WordPressテーマは、不具合改善や機能向上などを目的として結構な頻度で更新されます。
ユーザビリティやセキュリティなどの「深刻な問題になり得る部分」を改善している訳ですから、基本は最新バージョンを使うべきです。よって更新通知が来れば都度更新するべきなのですが、更新方法はテーマによって異なります。
そこでこのコンテンツでは、現在私が使っているWordPressテーマ「TCD」と「DIVER」の更新方法をお伝えします。
TCDテーマの更新方法
TCDテーマの場合、更新通知は来るもののプラグインの様に2クリックで更新とはならないのが特徴です。手順をまとめると下記の通りとなります。
- 更新内容を確認。
- 現行バージョンをバックアップ。
- 購入者専用サイトにアクセスし、新verのテーマをダウンロード。
- 旧verのテーマを削除した上で新verのテーマをアップロード。
手順①:更新内容を確認
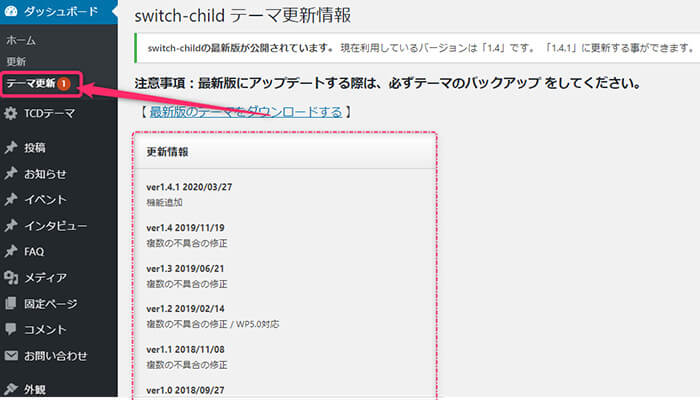
TCDテーマの場合、更新版が配信されると管理画面上に「テーマ更新」というメニューが表示されます。

更新通知を確認したら、まずは更新内容を確認しましょう。
と言うのも、WordPressのメジャーアップデートのようにエディタが変わるといった大きな変更はないにせよ、テーマの更新により作業内容の一部変更が発生するなど、ユーザー側で対応すべき事項も多々あるからです。
最終的には最新バージョンを使うにせよ、準備が整うまでは更新を保留した方が良い場合もあります。ですので、事前の確認が大切になるのです。
「テーマ更新」リンクをクリックすると、更新内容が記載されています…が、上の画像をご覧頂ければお分かりの通り、何がどう変わったか分かりませんよね。なので、より具体的な情報を確認しましょう。
TCDテーマの場合、下記サイトに更新情報がアップされます。
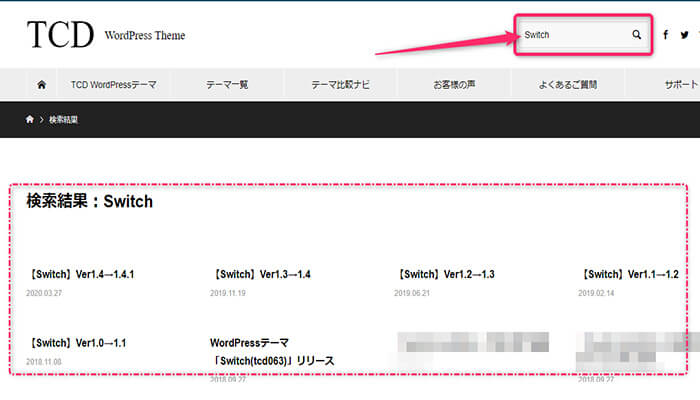
サイトにアクセスし、画面右上にある検索窓に「あなたが使用しているテーマ名」を打ち込むと、更新に関する記事一覧が表示されます。

