一通りの準備が終わったので、いよいよサイトの構築に入っていきます。
まずは外観から固めていきます。このセクションでは、WordPressサイトに①メニュー②固定ページを設置していきます。
サンプル
ここでは、WordPressテーマ「Cocoon」を使って1からウェブサイトを制作するという前提で説明していきます。テンプレートを使わずにサイトを構築するなら、Cocoon以外のテーマでも基本的な手順は同じです。
サンプル(仕上がり)については下記リンクをご確認下さい。
※【202111追記】STRATEGY SUPPLIERの推奨テーマ変更に伴い、Cocoonのテストサイトは閉鎖しました。現在閲覧可能な情報は、テスト当時のトップページ画像のみとなります。
ちなみに、「Cocoon」をインストールした直後の状態(まっさらな状態)がこちら。

素っ気ないというか、可愛らしいというか…この状態から、サンプルのようなLP風のサイトに変わります。なので手順通りに作業を進めて下さい。
メニューとは
WordPressサイトの「メニュー」とは、閲覧者がサイト上で実行(閲覧)出来る項目の一覧を指します。閲覧者はメニューをたどることで自分が欲しい情報を探すことが出来ます。
一般的なウェブサイトの場合、メニューは2か所に存在します。1つ目はグローバルメニュー(上部)。2つ目はフッターメニュー(下部)です。
1. グローバルメニュー
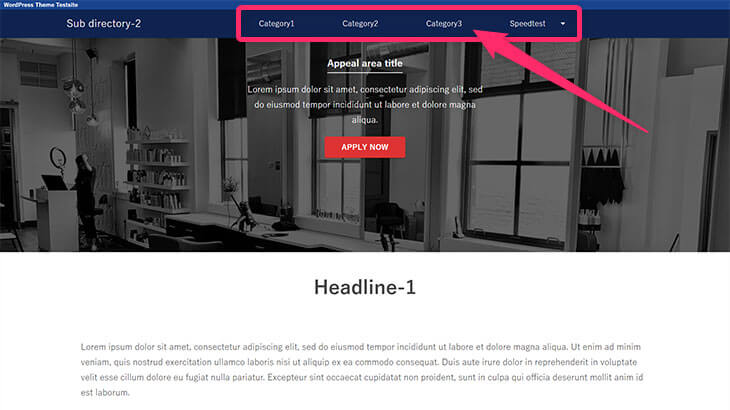
枠で囲った部分がグローバルメニューです。テーマによって細かい位置は異なりますが、概ねこのように画面最上部に表示されます。
1-1. グローバルメニュー(パソコンでの表示例)

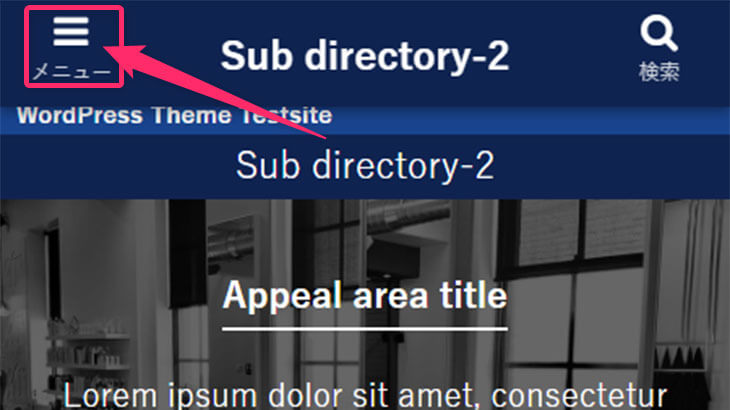
1-2. グローバルメニュー(スマートフォンでの表示例)

1-3. グローバルメニューの留意点(スマートフォン)
グローバルメニューについて覚えておいて欲しい重要ポイントは、下記の点です。
スマートフォンの場合、グローバルメニューはハンバーガーメニュー(枠で囲った三本線のようなアイコン)をクリックしないと表示されない。つまり、普通の状態ではグローバルメニューは表示されていない。
各種調査により、インターネット閲覧者の約75%がスマートフォンなどの「モバイル端末で」閲覧していることが明らかになっています。とすると、閲覧者の大半は「グローバルメニューを見ていない」と考えて良いでしょう。だって表示されていないのですから。
だからと言って、グローバルメニューの表示を止める訳にもいきません。パソコンを利用している25%の閲覧者にはグローバルメニューは表示されているからです。
要するに、「パソコンでは従来通り画面上部にグローバルメニューを表示しつつ、スマートフォンでは画面のどこかにグローバルメニューを表示する」のが理想となる訳ですが、現状ではそれを実現できるのはフッターだけ。途中で離脱されたらアウトになるため、コンテンツの出来がより大きな比重を占めることになります。
グローバルメニューについては、現在過渡期と言って良い状況にあります。もしかしたら、近い将来大きな変化が訪れるかもしれません。
2. フッターメニュー
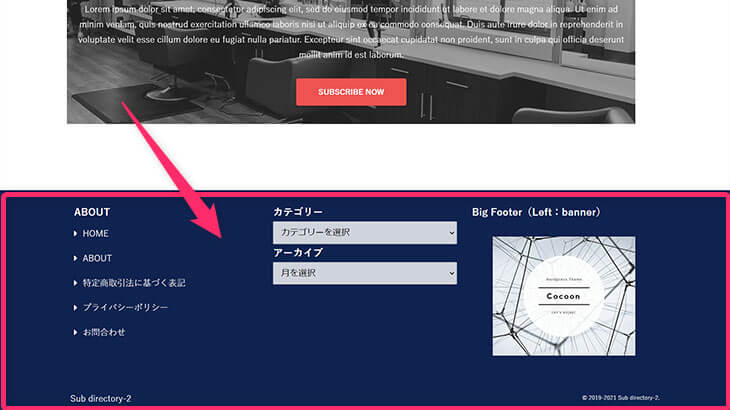
枠で囲った部分がフッターメニューです。詳しくは後述しますが、概ねこのように画面最下部に表示されます。
2-1. フッターメニュー(パソコンでの表示例)

