WordPress初心者向け「ブロックエディター講座」第3回目のテーマは、「メディア」及び「デザイン」。画像やデザインに関するブロックです。使用頻度の高い項目に絞って解説しているので、コンテンツ作成時の手順書としてご活用下さい。
ブロックの追加方法(共通)
まず初めに、ブロックの追加方法を解説します。
【ブロックの追加方法】
- ブロックを追加したい場所にマウスのカーソルを当てる
- トップメニュー左端(左上)にある「+」のアイコンをクリックする。
これが基本です。しかし作成直後はともかく、細かな修正や調整を掛ける段階になると画面の左上と中央とを行き来するよりもコンテンツエリア右下に表示される「+」のアイコンをクリックした方が早い。
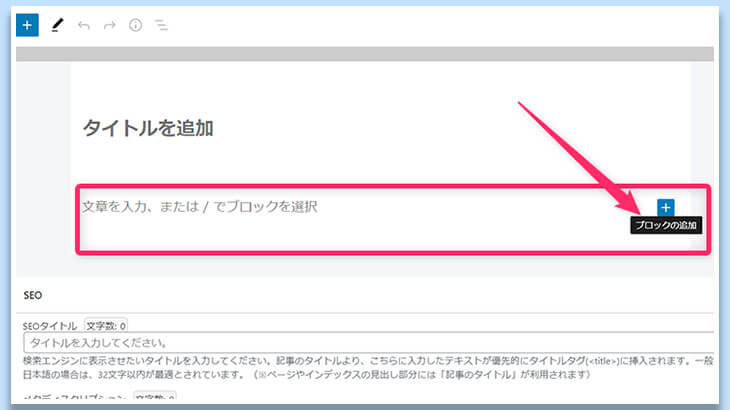
ということで、ここではコンテンツエリアに表示される「+」アイコンを使ったブロックの追加方法を解説していきます。
ブロックを追加したい場所にカーソルを当てると、「+」マークのアイコンが表示されます。

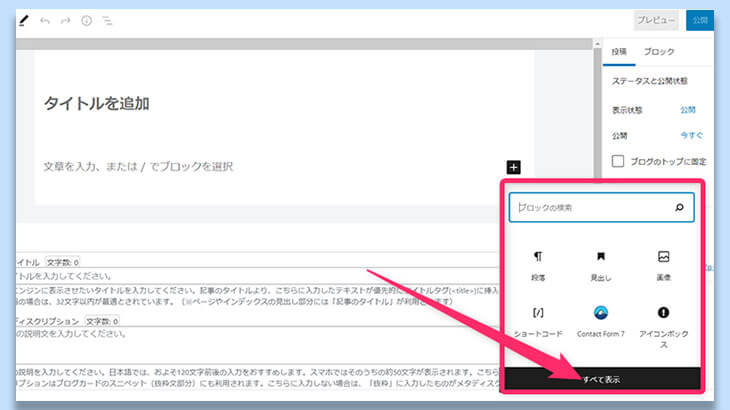
アイコンをクリックすると、利用可能なブロックの候補が表示されます。ここに表示されるのは使用頻度の高いブロックです。使いたいブロックが表示されれば、クリックすればOK。

使いたいブロックが表示されなかった場合の対処法は下記2通りです。
- ブロック名が分かっている場合は検索窓にブロック名を入力→表示されたブロックをクリック
- ブロック名が分からない/検索結果に出なかった場合はさらに「すべて表示」リンクをクリック
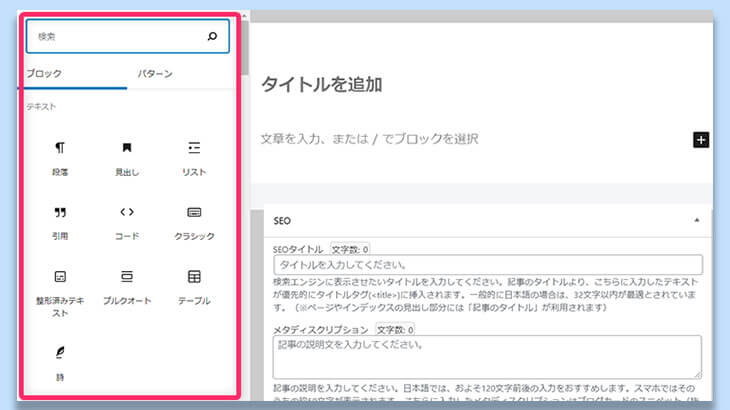
下の図は、「全て表示」リンクをクリックした状態です。

