これまでの作業で、あなたのWordPressサイトはほぼ完成しています。最後に、外観を調整して仕上げましょう。主な調整箇所は下記の通りです。
- カラー設定(ヘッダー&フッター)
- フッタークレジット設定
- ウィジェット編集(ビッグフッター/サイドバー)
- ロゴ/アイコン設定
- 投稿画面の見出し色
カラー設定
サイトの色を設定する前に、「カラーコード付きの色見本」を準備します。既に使いたい色が決まっていたとしても、いざ設定してみると「何か違うな、、、」となることが多いからです。
参考までに、私が使っているサイトのリンクを貼っておきます。使えそうならこちらを使ってお好みの色を設定してみて下さい(カラーコードが分かるサイトなら、別のサイトでも構いません)。
カラー設定方法は、全て管理画面左の「Cocoon設定」から行います。
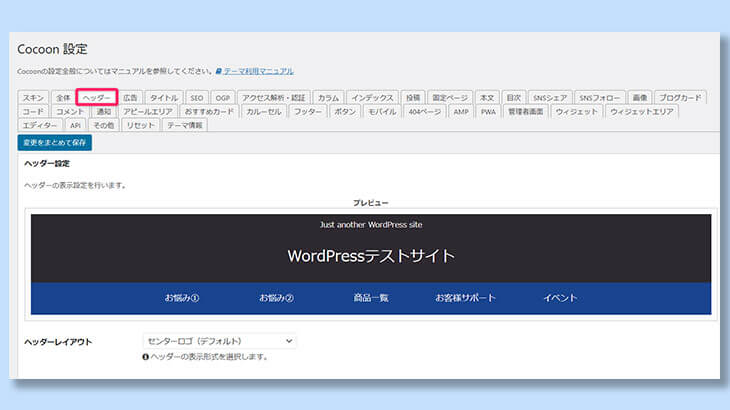
①ヘッダーカラーを変更する

ヘッダーカラー変更作業の詳細は下記の通りです。
- 設定場所:Cocoon設定→ヘッダー設定
- 設定個所:ヘッダー色(ロゴ部)/グローバルナビメニュー色(2項目計4か所)

※このテーブルは、横にスクロールします。
| no. | 項目 | 作業内容 | 備考 |
| 1 | ロゴエリア背景色 | 「色を選択」ボタンをクリックしてお好きな色に変更 | カラーコードを貼り付け |
| 2 | ロゴ文字色 | 同上 | 同上 |
| 3 | グローバルナビ色 | 同上 | 同上 |
| 4 | グローバルナビ文字色 | 同上 | 同上 |
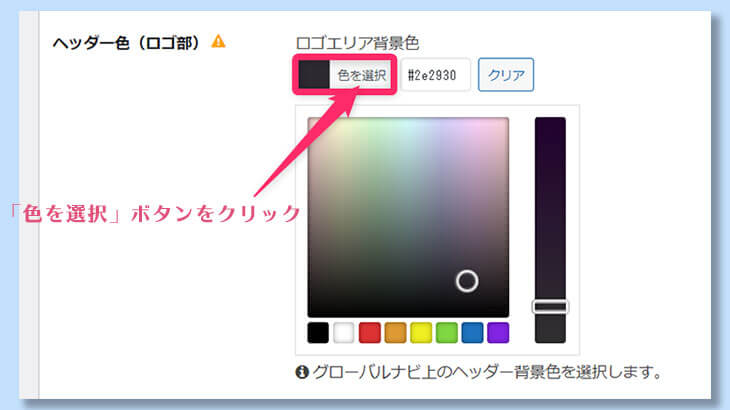
まずは、「色を選択」ボタンをクリックして下さい。

すると、下の図のようにカラーコードを入力するボックスが表示されます。お好みの色のカラーコードをここに貼り付け、再度「色を選択」ボタンをクリックして下さい。これで色が反映されます。