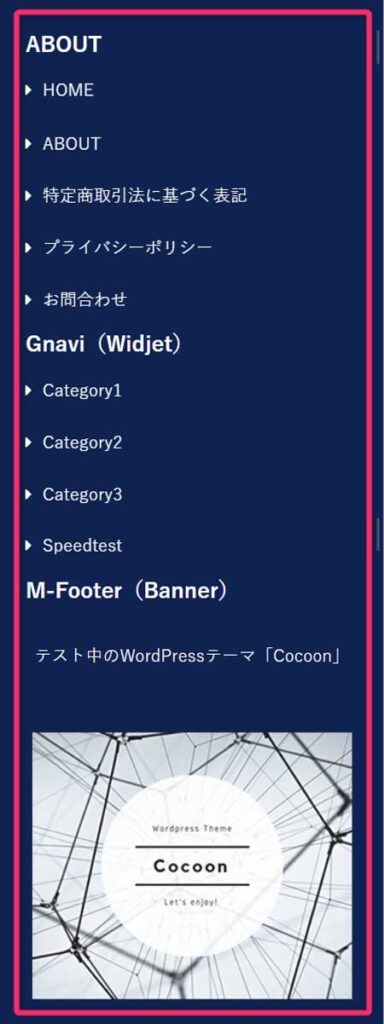
2-2. フッターメニュー(スマートフォンでの表示例)

