ウェブサイトを作ると決めたら真っ先にやること、それは「設計」です。
「設計」と言うと小難しく感じるかもしれませんが、決して難しくはありません。目的を達成するために必要な情報をピックアップして、必要な順番に並べていくだけ。ここで決まった内容をもとに具体的なコンテンツを作りこんでいきます。
道具も、特別なものは必要ありません。PC(パソコン)上でやるなら、エクセルまたはスプレッドシートを。PC操作が苦手なら、付箋と付箋を貼り付けられるA4サイズ以上の紙を準備して下さい。
それでは、具体的な内容に入っていきましょう。
1. 目的
ウェブサイトを設計する目的は、短時間で成果を生むサイトを完成させるためです。
行き当たりばったりではいつまで経ってもウェブサイトが完成せず、泥沼にハマってしまいます。当然、未完成のサイトでは望む成果を得ることは出来ません。だから事前に設計を行う必要があるのです。
私たち事業者がウェブサイトを運営する目的は購入や申し込みなどの成約を得るためなので、成約を得るために必要な3つの要素を盛り込まなければなりません。これらの要素をもとにウェブサイトを構成していきます。
2. 3つの構成要素とは?
それでは早速、実践に入っていきましょう。
まずは成果の出るウェブサイトを構成する3つの要素について解説します。具体的項目は下記の通りです。
- 信頼(must)
- セールス(must)
- マーケティング(better)※
※マーケティングは、他のメディアで集客出来るなら必須ではない
ウェブサイトを運営するなら「信頼」と「セールス」に関する情報は必須項目です。最低でも「信頼」と「セールス」に関する情報だけはキッチリとアップしていきましょう。
マーケティングは、ウェブサイト以外のメディア(SNSや動画、オフライン等)で集客出来るなら必須ではありません。なので他のメディアで集客出来るなら「ベター」扱いとなります。集客手段が無い場合は、もちろん必須となります。
これらの要素をウェブサイトの各ページにアップして、閲覧者の背中を押しながら成約に誘います。
次の章から、これらの要素を具体的にどう盛り込むかについて解説していきます。
3. 必要な情報のリストアップ
それでは、いよいよ設計作業に入っていきます。まずは3つの構成要素を具体的な情報として落とし込み、ウェブサイトにアップする準備を整えていきましょう。作成すべき情報のリストは、下記の通りです。
今の段階では、コンテンツを作る必要はありません。下記リストを、エクセルまたは付箋に書き出して下さい(セールスページだけ、もうひと手間掛けます。詳しくは後程説明します)。
要素①:信頼
まずは「信頼」に関する情報から。さらに掘り下げると、「ミッション」と「コンプライアンス」の2カテゴリーに分類できます。
ミッション
- 事業者情報(会社案内)
- ビジョン/ミッション
コンプライアンス
- 特定商取引法に関する表示
- 特定電子メール法に関する表示
- プライバシーポリシー
- 問い合わせフォーム
- POINT①:これらの情報は、頻繁に更新する情報ではない。だから基本的には1度作りこめばOK。
- POINT②:法令に絡む情報は、表示すべき内容が決まっている=テンプレを活用出来る。
※【注記】:「テンプレ」については、このコンテンツにまとめています。
要素②:セールス
「セールス」に関する情報は、セールス専用ページのみです。但しセールスする商品・サービスや販売条件(特典含む)はその時々で変わるはずなので、必要に応じて複数のページを作っていくことになります。
- セールス専用ページ(販売条件や特典などを明記したページ)
- POINT①:作成難易度は高いが、商品・サービスに優位性があれば「ベスト」は無理でも「ベター」なページは作れる。
- POINT②:閲覧者が欲しいと思う「決め手」は何か?思いつくだけ書き出しておこう。
【ワーク】閲覧者が欲しいと思う「決め手」を書き出して下さい。