設定後は必ずプレビューで確認を行い、見づらい、想像と違ったなどの問題がある場合は修正を行って下さい。問題なければ、設定画面下の「変更をまとめて保存」ボタンをクリックして設定内容を保存して下さい。
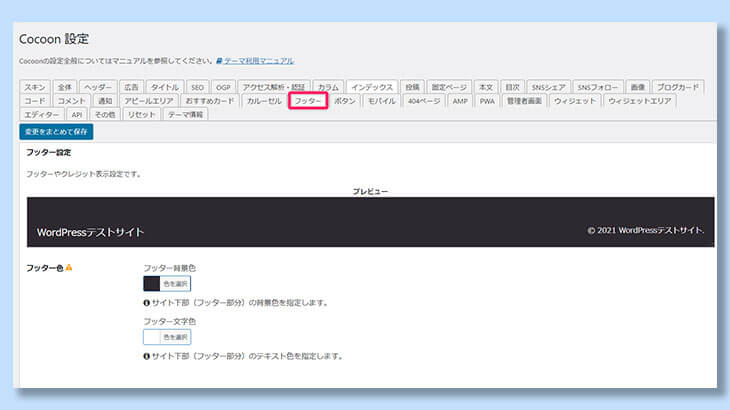
②フッターカラーを変更する

フッターカラー変更作業の詳細は下記の通りです。
- 設定場所:Cocoon設定→フッター設定
- 設定個所:フッター色(1項目計2か所)
※このテーブルは、横にスクロールします。
| no. | 項目 | 作業内容 | 備考 |
| 1 | フッター背景色 | 「色を選択」ボタンをクリックしてお好きな色に変更 | カラーコードを貼り付け |
| 2 | フッター文字色 | 同上 | 同上 |
設定後は必ずプレビューで確認を行い、見づらい、想像と違ったなどの問題がある場合は修正を行って下さい。問題なければ、そのまま画面を下にスクロールして「クレジット表記」という項目を探して下さい。
参考:スキン設定
Cocoonにはスキン(デザインスキン)という設定するだけでサイトの外観一式を変えられる便利な機能があります。しかし、スキンを設定すると今までデザインしてきた箇所も変更されてしまうので、ここではそういう機能があるという紹介にとどめておきます。
スキン設定後のカスタマイズは私には分かりませんので、どうしてもスキンを使いたい場合はCocoonフォーラム等で詳しい方に質問してみて下さい。
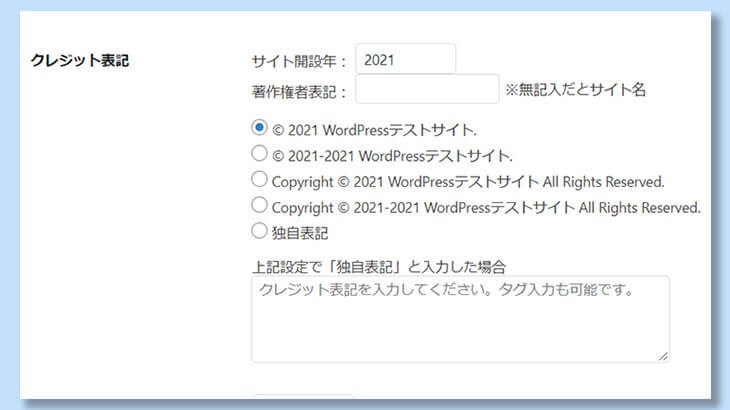
フッタークレジット設定