2-3. フッターメニューの留意点(パソコン/スマートフォン共通)
フッターメニューについて覚えておいて欲しい重要ポイントは、下記の点です。
パソコン/スマートフォン問わず、フッターメニューは常に表示されている。
フッターの位置は、ウェブサイトの最下部です。つまり、途中で離脱されれば見られることはありません。しかし、最後まで見てもらえれば必ず目に入るという特徴があります。このポイントは覚えておいて下さい。
各メニューの設置方針
スマートフォン閲覧時でも表示される情報量を増やすため、下記内容でメニューを表示することとします。
1. パソコン
パソコンは従来通り、一般的な位置(見慣れた位置)にメニューを表示してアピールします。
※このテーブルは、横にスクロールします。
| no. | メニュー | 表示場所 | 表示内容 |
| 1 | グローバルメニュー | 従来通り(最上部) | マーケティングカテゴリーに属する情報 |
| 2 | フッターメニュー | 従来通り(最下部) | 信頼カテゴリーに属する情報 |
2. スマートフォン
スマートフォンは従来の位置に加え、フッターにもグローバルメニューを設置して情報量を増やします。
※このテーブルは、横にスクロールします。
| no. | メニュー | 表示場所 | 表示内容 |
| 1 | グローバルメニュー① | 従来通り(最上部) | マーケティングカテゴリーに属する情報 |
| 2 | グローバルメニュー② | フッター(最下部) | マーケティングカテゴリーに属する情報 |
| 3 | フッターメニュー | 従来通り(最下部) | 信頼カテゴリーに属する情報 |
まずはフッターメニューと、メニューに表示する「信頼カテゴリー」のページを設置していきましょう。
疑問:何故、商品やサービスのページが後回しなのか?
「販売目的のサイトを作るという話だったのに、順序が逆じゃないか?」
…と思ったかもしれませんが、この順序が正解です。何故なら、信頼カテゴリーのページは手抜きになりやすい。ほとんどの人が商品のアピールに夢中になり、これらの情報をおろそかにします。だから真っ先に仕上げておくのがベストなのです。
信頼カテゴリーのページは、一度作れば基本的に更新することはありません。むしろ、変更せざるを得ない事情(法令の変更等)がない限り変えない方が良い。話がコロコロ変わる人よりも、ブレない人の方が信用出来るのと同じです。
そして、遵守すべき法令やガイドラインがあるということはテンプレがあるということ。だから実は商品・サービスのページをつくるより簡単だったりします。では早速作成に入りましょう。
固定ページの作成
まずは、作成必須となる固定ページを一覧で示します。次に、固定ページの作成方法と参考になるテンプレについて解説しますので、これらの情報をもとに各ページを作成していきましょう。
1. 作成が必要な固定ページ一覧
下表の通りです。「ホームページ」と「投稿ページ」は信頼カテゴリーのページではありませんが、Wordpressの仕様上必要となるので、このタイミングで作成しておきましょう。
- 事業者情報(ABOUT)
- 特定商取引法に関する表示
- プライバシーポリシー
- お問い合わせページ(CONTACT)
- ホームページ(HOME/TOP等)※現時点では、本文不要
- 投稿ページ(POST/BLOG等)※本文不要
2. 固定ページの作成方法
固定ページ(全ページ共通内容も含む)の作成方法ですが、必要最低限のポイントとテンプレだけに絞っても10,000文字近いボリュームになってしまったので、このセクションに収めることは断念しました。
ページ作成の基礎、及びテンプレについては別コンテンツとしてアップしていますので、必要に応じて確認の上、作成してみて下さい。
2-①. ページ作成の基礎を学び・実践するにはこちら
固定ページに限らず、Wordpressで各種ページを作成する際に必要なテクニック、及び基礎知識を下記コンテンツにまとめています。これを参考に、各ページを作成して下さい。
ページ作成の基礎:全ページを有効に機能させる5ステップ:DIY WordPress Site
2-②. 固定ページの本文に使えるテンプレートはこちら
まだ、固定ページに表示するコンテンツが出来上がっていないなら、下記を参考に作成して下さい。関係法令や専門家監修のテンプレート等をまとめています。
【法令関連】コンテンツテンプレート集:DIY WordPress Site
メニューの作成
固定ページが一通り出来上がったら、メニューの作成に入っていきましょう。メニューの作成方法は基本的に同じですが、まずは信頼カテゴリーのページを表示する、「フッターメニュー」を作成します。
1. フッターメニューの作成
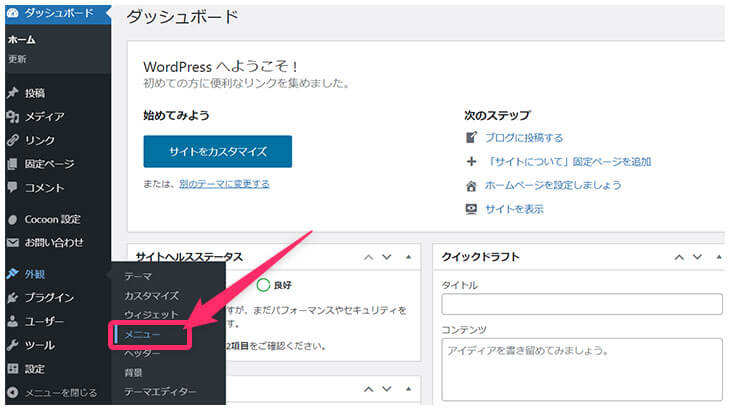
まずは管理画面左側メニューの「外観」から「メニュー」をクリック。

