このコンテンツでは、WordPressテーマ「Lightning」を使った高速化テストの結果、及び速度アップに貢献した施策等を解説します。無料で出来る基本的な対策だけでもかなりの改善が見られました(但し広告は貼っていません)。
テーマ情報
テーマの概要は、下記をご覧下さい。
| テーマ | Lightning |
| テスト時のバージョン | 13.8.11 |
| 区分 | 無料テーマ |
| 公式サイト | https://lightning.nagoya/ja/ |
測定ツール
- Page Speed Insights
- GTmetrix
※【注記】測定方針や目標値などは、下記ページにまとめてありますのでご確認下さい。
WORDPRESSテーマ スピードテスト(2021):DIY WordPress Site
テストページ(テストサイト)
主な測定対象ページは、重くなりがちなトップページとLP(ランディングページ)。
※【202111追記】STRATEGY SUPPLIERの推奨テーマ変更に伴い、Lightningのテストサイトは閉鎖しました。現在閲覧可能な情報は、テスト当時のトップページ画像のみとなります。
テスト時点のトップページを見たい場合は、下記をクリックして下さい。
LIGHTNING TESTPAGE(202102):DIY WordPress Site
現在の状況(トップページ)
現在のテストサイト(トップページ)のパフォーマンスは下表の通りです。同時期にテストを行ったDIVERやCocoonを上回り、ダントツの速さを見せつけました。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 目標値 | スコア | 差分 |
| 1 | PageSpeed Insights(モバイル)スコア | – | 78 | |
| 2 | PageSpeed Insights(モバイル)TTI | 4.0秒 | 3.3秒 | -0.7秒 |
| 3 | PageSpeed Insights(パソコン)スコア | – | 99 | |
| 4 | PageSpeed Insights(パソコン)TTI | 2.0秒 | 0.7秒 | -1.3秒 |
| 5 | GTmetrix(LTE-Mobile)TTI | 2.5秒 | 2.0秒 | -0.5秒 |
| 6 | GTmetrix(LTE-Mobile)フルロード時間 | 5.0秒 | 2.7秒 | -2.3秒 |
| 7 | GTmetrix(LTE-Mobile)ページサイズ | – | 673KB | |
| 8 | GTmetrix(LTE-Mobile)リクエスト数 | – | 15 |
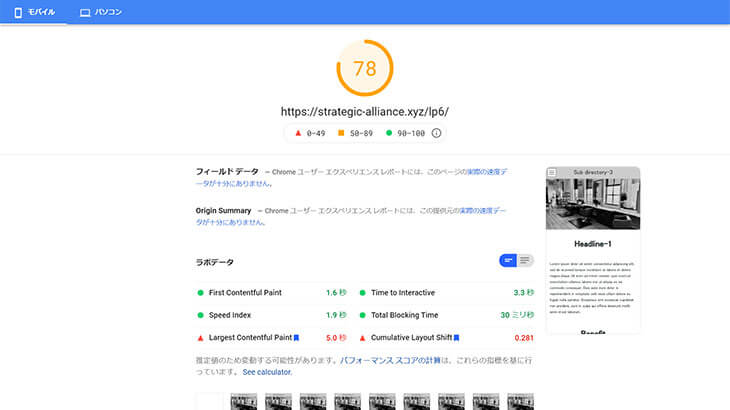
スクリーンショット(Page Speed Insights モバイル)

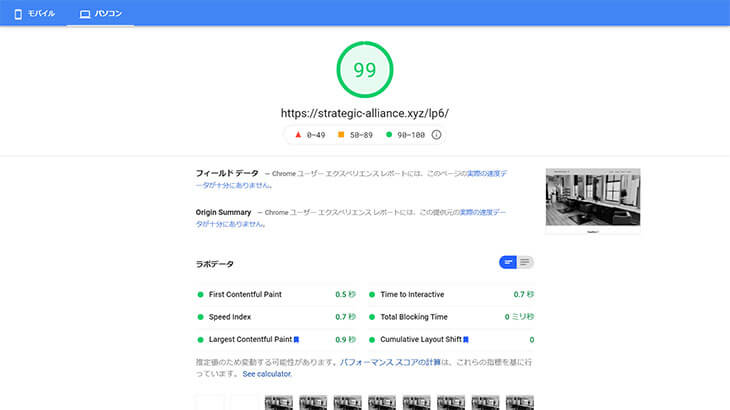
スクリーンショット(Page Speed Insights パソコン)