フッターカラーを変更したついでに、フッターに表示されているクレジットも設定しておきましょう。フッター設定の少し下にある「クレジット表記」メニューの中から、お好みの表記に変更して下さい。
お好みの表記を選択したら、設定画面下の「変更をまとめて保存」ボタンをクリックして設定内容を保存して下さい。
ウィジェット編集(ビッグフッター/サイドバー)
現状では、フッターウィジェットとサイドバーの2箇所にウィジェットを設置しています。しかし、空白のままの個所もあれば、不要なウィジェットが表示されている箇所もあります。
これらのウィジェットについても追加や削除等の設定を行っていきましょう。
①不要ウィジェットとその削除方法
サイドバーに最初から表示されていたウィジェットの中で、不要なものを削除します。削除対象ウィジェットは下記2つです。
※このテーブルは、横にスクロールします。
| no. | ウィジェット名 | 機能 | 削除理由 |
| 1 | メタ情報 | (ほぼ)管理者専用メニュー | 閲覧者には不要なので、削除 |
| 2 | アーカイブ | 年月別の投稿 | 表示してダメではないが無理に表示するまでもないので削除。 |
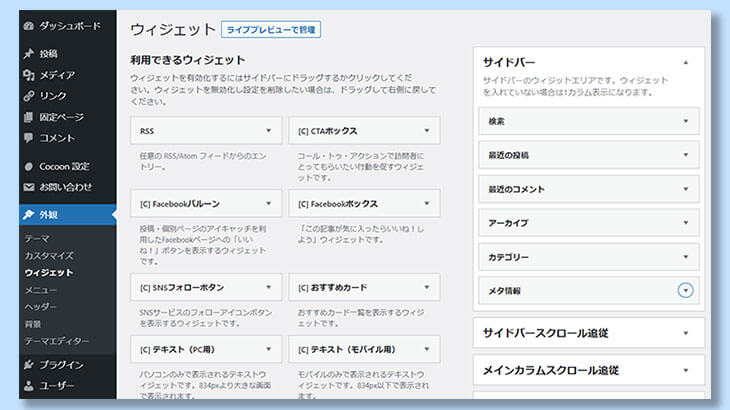
管理画面左側のメニューから「ウィジェット」を選択します。

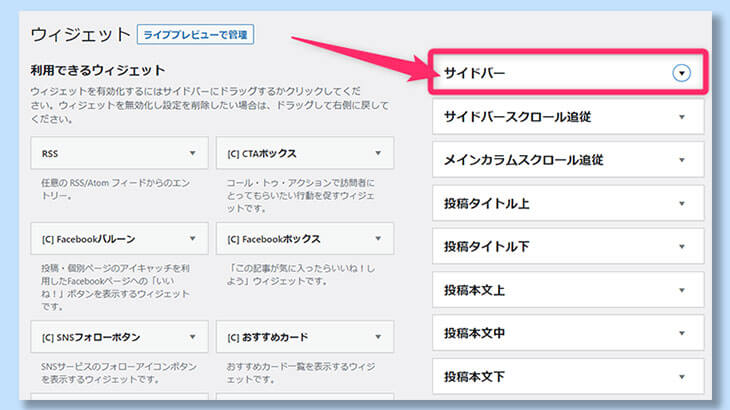
画面右側のウィジェット一覧から不要なウィジェットを選びます。今削除するのはサイドバーに表示されているウィジェットなので、「サイドバー」を探します。

図のように最初からウィジェットが丸見えになっていることもありますが、ウィジェット名だけが表示され、ウィジェットが非表示になっている場合もあります。そのような場合には、メニュー右側の▲のアイコンをクリックして下さい。するとウィジェットが表示されます。
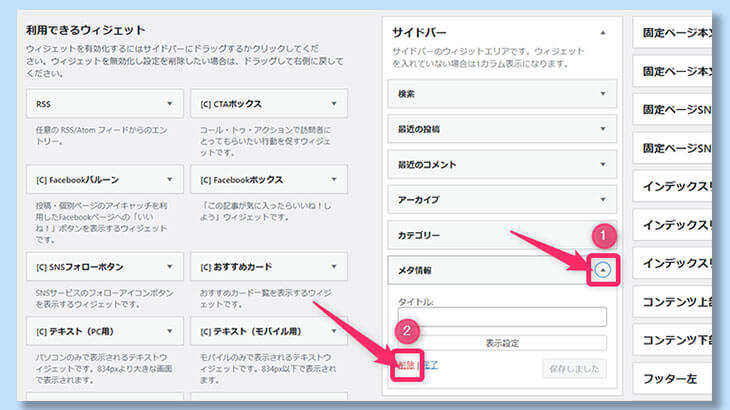
削除対象のウィジェットを探し、ウィジェット名横の▲のアイコンをクリックします。するとウィジェットの設定画面が開くので、画面左下にある「削除」リンクをクリックして下さい。