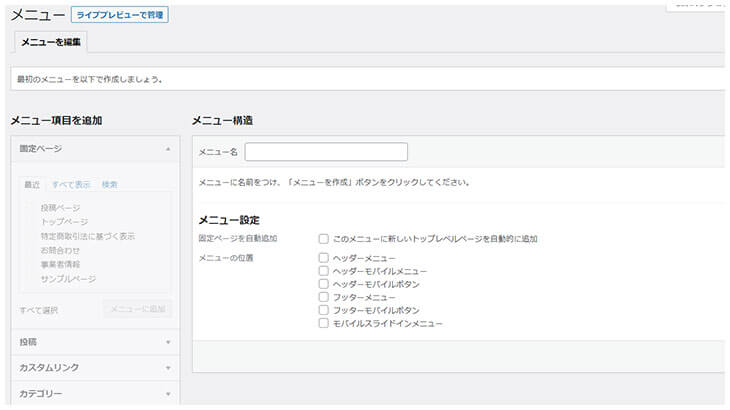
すると、下のようなメニュー画面に移動します。

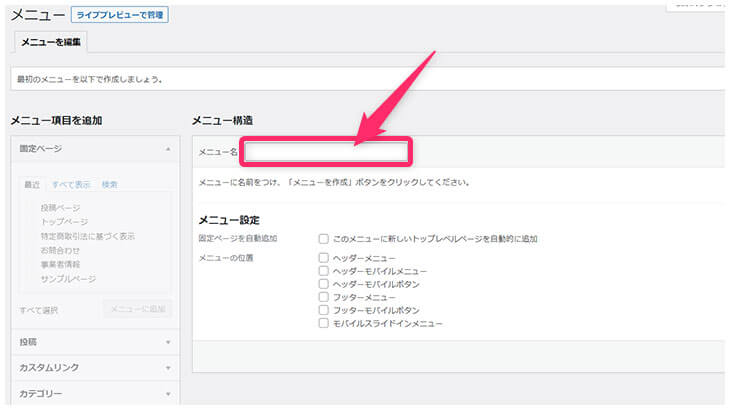
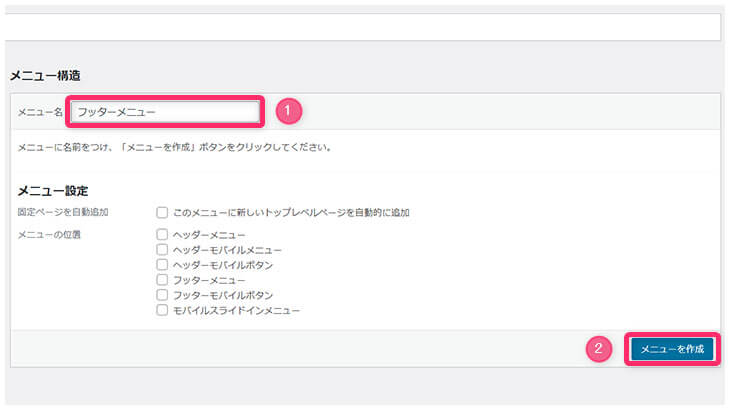
画面中ほどに「メニュー名」というボックスがあります。ここにメニュー名を入力して下さい。

どんな名前でもOKですが、メニューは基本的にヘッダー(上部)かフッター(下部)に表示するもの。なので、「ヘッダー」や「フッター」など、後々使い回す際にすぐにイメージ出来る名前が良いでしょう。ここでは、「フッターメニュー」という名前にしておきます。
メニュー名を入力したら、画面右下の「メニューを保存」ボタンをクリックして下さい。これで新しいメニューが作成されます。

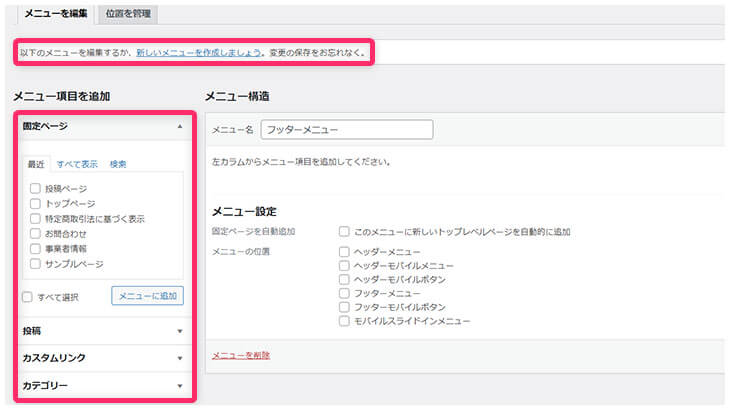
メニューが作成されると、画面左上に「以下のメニューを編集するか、新しいメニューを作成しましょう。変更の保存をお忘れなく。」というメッセージが表示され、画面左側にある「メニュー項目を追加」配下にあるメニューが有効化されます。

さっそく、メニューに表示する情報を選択していきましょう。メニューに表示出来る情報は固定ページ、投稿、カテゴリー、カスタムリンクと多数ありますが、ここでは先ほど作成した固定ページの中から下記4ページをメニューに追加します。
【追加対象】
- 事業者情報(ABOUT)
- 特定商取引法に関する表示
- プライバシーポリシー
- お問い合わせページ(CONTACT)
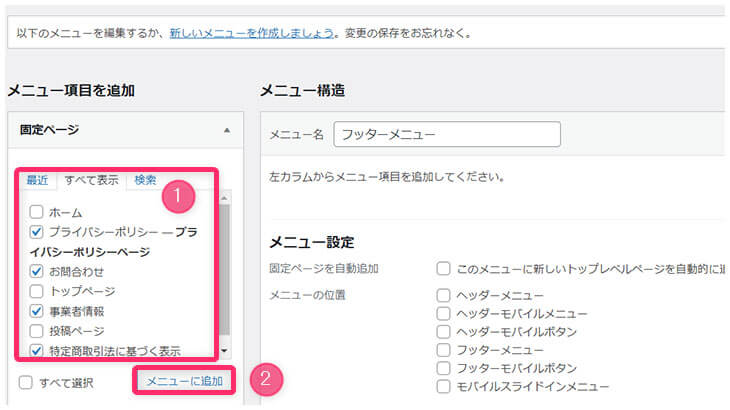
対象のページが表示されていないときには、「すべて表示」というタブをクリックすれば表示されるはずです。表示されない場合は、ページが「下書き」になっていないかを確認して下さい。
対象ページ全てにチェックを入れ、「メニューに追加」ボタンをクリックします。