使いたいブロックを探し、クリックするとブロックが表示(挿入)されます。

ブロックの編集が終わり、次のブロックを追加したい場合は「Enterキー」を押して下さい。すると「+」マークのアイコンが表示されるので、同じ手順を繰り返せば新しいブロックを追加出来ます。
◎ヒント:基本的に、「+」マークのアイコンが表示された場所にはブロックを追加出来ます。例えば、ブロックとブロックの間にさらにブロックを追加したい場合などは、ブロックの間にマウスのポインターを当ててみましょう。
「+」マークのアイコンが表示されれば、そこに新しいブロックを追加可能です。
最初は戸惑うかもしれませんが、何度かやっているうちに慣れますので心配無用です。続いて、使用頻度が高いブロックを見ていきましょう。
画像
「画像」ブロックは、画像を表示する際に使います。「画像」ブロックを選択すると、「メディアライブラリ」または「新規画像のアップロード」いずれかから画像を呼び出し、表示することが出来ます。表示された画像は、下記内容で設定/調整が可能です。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 表示位置(左中右)/リンク挿入/切り抜き/別画像に置換/テキスト追加 | |
| 2 | ブロック設定サイドバー(画面右側) | スタイル/Altテキスト/画像サイズ/寸法 | 「スタイル」「画像設定」 |
ワンポイントレッスン:キャプションの活用
画像の設定/調整項目は上の表にまとめた通り色々とありますが、真っ先に活用して欲しいのが「キャプション」です。画像を挿入すると、画像下部にキャプション(説明文)を追加出来ます。
キャプションは画像が放つイメージを具体化させ、閲覧者の反応を高める効果があることが実証されています。商品・サービスなどのオリジナル画像をアップしたときには、キャプションを入力しましょう。
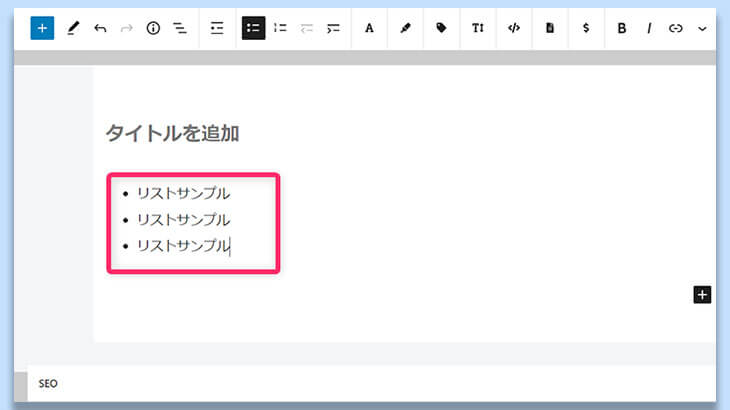
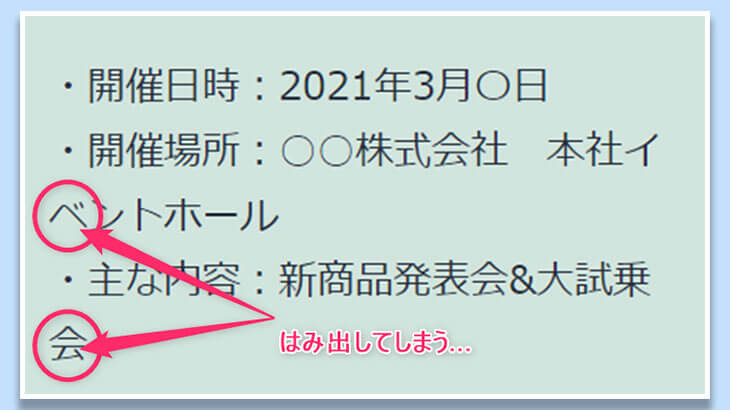
キャプションの追加によってどれほど情報量が変わるのか、実例を踏まえて説明します。下の画像は。先ほど「リスト」ブロックの解説で使った画像です(キャプション無し)。