要素③:マーケティング
マーケティングに関する情報は多岐にわたりますが、突き詰めれば下記3カテゴリーに集約出来ます。
- 商品・サービスの紹介ページ
- 利用方法/メンテナンス(裏ワザ、小技等も含む)
- イベントや口コミの紹介
- POINT①:ウェブサイトの特徴である自由度の高いコンテンツによってターゲットの購買意欲を高めることが出来る。
- POINT②:検索ユーザーをターゲットにしたマーケティングが行える。
4. 導線設計
リストアップの次にやることは、リスト上の情報をつなげる作業。つまり「導線」の設計です。導線設計が完了してようやくウェブサイトの設計は完了します。コンテンツの作成は、それからです。
導線設計は今ここでやらなければならない重要なポイントなので、詳しく解説していきます。
STEP①:目的に直結する情報だけをピックアップする
目的からズレた情報を提供すればするほど反応は落ちます。つまり成果は出ません。
例えば「刺身はもちろん、しゃぶしゃぶでも鍋でも美味しく食べられる寒ぶりの柵」を売りたいとすれば、売りたいもの以外の情報は上げないというのが鉄則です。
よくある失敗例が、あら煮やカマ焼きなど、ぶりはぶりでも「寒ぶりの柵」とは関係ない情報をアップしてしまうこと。何故ダメかと言うと、売るものはあくまで「寒ぶりの柵」であって、ぶりの「あら」や「カマ」ではないからです。情報の価値が高ければアクセスは集まります。でも、直接的な成果には結び付きません。
例えがマニアックだったかもしれないので別の例を挙げると、そばを売りたいそば屋さんがウェブサイトにラーメンのレシピを上げ続けるようなものです。これでは「そばを売る」という目的は達成出来ませんよね。
つまり「寒ぶりの柵」という商品を売りたければ、商品に直結する情報だけをリストアップする。これが導線設計1つ目の作業であり、重要ポイントです。
これでコンテンツ作成時に何を伝えるべきかが見えてきたはずです。寒ぶりの例で言えば、このような項目が挙げられます。
- あなたが扱う寒ぶりの美味しさの秘密
- 〃 が安心な理由
- より美味しく食べるための下処理やお造りの方法
- 刺身以外のおすすめ生食レシピ(例:炙り、漬け、しゃぶしゃぶ、カルパッチョ)
- おすすめの薬味や付け合わせ
- 体験(実食または試食)出来る場所の情報提供
【ワーク】先ほど書き出した「マーケティング」カテゴリーのリストに、ゴールに直結するテーマをキーワードや箇条書きで追加してみて下さい。
STEP②:ゴールから入口まで、リストを並べる

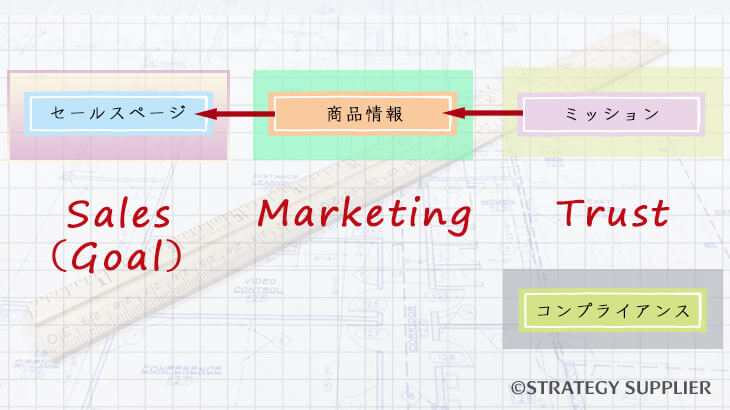
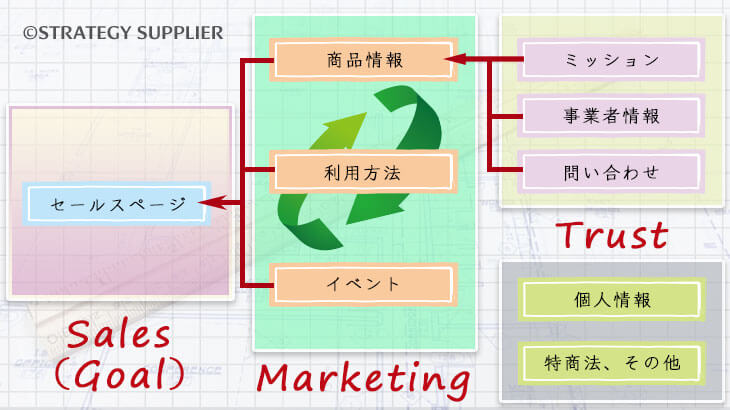
目的に関連する情報のリストが出来たら、2つ目の作業に入ります。リストをゴールからスタートの順に並べていきましょう。「ゴール」とは、セールスページ(にある決済フォーム)または問い合わせフォームです(両方を設定してもOK)。
その理由は、目的を達成するためには、全てのページが「ゴールへと続く道」を構成する必要があるからです。
ゴールは基本的に1つですが、入り口は複数存在します。だからゴールから逆引きでスタートまでのルートを設計していく必要があるのです。具体例は、下記のようなものです。

ここで作った導線は、ウェブサイトにコンテンツをアップした後に使います。なので、なくさないように保管しておいて下さい(作業方法は後のセクションで説明します)。
このセクションのまとめ
- ウェブサイトを設計する目的は、短時間で成果を生むサイトを完成させるため。
- 成約の取れるウェブサイトを作るには、「信頼」「セールス」「マーケティング」の3つの要素を盛り込む必要がある。
- 全てのページが「ゴールへと続く道」を構成するために導線を設計する。
以上でサイト設計は完了です。次のセクションに進みましょう。