すると、チェックを入れたページがメニューに追加されます。

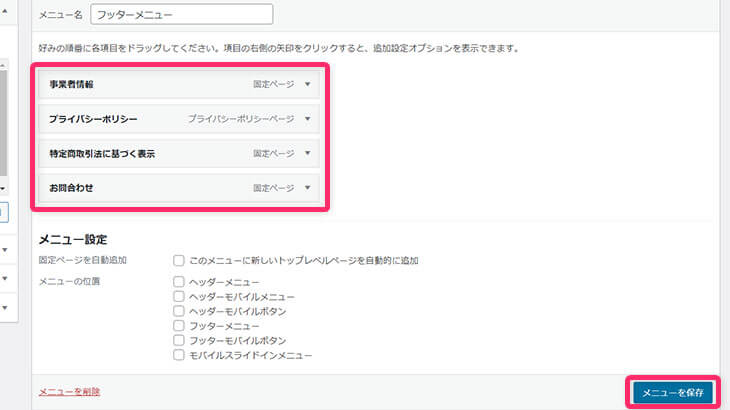
画面右側に選択した固定ページが表示されました。最後に、見せたい順番に並べ替えます。並べ替えはドラッグアンドドロップで出来るので簡単です。
ここでは、上から順に①事業者情報②プライバシーポリシー③特定商取引法に基づく表示④お問い合わせ…と並べ替えてみます。

並べ替えが終わったら、「保存」ボタンを押してメニューを保存して下さい。これでフッターメニューは完成です。
2. グローバルメニューの作成
フッターメニューが完成したので、次はマーケティングカテゴリーの情報を表示するためグローバルメニューを作成していきましょう。そのためにはまず「カテゴリー」を作成し、カテゴリーをメニューに表示します。
カテゴリーの作成方法については、下記コンテンツで解説しています(先ほど紹介したものと同じですが)。こちらを見ながら作成して下さい。
ページ作成の基礎:全ページを有効に機能させる5ステップ:DIY WordPress Site
カテゴリーの作成が終わったら、グローバルメニューの作成に入っていきます。
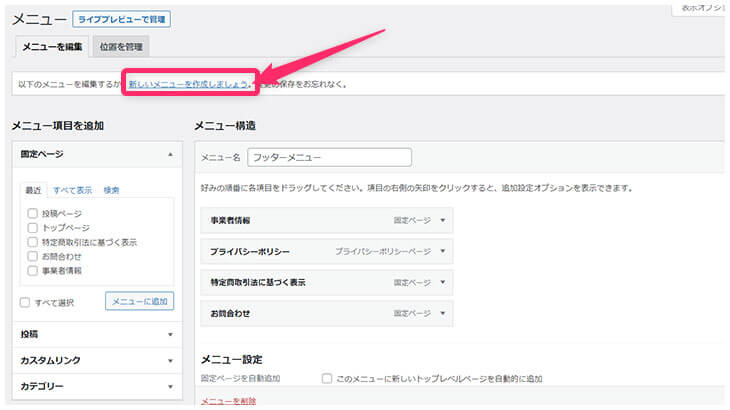
管理画面左側メニューの「外観」から「メニュー」をクリックし、「新しいメニューを作成しましょう」リンクをクリックします。

画面中ほどの「メニュー名」ボックスにメニュー名を入力し、「メニューを作成」ボタンをクリックして下さい。ここまではフッターメニュー作成時と同じですので、問題ないかと思います。
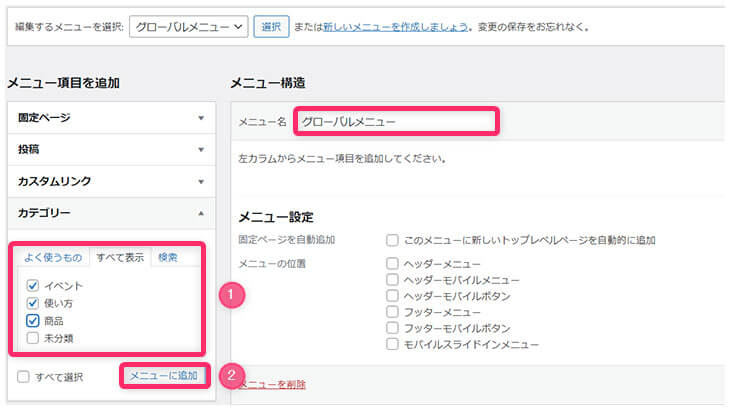
画面左側の「メニュー項目を追加」配下にあるメニューが有効化されたら、「カテゴリー」を選択します。表示したいカテゴリーにチェックを入れ「メニューに追加」ボタンをクリック。

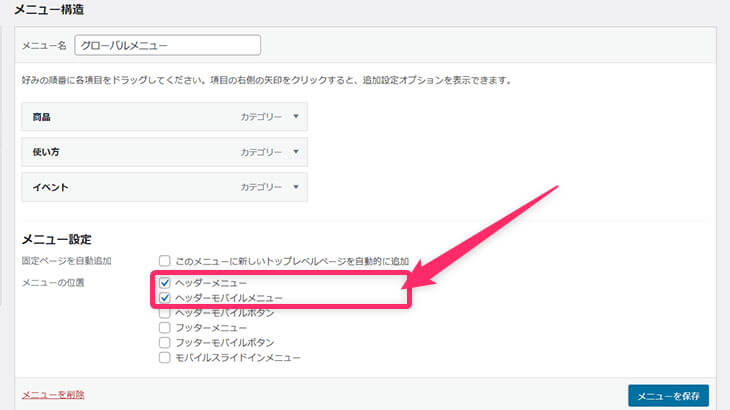
メニューにカテゴリーが表示されたら、見せたい順番に並べ替えを行い、画面下の「メニューの位置」チェックボックスの「ヘッダーメニュー」と「ヘッダーモバイルメニュー」にチェックを入れて下さい※
【※注記】:テーマによって名前や表示場所は異なりますが、「ヘッダー」と名の付く場所に表示させると覚えておいて下さい。