キャプション無しの画像を見た時に「〇で囲った文字がはみ出してしまう」ことを伝えたいというのは何となく分かるでしょう。でも、「どんな時にはみ出すのか」とか「はみ出すことで何が問題なのか」など、具体的なことは分かりませんよね。
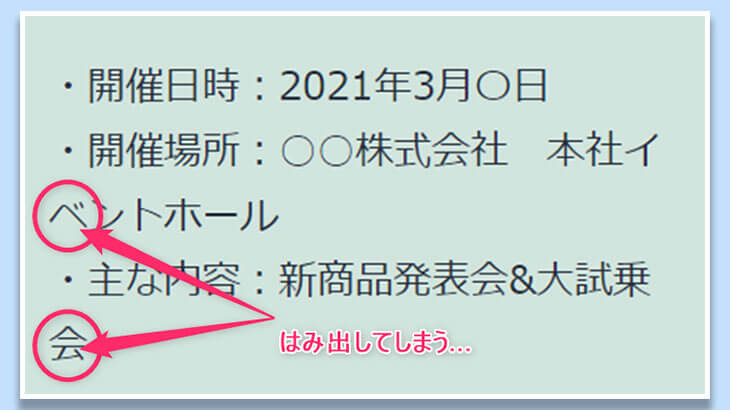
それでは、上の画像にキャプションを追加してみます。

キャプションを追加すると、「「段落」ブロックで箇条書きを作るとスマートフォン閲覧時に文字がはみ出してしまい、見づらくなってしまう」という具体的な情報とその証拠との組み合わせに変わりました。こうした効果が期待出来るので、キャプションは有効活用するようにして下さい。
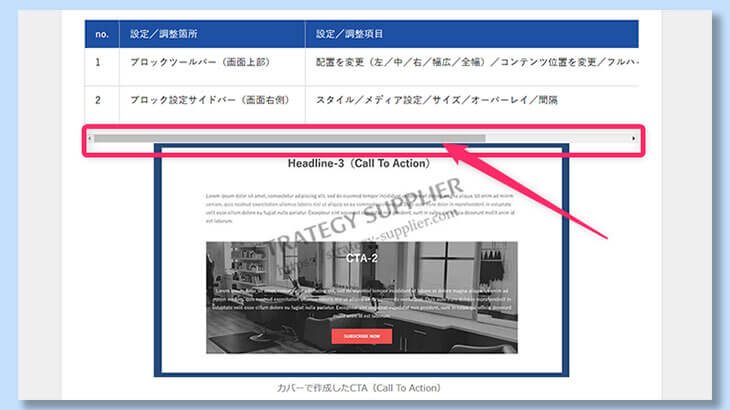
カバー
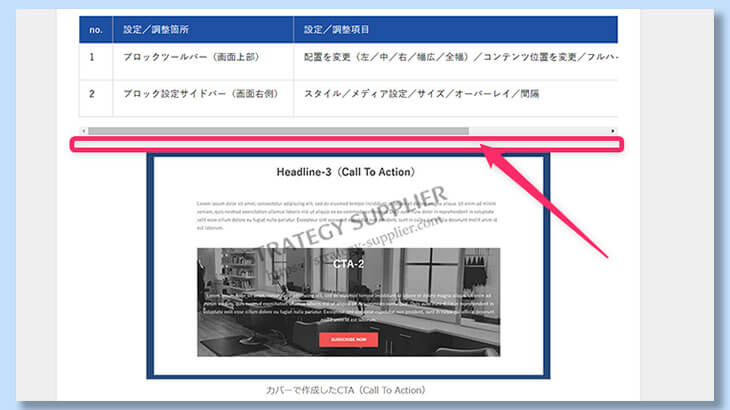
「カバー」ブロックは、画面いっぱいに背景付きのコンテンツを表示したい場合に使います。カバーブロックを選択後、背景(画像または色)、タイトル+αのブロックを追加してコンテンツに仕上げます。
セールスページのファーストビューや、CTA作成時に利用するブロックです。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 配置を変更(左/中/右/幅広/全幅)/コンテンツ位置を変更/フルハイト/背景の置換 | |
| 2 | ブロック設定サイドバー(画面右側) | スタイル/メディア設定/サイズ/オーバーレイ/間隔 | テキストも詳細設定可 |

