします」というメッセージと「google-site-verification」で始まるTXTコードがあります。コードの右側にある「コピー」ボタンをクリックして下さい。

「コピー」ボタンをクリックしたら、Search Consoleの画面はそのままにしておいて、サーバー管理画面にログインして下さい。コピーしたTXTコードをサーバーのDNSレコードに追記します。
(以下、エックスサーバーでの作業手順)
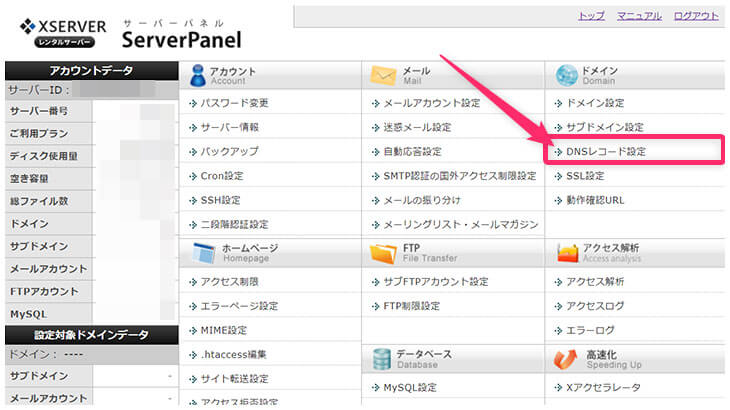
トップページからサーバーパネルへアクセスし、「DNSレコード設定」をクリック。