チェックを入れたら、「保存」ボタンを押してメニューを保存して下さい。これでグローバルメニューも完成です。
3.【参考】フッターメニューの表示場所
ここまで作業をしてきて、「何故、フッターメニューはメニューの位置を決めないのか?」と思ったかもしれません。その答えは、今回フッターメニューを表示する場所は、「メニュー」画面では設定出来ないからです。
フッターメニューはその名の通りサイトの下部に表示されます。が、厳密に言えば表示場所は2か所あります。1か所目は「フッター」と呼ばれる場所。もう1つは「フッターウィジェット」と呼ばれる場所です。
それぞれの違いと長所短所について解説していきます。
3-①. フッター

※このテーブルは、横にスクロールします。
| no. | 項目 |
| 表示方法 | 「メニュー」画面で、表示場所に「フッター」を選択する |
| 表示場所 | 画面最下部にテキスト表示される |
| 長所 | シンプルで、デザインを損ねない |
| 短所 | 複数メニューの表示不可。テキストが小さく、見づらい |
フッター表示の場合は最下段にメニューがテキスト表示されます。デザインに干渉しないのが良い点なのですが、テキストが小さく視認性に劣ること。そして何より複数メニューの表示が出来ないのが問題です。
スマートフォン閲覧を考慮すると、私たち事業者にとってはベストな選択ではないと言えます。
3-②. フッターウィジェット

※このテーブルは、横にスクロールします。
| no. | 項目 |
| 表示方法 | 「ウィジェット」画面で表示場所に「ナビゲーションメニュー」を追加する |
| 表示場所 | 画面最下部にテキスト表示される |
| 長所 | 複数メニューを表示可能。視認性に優れている |
| 短所 | テキストが大きい分、デザインを損ねる可能性もある |
フッターウィジェットは表示スペースもテキストも大きくなるので、多少デザインを損ねる可能性はあります。しかし、グローバルメニューもフッターに表示するなら、「フッターウィジェット」しか選択肢はありません。
閲覧者の利便性と法令遵守という観点で考えれば、現状では致し方ないと割り切るしかないと思います。
4. メニューをフッターウィジェットに表示する
最後の作業は、作成したフッターメニューとグローバルメニューをフッターに表示すること。ここでは、下記の内容でメニューを表示していきます。
4-1.パソコン
- フッターメニュー:フッターウィジェット左側
- グローバルメニュー:フッターウィジェット中央
4-2.スマートフォン
- フッターメニュー:フッターウィジェット上部
- グローバルメニュー:フッターウィジェット下部
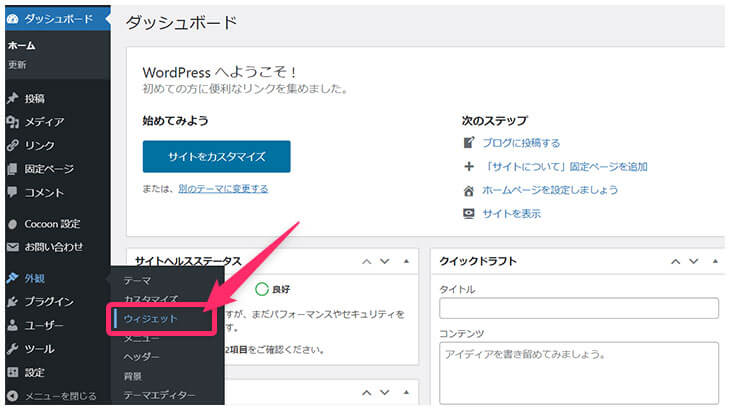
まずは管理画面左側メニューの「外観」配下にある「ウィジェット」をクリックして下さい。「ウィジェット」画面に移動します。

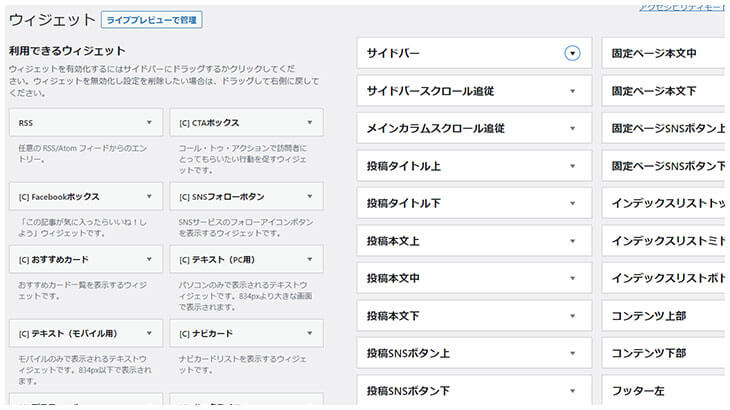
「ウィジェット」画面は、左側が利用出来るウィジェットの一覧。右側が表示出来る場所という構成になっています。