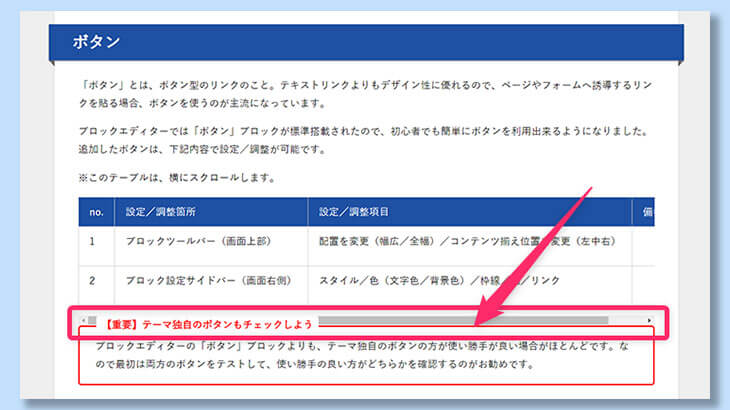
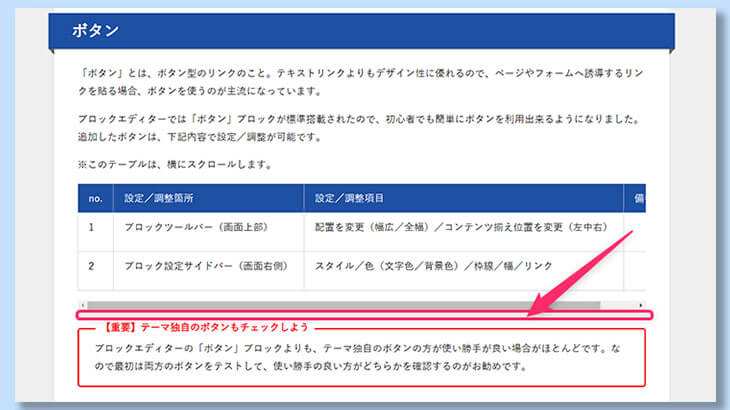
ボタン
「ボタン」とは、ボタン型のリンクのこと。テキストリンクよりもデザイン性に優れるので、ページやフォームへ誘導するリンクを貼る場合、ボタンを使うのが主流になっています。
ブロックエディターでは「ボタン」ブロックが標準搭載されたので、初心者でも簡単にボタンを利用出来るようになりました。追加したボタンは、下記内容で設定/調整が可能です。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 配置を変更(幅広/全幅)/コンテンツ揃え位置を変更(左中右) | |
| 2 | ブロック設定サイドバー(画面右側) | スタイル/色(文字色/背景色)/枠線/幅/リンク |
カラム
「カラム」ブロックは、画面を分割してコンテンツを設置したい場合に使います。2021年3月時点の仕様では、最大6分割(6カラム)にすることが可能です。
カラムは、画像のように追加すれば即コンテンツとして成立するブロックではありません。カラムの上に見出し/段落/画像などのブロックを追加して初めてコンテンツとして成立します。例えれば、家の土台のようなものです。追加したカラムは、下記内容で設定/調整が可能です。
※このテーブルは、横にスクロールします。
| no. | 設定/調整箇所 | 設定/調整項目 | 備考、他 |
| 1 | ブロックツールバー(画面上部) | 配置を変更(幅広/全幅)/垂直配置を変更(上揃え/中央揃え/下揃え) | |
| 2 | ブロック設定サイドバー(画面右側) | スタイル/文字色/背景色/カラム数 | 「スタイル」「色設定」 |
ワンポイントレッスン:カラムの活用
カラムは、デザイン性の高いページを作る上で必須となるブロックです。このサイトやテストサイトのトップページは2カラム~3カラムのブロックを組み合わせて作っています。