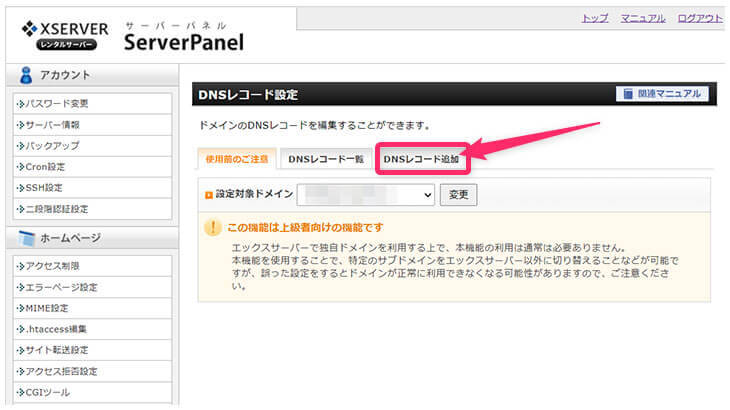
「DNSレコード追加」タブをクリックして下さい。入力画面に移動します。

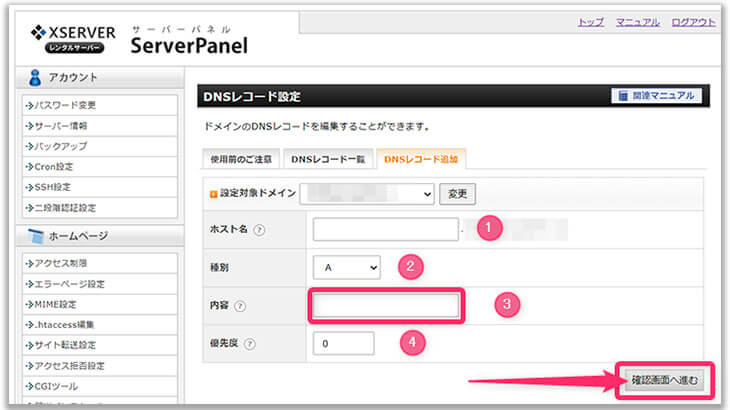
入力画面が表示されたら、下表の通り入力して下さい。

※このテーブルは、横にスクロールします。
| no. | 項目 | 入力/確認内容 |
| 1 | ホスト名 | 触らず(空白のまま) |
| 2 | 種別 | 「TXT」を選択 |
| 3 | 内容 | コピーしたTXTコードをペースト |
| 4 | 優先度 | 触らず(0のまま) |
入力が完了したら、「確認画面へ進む」ボタンをクリックして下さい。
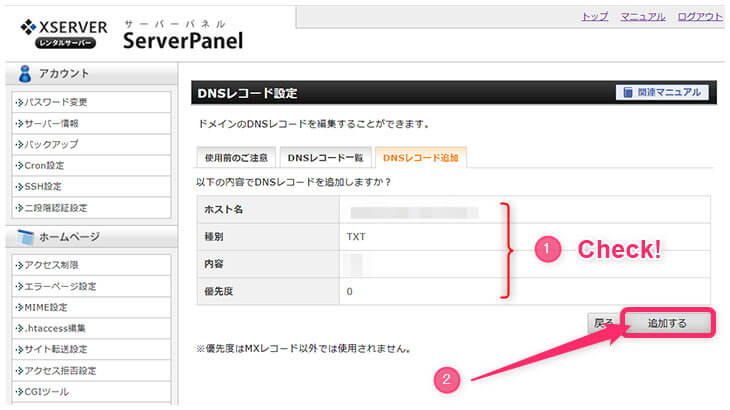
確認画面が表示されたら内容を確認し、問題なければ「追加する」ボタンをクリック。

これでサーバー上の作業は完了です。サーバーはログアウトして先ほどのSearch Console管理画面に戻り、所有権確認画面の下にある「確認」ボタンをクリックして下さい。

これでSearch Consoleが利用可能となります。
3. アナリティクス

3-①:アナリティクスとは?
アナリティクス(Google アナリティクス)とは、端的に言うと「アクセス解析ツール」のこと。アナリティクスを使うと、「ウェブサイトにアクセスした閲覧者がその後どのような行動をとったのか」が分かります。具体的には、
- どのページにアクセスしてきたのか
- すぐに帰った(直帰)のか、他のページに移動したのか
- どのページが閲覧されているのか
といったことが毎日集計され、レポートとして可視化されます。これにより、総アクセス数はもちろん、最も見て欲しいページへのアクセス数などが一目で把握出来るようになります。
【重要】2020年10月にアナリティクスは史上初とも言われる大規模アップデートを実施。これに伴い、WordPressサイトにも何かしらの変更が予想されます。ここで解説することは現時点(2021年2月)の情報なので、閲覧する時期によっては内容が変わっている可能性があることにご注意下さい。
アナリティクスの活用方法
各ページごとのアクセス状況が分かるようになるので、下記のような活用が可能となります。
- 設計した導線のアクセスが把握出来るので、具体的な改善ポイントが数値で分かる。
- 身に覚えのないページへのアクセスが記録されている場合、セキュリティ上問題があることが分かる※
※【注記】身に覚えのないページが表示される=別なサイトに飛ばされている可能性が極めて高くなるため
【参考】Search Consoleとの違い
アナリティクスは、「ウェブサイトの中で」閲覧者がどういう行動をとったのかを知ることが出来るツールです。
対してSearch Consoleは「ウェブサイトの外で」検索ユーザーが取った行動と、「ウェブサイトの健全性」を把握出来るツール。一見同じように見えますが、実際には「似て非なるもの」なのです。
3-②:アナリティクス利用手順
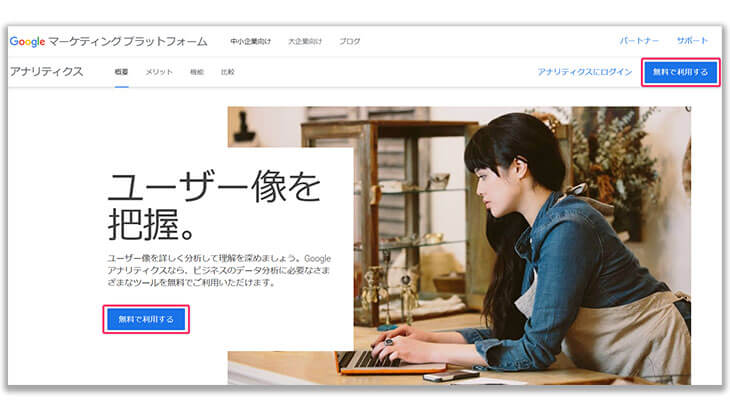
まずは下記ページにアクセスして下さい。
下の画面が表示されたら、「無料で利用する」ボタンをクリックして下さい(画面中ほどと右上の2か所にあります。お好きな方をクリックして下さい)。