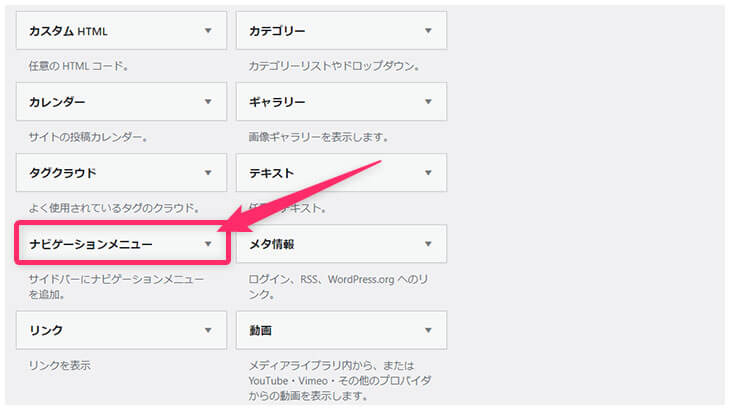
左側のウィジェット一覧の中から、「ナビゲーションメニュー」をクリックして下さい。

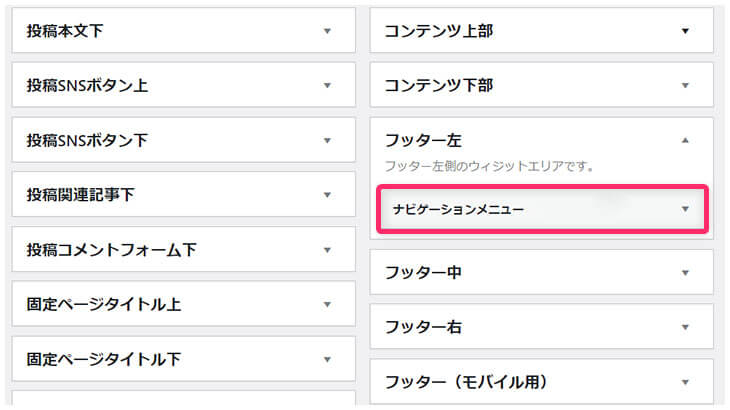
ウィジェットをクリックするとプルダウンメニューが開き、ウィジェットの配置場所を選択出来ます。「フッター左」をクリックし、チェックが入ったら「ウィジェットの追加」ボタンをクリックします。

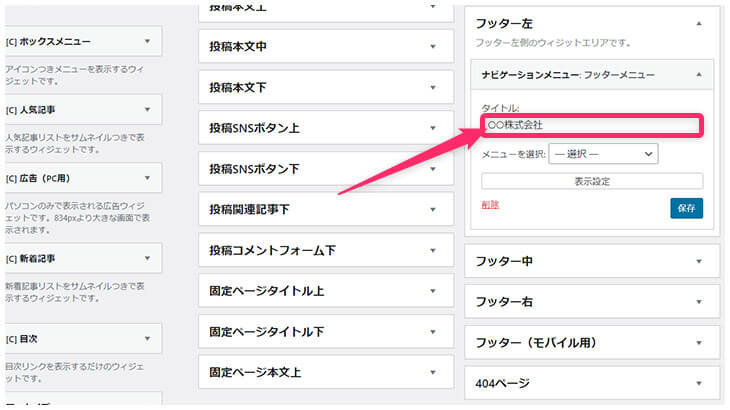
画面右側のウィジェット表示場所の一覧にある「フッター左」をクリックしてみましょう。先ほど選択したナビゲーションメニューが配置されています。

タイトルや表示するメニューを編集します。タイトルは「会社名/屋号(について)」や「このサイトについて」等、一目で分かる内容にしましょう。ここでは、「○○株式会社」というタイトルにします。

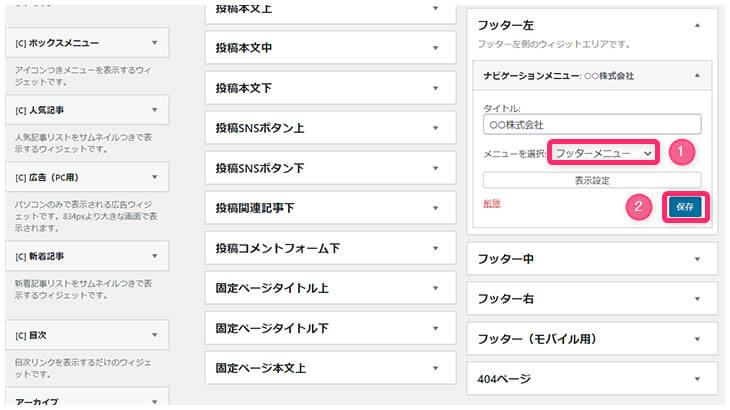
次に、表示するメニューを選択します。「メニューを選択」というプルダウンメニューから、「フッターメニュー」を選択し、「保存」ボタンをクリックして下さい。これでフッターメニューがウィジェットに表示されるようになります。