最初は戸惑うこともあると思いますが、1時間もあれこれいじってみるとこの程度のコンテンツは簡単に作成出来るようになります。スマートフォン閲覧を考慮すると、2カラム~3カラムがベストです。カラムの基本操作を覚えて、デザイン性の高いページを作っていきましょう。
スペーサー
「スペーサー」ブロックは、コンテンツとコンテンツとの間にスペースを入れ、視認性を高めたい場合に使います。編集画面上では余白が入っているように見えるのですが、いざプレビューで見てみると、下記のようなケースが散見されます。
スペーサー活用事例①:コンテンツ同士の干渉を解決する
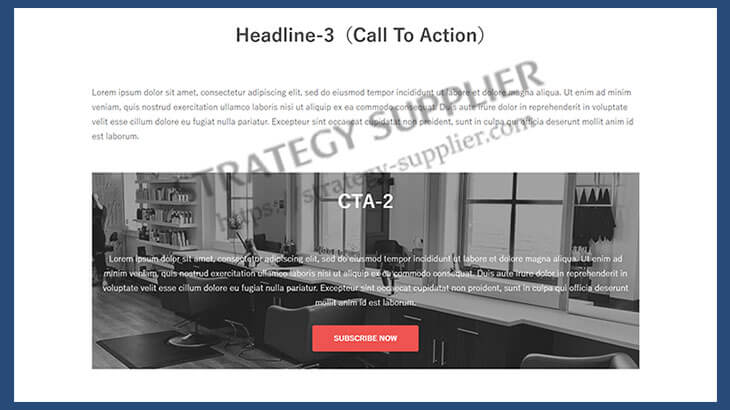
よくあるケース1つ目は、コンテンツ同士が干渉してしまうというもの。論より証拠で、下の図をご覧頂ければイメージ出来るはずです。

このような場合にスペーサーを入れると、こうなります(スペーサーの高さ:30px)。

スペーサー活用事例②:コンテンツ間に適切な余白を設ける
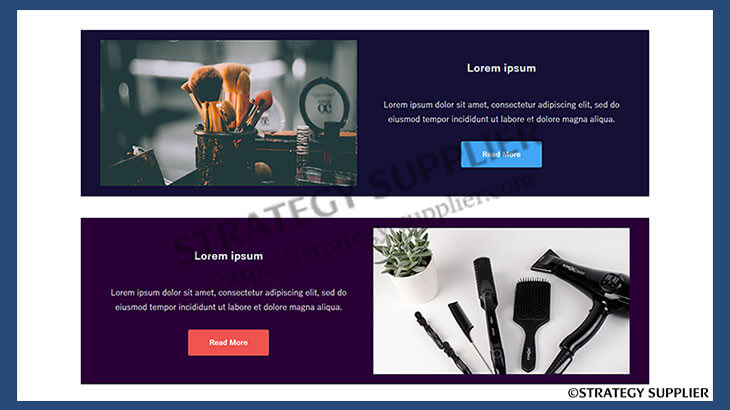
よくあるケース2つ目は、コンテンツ同士の余白が全くないというもの。ご覧の通り、非常に見づらくなってしまいます。

こちらのケースでも、スペーサーを入れるとこうなります(スペーサーの高さ:30px)。

ちなみに、スペーサーを入れるか否か、スペーサーの高さに関する基準はありません。判断基準はあくまであなたの主観になります。プレビューでコンテンツをチェックする際に、コンテンツ間の干渉や余白が無い部分を見つけたら、都度スペーサーを入れて視認性をアップさせて下さい。
ブロックエディター講座一覧
ブロックエディターの概要と、各ブロックの調整や設定を行う「メニュー」「ツールバー」の中から使用頻度が高い 11項目を解説しています。ブロックエディターを活用したいなら、まずはこちらをご覧下さい。
初心者向け ブロックエディター講座 1:メニュー&ツールバー編:DIY WordPress Site
文章や見出し、リストや引用などの「テキスト」カテゴリーの中でも使用頻度が高い5つのブロックと活用方法などを下記コンテンツにまとめましたのでご覧下さい。