これでウィジェットが削除されました。他の不要なウィジェットについても同じ作業を行い、作業を完了させて下さい。
②新着記事をアイキャッチ付きに変更する(削除と追加)
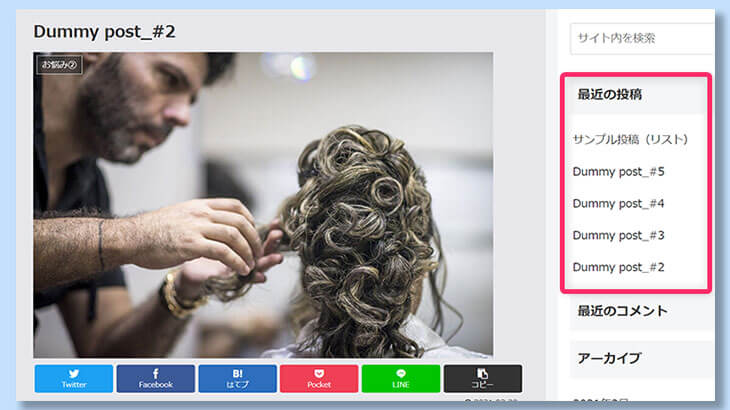
次は、投稿ページのサイドバーに表示される「新着記事」をアイキャッチ画像付きに変更します。

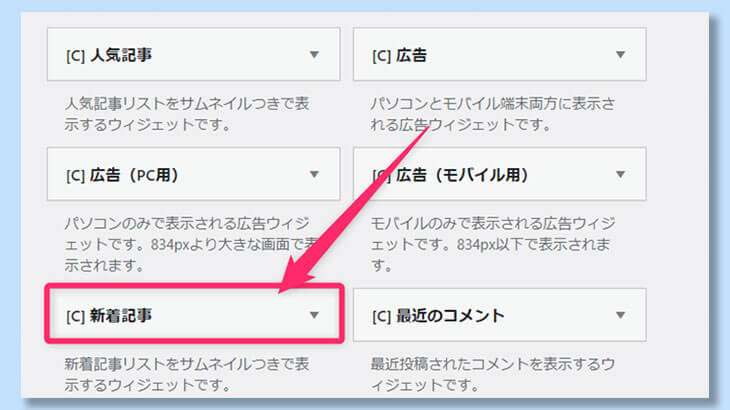
今、サイドバーに表示されているのは「最近の投稿」ウィジェットです。このウィジェットを削除して下さい。削除が終わったら、画面左側に表示されているウィジェット一覧から「[C]新着記事」をクリックして下さい。

クリックすると、表示場所を選択出来ますので「サイドバー」を選択して「ウィジェットを追加」ボタンをクリックします。一連の作業は、フッターメニューをウィジェットエリアに表示させたのと全く同じ手順です。
サイドバーに「[C]新着記事」が表示されたら、サイドバーの表示したい位置にドラッグし、表示投稿数などの設定を行って下さい。設定が終わったら、「保存」ボタンをクリックし、その後「完了」リンクをクリック。これでウィジェットの削除と追加も完了です。
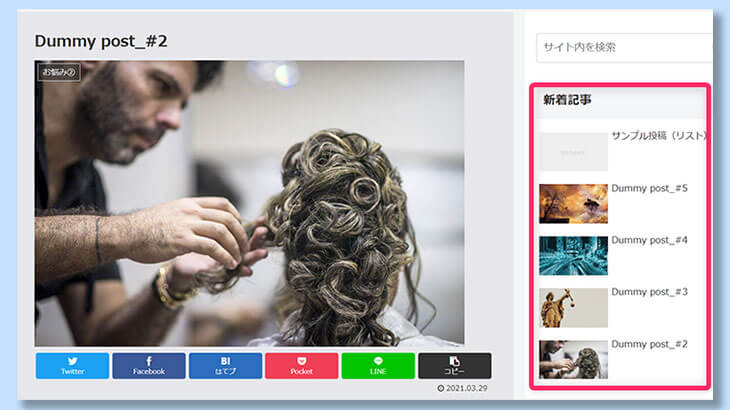
プレビューで投稿ページを確認してみましょう。下の図のように、アイキャッチ付きの新着記事一覧が表示されれば作業完了です。