同様に、「ナビゲーションメニュー」を「フッター中」に配置して「グローバルメニュー」を表示させて下さい。これでパソコンの方はOK。次に、スマートフォン用にメニューを配置します。
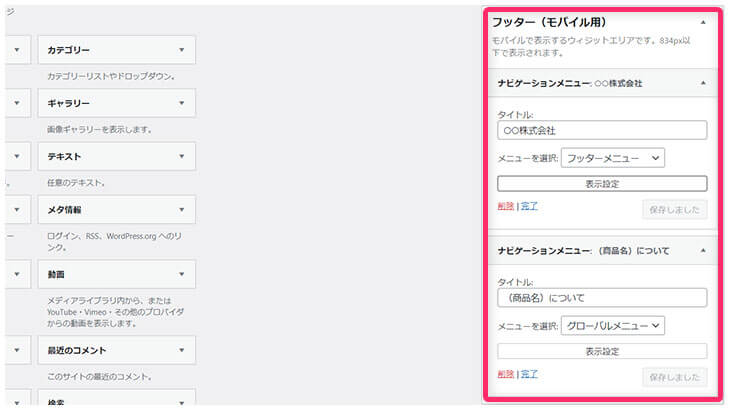
テストサイトで使っている「Cocoon」には、スマートフォン等のモバイル端末専用のフッターウィジェットがあります。ここに、先ほどと同じ手順でナビゲーションメニューを配置していきます。

ウィジェットの配置と編集が終わったら「保存」リンクをクリックして下さい。これで作業は完了です。
作業結果を確認する
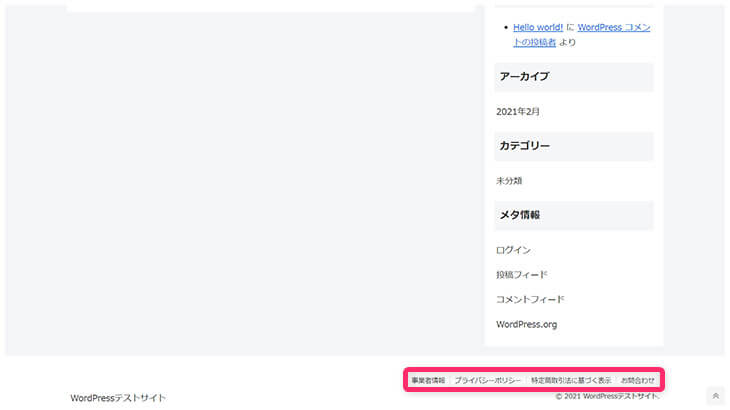
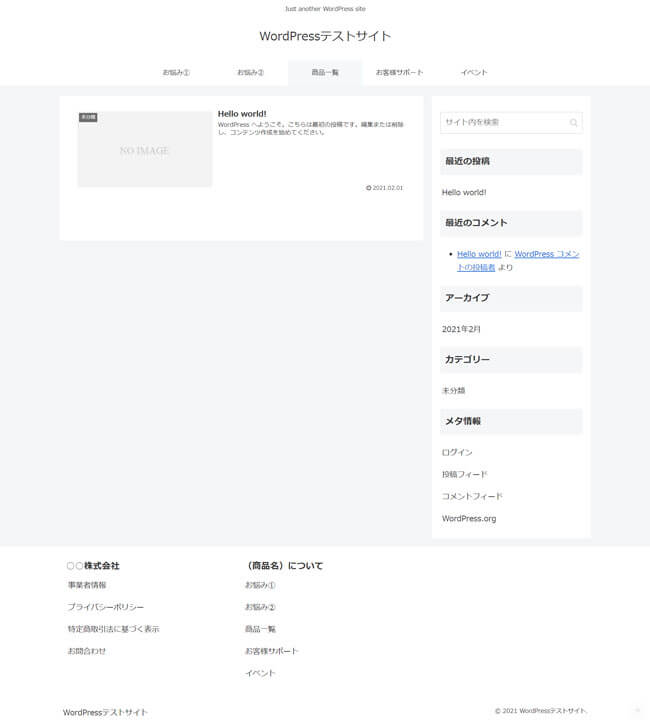
この時点でのサイトを確認してみましょう。

サイトの上下にメニューが表示され、各ページへのナビゲーションが表示されるようになりました。投稿が入れば、よく見かけるブログ風のサイトになります。
このセクションのまとめ
メニュー、及びメニューに紐づく固定ページとカテゴリーを作成する。
- グローバルメニュー/フッターメニューを作成する
- スマートフォン閲覧を考慮し、グローバルメニューはフッターにも表示する
- 固定ページを作成する
- カテゴリーを作成する
- ヘッダーエリアにグローバルメニューを表示する
- ウィジェットエリアにグローバルメニュー/フッターメニューを表示する
これで基本的な外観は出来上がりました。次のセクションに進みましょう。