Googleにログインしていない場合はログイン画面が表示されるので、ログインして下さい。

※【注記】初めてアナリティクスを使う場合はログイン後に「新しいアカウント」という画面に移動するようですが、最終的に下の画面に移動すればOKです。
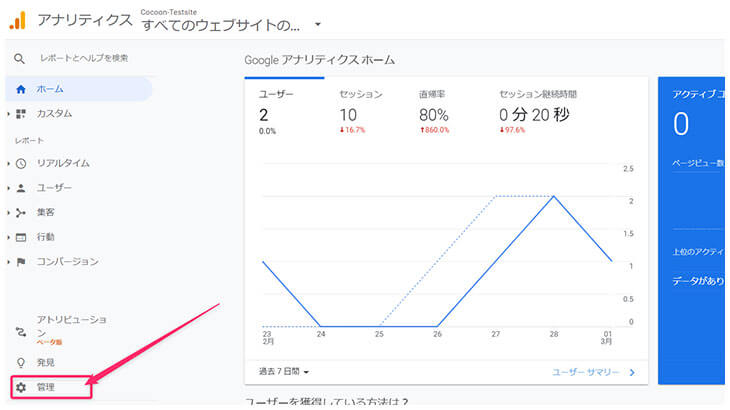
新規登録画面は下の画面です。

一度でもアナリティクスを使ったことがある場合は、画面左側のメニュー「管理」をクリックすると上の画面が表示されます。

それでは、設定を始めていきましょう。
アカウントの設定
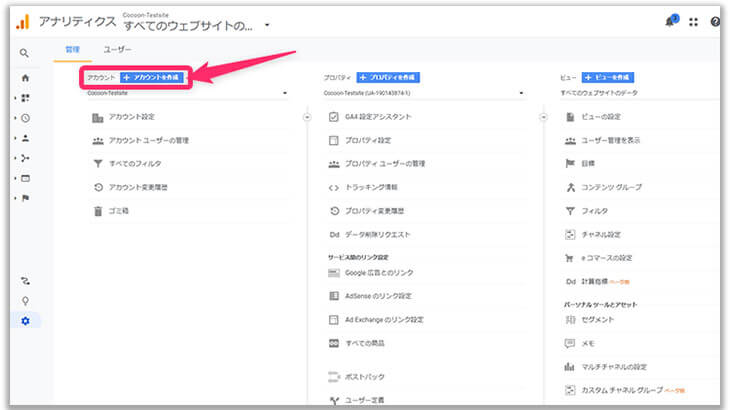
まずはアカウントを設定します。画面左側にある「アカウントの追加」をクリックして下さい。