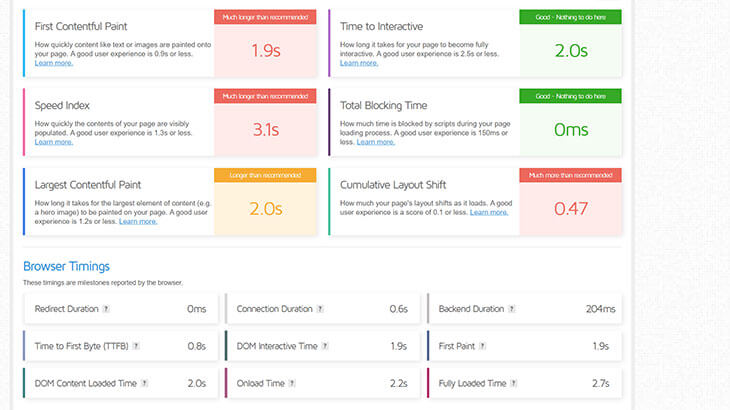
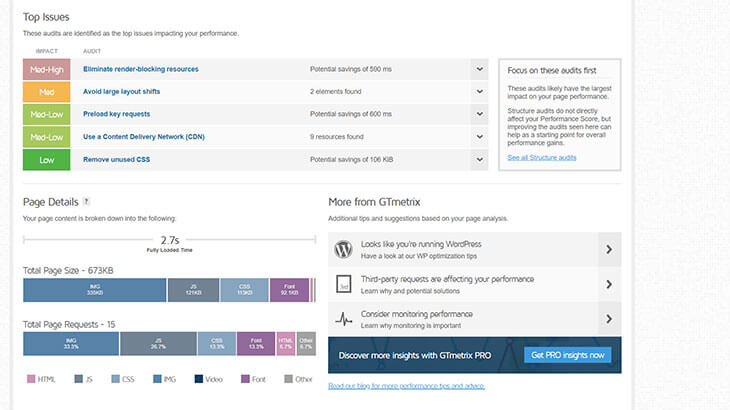
スクリーンショット(GTmetrix)


対策前後の比較(旧トップページ)
最新の結果ではDIVERやCocoonを上回りましたが、それまではずっとLightningが一番遅かったのです。対策とテストを繰り返してきた者からすれば、まさに「衝撃の結末」という感じでした。
旧バージョンのトップページにおける「素」の状態(Before)と対策後の状態(After)、それぞれの計測結果を比較しました。詳細は下表の通りです。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 対策前スコア | 対策後スコア | 差分 |
| 1 | PageSpeed Insights(モバイル)スコア | 61 | 68 | +7 |
| 2 | PageSpeed Insights(モバイル)TTI | 6.4秒 | 5.8秒 | -0.6秒 |
| 3 | GTmetrix(ブロードバンド低速)フルロード時間 | 10.9秒 | 9.4秒 | -1.5秒 |
| 4 | GTmetrix(ブロードバンド低速)ページサイズ | 1.60MB | 1.35MB | -0.25MB |
| 5 | GTmetrix(ブロードバンド低速)リクエスト数 | 34 | 20 | -14 |
【※注記】:当初は「ブロードバンド低速(1.5Mbps/384Kbps,50ms)」接続でテストを行っていた。だがPage Speed Insightsとの差があまりに大きくて比較しづらかったので、現在は「LTE-Mobile接続(15/10Mbps,100ms)」に変更している。
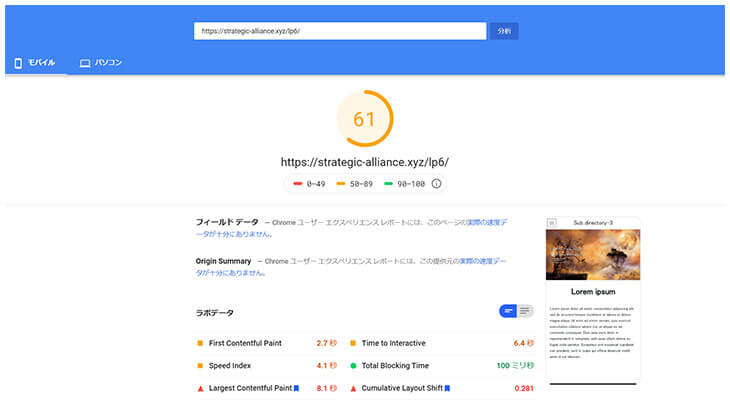
スクリーンショット(Page Speed Insights モバイル・対策前)