③ウィジェットにバナー/ボタンを設置する方法
今は何がなんやら…という感じだと思いますが、ウェブサイトの運営を始めるとウィジェットにバナーやボタンを表示させたいときが出てくるはずです。そこで、テストサイトのフッター右下に表示しているバナーの作り方を解説しておきます。
- 投稿画面で表示させたいパーツを作る
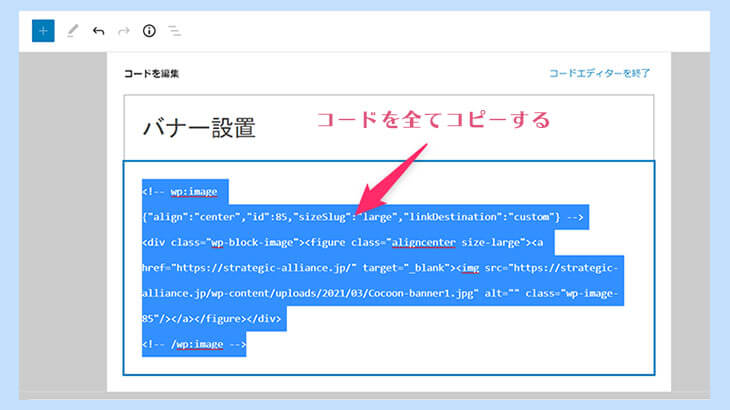
- コードエディターを選択してコードを全てコピーする
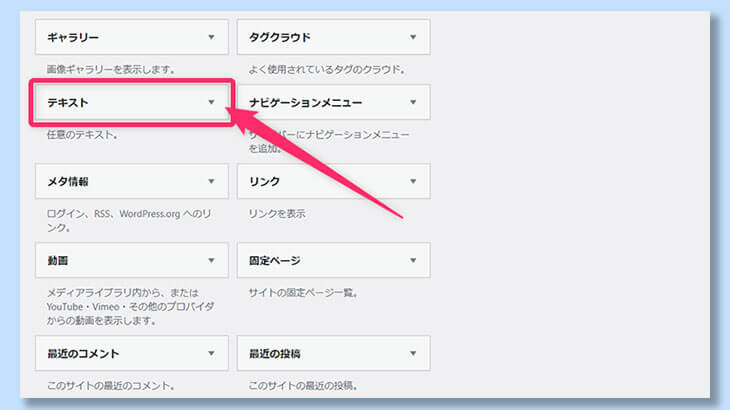
- 表示したい場所にテキストウィジェットを設置する
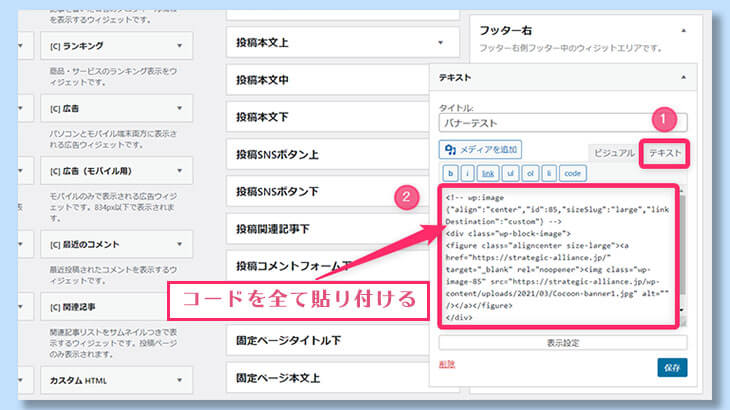
- テキストウィジェットに②でコピーしたコードを貼り付け、保存
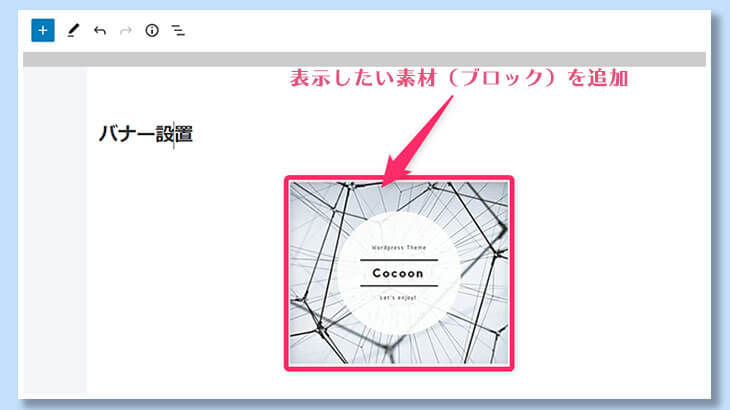
まずは新規投稿画面を開き、表示させたいパーツを作ります。今回はバナーを設置するので、バナー用の画像を追加します。