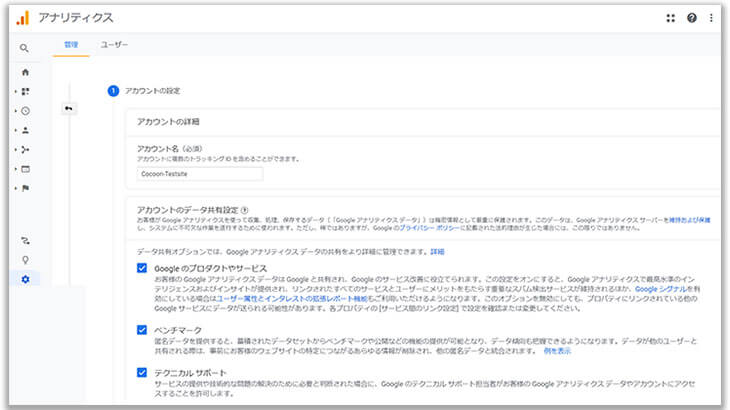
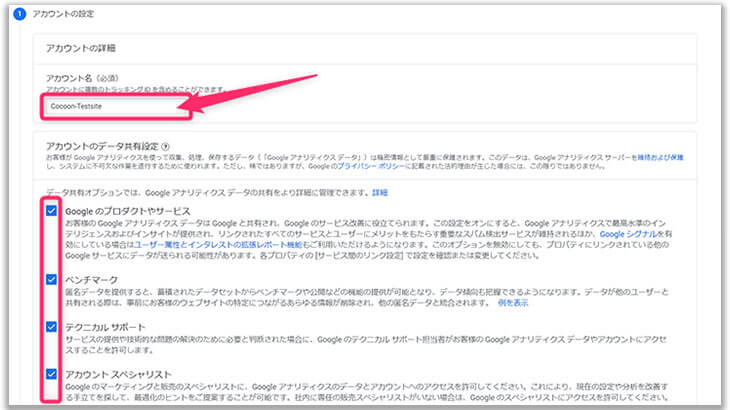
すると「アカウントの詳細」という画面が表示されます。

入力/確認個所は下記の通りです。
- アカウント名:管理しやすい(分かりやすい)名前を付ける(入力する)。
- アカウントのデータ共有設定:表示されている4項目を確認。基本は全て「ON」のままでOK。
入力/確認が終わったら、「次へ」ボタンをクリックして下さい。
プロパティの設定
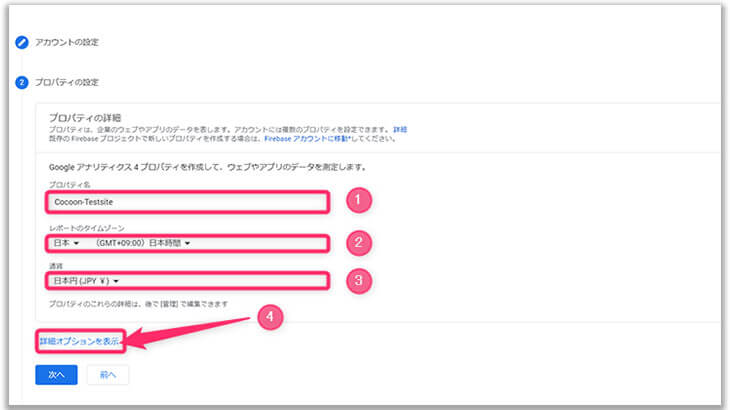
「アカウントの詳細」の設定が完了すると、「プロパティの設定」画面が表示されます。

上の図で表示されている4項目について、下記内容で入力/設定して下さい。
- ①プロパティ名を入力→4文字以上じゃないとエラーが出るので注意
- ②「レポートのタイムゾーン」→「日本」を選択
- ③「通貨」→「日本円(JPY \)」を選択
- ④入力/設定が終わったら、「詳細オプションを表示」リンクをクリック。
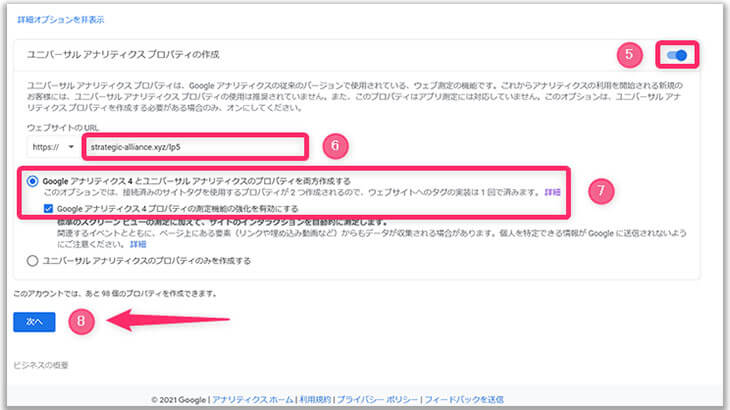
入力内容に問題が無ければ、下の画面が表示されます。
ここは非常に重要な個所なので、設定ミス等のないように確実に作業して下さい。