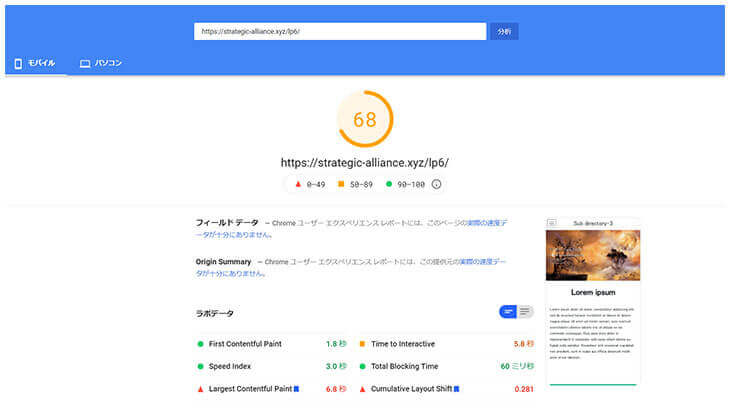
スクリーンショット(Page Speed Insights モバイル・対策後)

スクリーンショット(GTmetrix・対策前)

スクリーンショット(GTmetrix・対策後)

テスト(改善)概要
テスト(改善)の概要は下記の通りです。
- STEP1(1回目):「テーマ側の高速化対策を「ON」にする」&「画像最適化」の実施
- STEP2(2回目):不要なCSS/Javascriptを読み込ませない。加えて、CSS/Javascriptを圧縮する
- STEP3(3回目):キャッシュプラグインの導入
STEP1の「テーマ側の高速化対策を「ON」にする」と「画像最適化」について補足します。
「テーマ側の高速化対策」
Lightningに標準で搭載されている高速化対策は下記の通りです。設定場所はダッシュボード内ではなく、「カスタマイズ」メニュー内にあるのでご注意下さい。
LightningCSS最適化(高速化)設定
LightningCSS最適化(高速化)設定には、「Tree shaking」と「Preload CSS」の2か所の設定項目があります。説明を見ると、主要なCSSのインライン出力(Tree shaking)とクリティカルCSS以外のCSSのプリロード設定(Preload CSS)とのこと。
いずれも有効な施策(計測ツールで毎度のように指摘される項目)のため、テストサイトでは上記設定を「有効化(推奨設定)」してテストを行いました。
「画像最適化」詳細
「画像最適化」の具体的な作業内容は下記の通りです。
- STEP1:画像は使用箇所の最大表示幅以下にトリミングする
- STEP2:画像は全て圧縮する(今回は「Tiny PNG」を使用)
- STEP3:Wordpressにアップロード
多少面倒ですが、効果てきめんです。トップページやLPのような「勝負ページ」ではやる価値があります。
表示速度アップに有効だった施策
効果の高かった対策は、プラグインの導入です。
Lightningを使っていて、表示速度の遅さにお悩みなら、下記3つのプラグインを試してみて下さい。
- プラグイン「Asset Clean UP」
- プラグイン「Autoptimize」
- プラグイン「WP Fastest Cache(WPFC)」
表示速度改善時の注意点
対策を重ねる中で発生した不具合や、懸念される点について解説します。
- ファーストビューのスライドショーは要注意(使い過ぎに注意。画像の選定はシビアに)
- Lightning独自の装飾は、使い過ぎに注意(重い)
ざっと目視確認した限り、外観上の不具合は特に見当たりません。
それよりも、Lightningで速度低下を招く根本原因は上記2項目。これらの項目をキッチリ対策するのが最優先です。参考までに、現在テストサイトのトップページで使用している画像と装飾に関する情報をシェアします。
- 大きさ:1300 x 700 px
- サイズ:104KB/116KB
- 装飾:ボタン×8か所
他のテーマのテスト結果
他のWordPressテーマでも同様のテストを行っています。興味がおありでしたら、併せてご覧下さい(カテゴリーページトップへ移動します)。