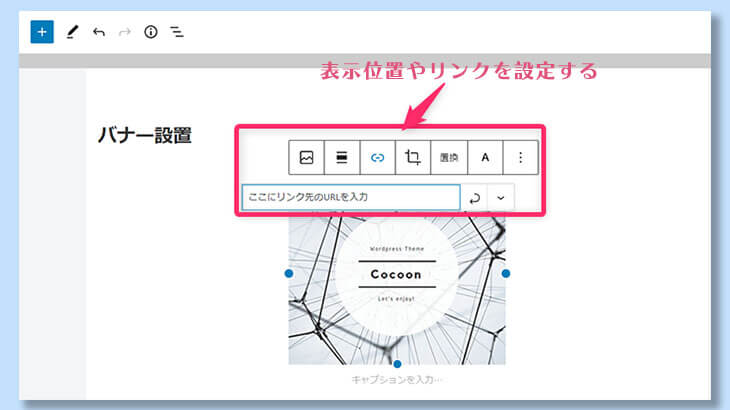
画像を設置したら表示位置を調整し、ツールバーの「リンク」アイコンをクリックしてリンク先のURLを入力(貼り付け)します。これで素材の準備は完了です。

エディターをコードエディターに切り替え、表示されたコードを全てコピーします。

「ウィジェット」に移動して、テキストウィジェットを選択。表示したい場所(今回は「フッター右」)を選択して「ウィジェットを追加」ボタンをクリックします。

「フッター右」に移動し、▲のアイコンをクリックしてテキストウィジェットを開きます。開いたら、タイトル下にある「テキスト」タブをクリックして先ほどコピーしたコードを貼り付けます。

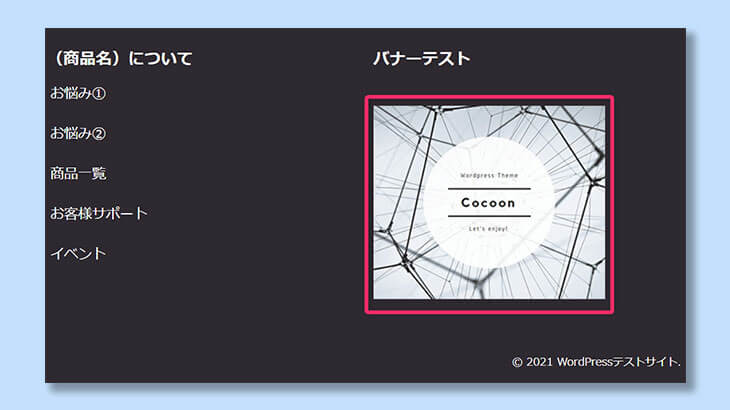
「保存」ボタンをクリック→「完了」リンクをクリックした後、ページを確認しましょう。このようにバナーが表示され、リンク先も想定通りなら作業完了です。