設定項目は下記の通りです。
- ⑤「ユニバーサル アナリティクス プロパティの作成」→右端のボタンをクリックして青くする(ONにする)
- ⑥ウェブサイトの URL→ドメイン名を入力
- ⑦下記2項目にチェックが入っていることを確認する。入っていなければチェックを入れる
- ⑦-1:Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する
- ⑦-2:Google アナリティクス 4 プロパティの測定機能の強化を有効にする
- ⑧入力が完了したら「次へ」ボタンをクリック
⑧「次へ」ボタンをクリック
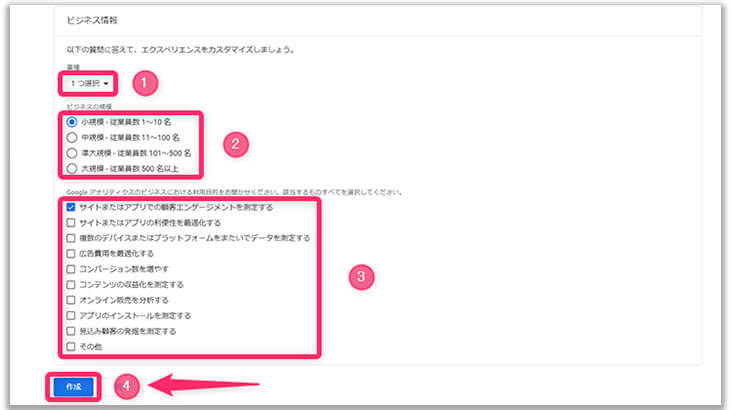
ビジネスの概要
「プロパティの設定」が完了すると、「ビジネスの概要」画面が表示されます。

- ①業種→プルダウンメニューから、最も近いものを選択
- ②ビジネスの規模→最も近いものにチェックを入れる
- ③利用目的→該当する項目にチェックを入れる。分からない場合は上の図と同じでOK
- ④「作成」ボタンをクリック
これで新規登録は完了です。最後にWordPressテーマにアナリティクスを実装し、初期設定を完了させましょう。
3-③:WordPressサイトにアナリティクスを実装する
アナリティクスを機能させるためには、「トラッキングコード」をWordPressサイトに実装する必要があります。具体的には、まずアナリティクスから「トラッキングコード」を取得。そして取得したコードをWordPressテーマに貼り付けるという流れになります。
トラッキングコードを取得する
トラッキングコードの取得手順は下記の通りです。
- アナリティクスにログインし、「管理」をクリック
- 対象の「アカウント」を選択
- 対象の「プロパティ」をクリック※
- 「トラッキング情報」をクリック
- 「グローバル サイトタグ(gtag.js)」をコピーする
※【注記】現時点(2021年2月末)では、新しいアナリティクス(GA4)に対応していないテーマが大半です。よって、「末尾にGA4」が付いていない方のプロパティを選択して下さい。
WordPressサイトにアナリティクスを実装する
WordPressテーマによって実装方法は異なります。
使用するテーマのアナリティクス設定方法に従い、トラッキングコードを実装(貼り付け)して下さい。「(使用テーマ名) アナリティクス」で検索すると出てくるはずです。
このセクションのまとめ
Google提供サービスをWordPressサイトに実装する。実装するサービスは下記3つ。
- reCAPTCHA
- Search Console
- アナリティクス
これでようやく準備が整いました。次のセクションから、いよいよ「中身」の作りこみに入っていきます。