該当の更新情報を開き、内容を確認しておきましょう。
手順②:現行バージョンをバックアップ
更新内容を確認したら、バックアップを取得しておきましょう。
バックアップの対象は、「今使っている親テーマ/子テーマ(子テーマを使っている場合)」です。
TCDテーマを更新する際には、
①現行バージョンファイルの削除
②最新バージョンのファイルをアップロード
という手間が発生します。この方法は面倒ではあるものの、何かしらのトラブルが発生した際には容易に復旧が可能という大きなメリットがあります(旧バージョンのファイルを再アップロードし、有効化すれば元の状態に戻るため)。
ということで、更新作業の前に必ずバックアップを取っておきましょう。
手順③&④:最新バージョンのテーマを設定する
更新内容の確認とバックアップという「事前準備」が終わったら、いよいよ最新バージョンのテーマを設定していきます。
具体的な作業手順は、TCDが以下の記事にまとめてくれています。
記事の内容に従い、作業を実施しましょう。子テーマを使っていない場合は、この記事通りに作業を行えば更新作業は完了です。
WordPressテーマを更新(アップデート)する方法:ワードプレステーマTCD
最新バージョンのテーマをダウンロードする際には、ID/PWの入力が必要です(購入時にメールで配信)。
子テーマを使っている場合は、もう一つ作業があります。
子テーマを使っている場合
子テーマを使っている場合は、手順④のあとに子テーマ側のバージョンを変更します。手順は下記の通りです。
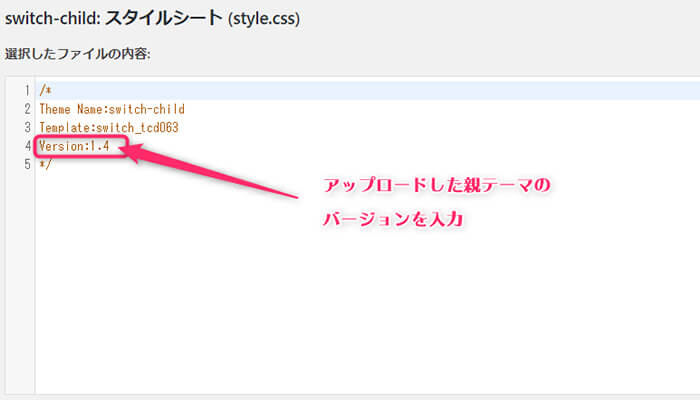
- WordPress管理画面の「外観」→「テーマエディター」と進む
- 「style.css」を開く
- 「Version:○○」のバージョンを親テーマと同一にする

子テーマの修正作業自体はものの1分で終わるレベルで、内容も難しくはありません。ですが、念のため子テーマもバックアップは取っておきましょう。
DIVERの更新方法
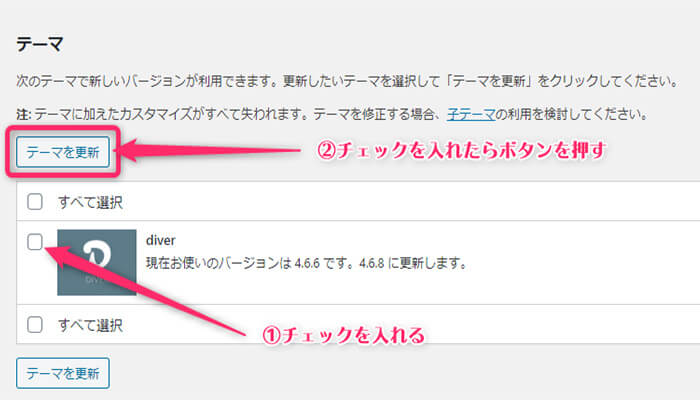
DIVERの場合は、一言で言えば「プラグイン同様」。管理画面上の「更新」に更新通知が表示されますので、更新通知を確認したら「テーマを更新」ボタンをクリックするだけです。

と言うことで、DIVERの場合更新作業自体は2クリックで完了しますが、更新内容についてはTCDテーマの所で触れた通り一読しておくべきです。ですので、更新内容の確認方法について触れておきます。
更新内容の確認方法
更新内容は、下記サイトから確認することが出来ます(サイトの中ほどにあります)。

該当の記事をクリックし、目次を開きます。そして確認したいバージョンをクリックすればOKです(該当箇所に飛びます)。
例えば、DIVERは2020年3月にバージョン4.6.8に更新されました。この場合、「バージョン4.6」という記事をクリックすればバージョン4.6.8の更新内容に辿り着ける訳です。更新内容をざっと確認しておきましょう。
※目次を使わずにひたすらスクロールしても辿り着くことは可能です。が、目次を使った方が確実(楽で早い)ですので、目次の使用をお勧めします。
作業の後には動作確認を
作業が終わったら動作確認を行いましょう。
まずはサイトを表示し、トップページや各コンテンツが正常に表示されているかを確認します。その後、作成中または新規のコンテンツが問題なく編集/更新出来るかを確認します。
ほぼほぼトラブルは発生しませんが、全く無いとは言えません。
メーカー側の瑕疵はなくとも、ユーザー側で操作をミスってトラブルが発生することもあります。
(むしろユーザー側に起因するトラブルの方が多いと思います)
万一不具合を見つけたら、即メーカーに連絡しましょう。不具合原因を調べてもらいつつ、応急処置の方法を教えて貰ってサイトを仮復旧させる必要があるからです。
サイトの不具合は売上のロストに繋がるので、動作確認はキッチリ行うようにしていきましょう。