この手順を応用すれば、サイドバーやフッターウィジェットの任意の場所にバナーやテキストを表示させることが出来ます。覚えておいて下さい。
ロゴ/アイコン設定
ウェブサイトの外観で小さいながらも存在感を放つビジュアルが「ロゴ」や「アイコン」です。これらの設置はマストではありません。なので、今すぐ設置出来ない場合は後回しでも構いません。
ただ、設置すれば一気にビジュアル面のアピール力が増すのは間違いありませんので、時期を見てロゴやアイコンは設置しましょう。各々の概要と設置手順を以下に記します。
なお、ロゴやアイコンを自作する場合のツールですが、お金を掛けたくなければ「Canva」がお勧めのようです(私は使っていないので、これ以上コメント出来ません)。
お金が掛かっても良ければ、Adobe(Illustrator/Photoshop)を推奨します。
①ロゴ画像について
WordPressサイトにアップロード可能なロゴは、「PNG」or「JPEG」ファイルです。このうち、「PNG」ファイルは背景を透過出来るので、ヘッダーカラーとの干渉が起こらず自然な感じになるのでお勧めです。
②ロゴ設定方法
ロゴの設定場所及び設定項目は下記の通りです。
- 設定場所:Cocoon設定→ヘッダー設定
- 設定個所:ヘッダーロゴ
ロゴ画像は自作も可能ですが、少しやってみて難しいと感じたら外注した方が良いです。サイトだけでなく、名刺や印刷物にも使えるからです。この辺は臨機応変に対応して下さい。
③サイトアイコンとは
サイトアイコンとは、パソコンでウェブサイトを閲覧している時のタブに表示されるアイコンや、スマートフォンでお気に入り登録したときに、画面に表示されるアイコンのことです。
サイトアイコン、アップルタッチアイコン、そしてファビコン…数年前まではウェブサイトに用いる「アイコン」にはさまざまな種類がありました。しかし、今は1つ設定すれば良いみたいです。朗報ですね。
④サイトアイコン設定方法
Cocoon公式サイトに解説があります。下記を参照の上、設定してみて下さい。画像をアップロードするだけなので、超簡単です。
サイトアイコンを設定する方法(ファビコン、アップルタッチアイコン等の設定):Cocoon
⑤設定後の状況
下の画像をタッチアイコンとしてアップロードしてみました。512×512pxのPNG画像です。

注意書きを見落として円形にしてしまいましたが(512×512px以上の「正方形」と書いてある)、テストサイトには問題なく反映されています。設定自体は本当に楽になりました。
注意点は、「コントラスト」。とにかく目立つアイコンにしましょう。上のアイコンも、こうして見るとそこそこ目立ちそうですがいざアップしてみると何のアイコンかよく分かりません。
GoogleやYahoo!など、大手のアイコンを参考にした方が良いものが作れると思います。
投稿画面の見出し色を変更する
最後に、投稿画面の見出しをカスタマイズしましょう。現状の見出しは、下図の通り…ちょっと地味ですよね。

なので、これらの見出しの枠線を現行の灰色からあなたの好きな色に変える方法を解説します。これだけでも全然雰囲気が変わりますので、是非試してみて下さい。変更手順は下記の通りです。
- テーマエディターで、子テーマの「style.css」を開く
- 下記のコードを貼り付ける
- カラーコード「#19448e」の入っている箇所(計4箇所)にお好みの色を上書きし、保存する
/* ホームページ/セールスページ以外の見出しカスタマイズ */
.article h2 {
font-size: 24px;
padding: 25px;
background-color: #19448e;
color: #fff;
border-radius: 2px;
}
.article h3 {
border-left: 7px solid #19448e;
border-right: 1px solid #ddd;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
font-size: 22px;
padding: 12px 20px;
}
.article h4 {
border-top: 2px solid #19448e;
border-bottom: 2px solid #19448e;
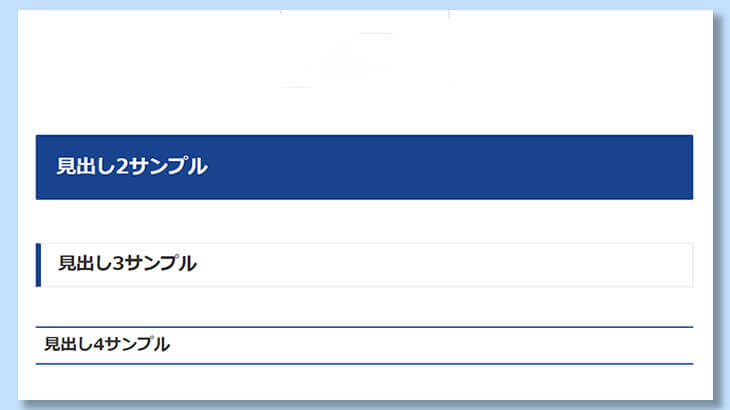
}それでは、プレビューで変更後の見出しを確認してみましょう。

これで見出しの色が変わりました。変更前と大分雰囲気が変わりましたよね。
デザインそのものを変えたい場合は、ネット上に山ほどある見出しカスタマイズ情報を検索して、お好みのデザインに変えてみて下さい。
WordPressサイトの完成!
おめでとうございます。これであなたのWordPressサイトは完成です。あとは各ページのコンテンツを改善または追加しながら、アクセスを集めて下さい。





