Pagespeed Insightsなどの測定ツールを使ってウェブサイトの表示速度を計測すると、必ずと言って良いほど指摘される項目に「CSS の最小化」「JavaScript の最小化」があります。
これらの対策には初心者でも対策可能な定番プラグインがあります。それは「Autoptimize」です。
ということで、このコンテンツでは「Autoptimize」をテストサイトにインストールし、テストを行った結果をお伝えします。
なお、前回テストしたプラグイン「lazysizes」は無効にしてテストを行いました。
「Autoptimize」を有効化した後のテスト結果は下記の通りです。
テスト①:トップページ
まずはトップページの計測を行いました。結果は以下の通り。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア | 初回テストとの比較 |
| 1 | PageSpeed Insights(モバイル) | 76 | +14 |
| 2 | PageSpeed Insights(パソコン) | 100 | +2 |
| 3 | Test my site | 3秒 | ±0秒 |
| 4 | GTmetrix(Pagespeed) | 72% | ±0 |
| 5 | GTmetrix(YSlow) | 76% | +4% |
各ツールごとのスクリーンショットを以下に添付します。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site

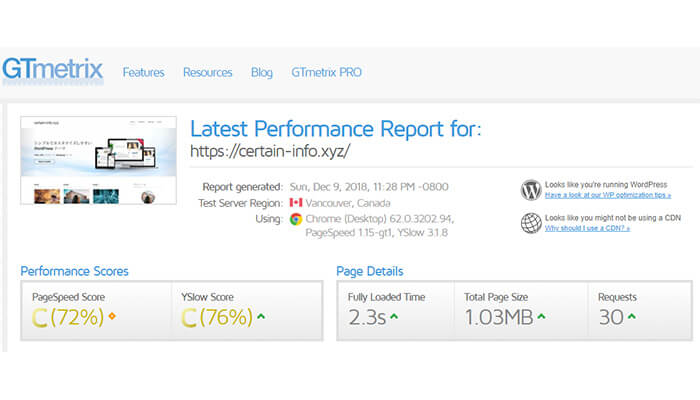
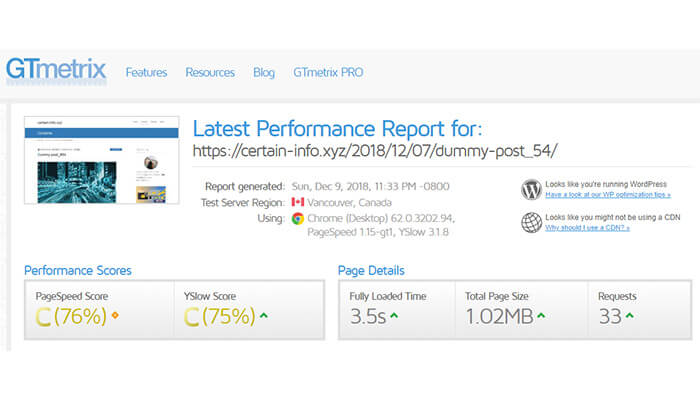
④GTmetrix

テスト②:個別投稿
ダミーページの計測結果は、以下の通り。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア | 初回テストとの比較 |
| 1 | PageSpeed Insights(モバイル) | 77 | +11 |
| 2 | PageSpeed Insights(パソコン) | 98 | ±0 |
| 3 | Test my site | 3秒 | ±0秒 |
| 4 | GTmetrix(Pagespeed) | 76% | ±0% |
| 5 | GTmetrix(YSlow) | 75% | +5% |
各ツールごとのスクリーンショットを以下に添付します。
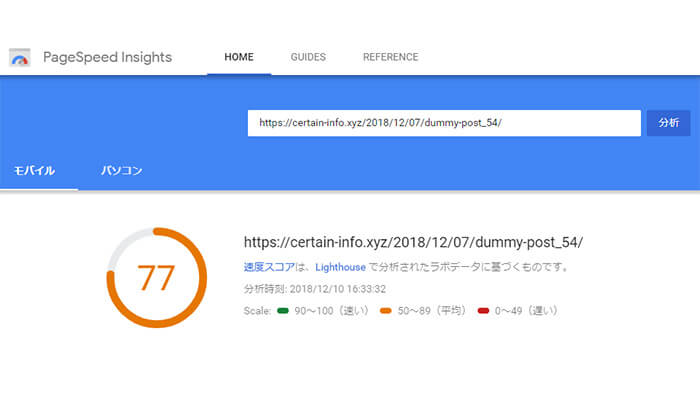
①PageSpeed Insights(モバイル)

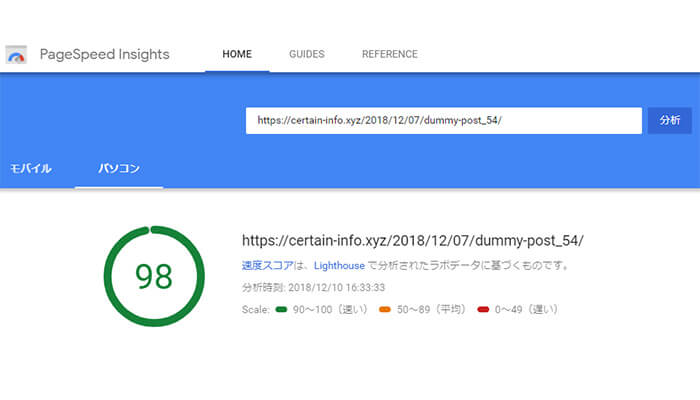
②PageSpeed Insights(パソコン)

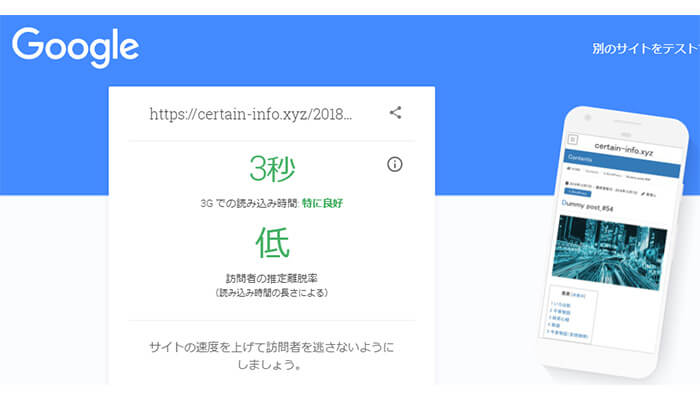
③Test my site

④GTmetrix

第3回目のテストを終えて
Autoptimizeの導入でスコアは軒並み上昇しました。
CSSやJavaScript を圧縮しているので、サイトのデザイン崩れ等が懸念されました(テーマによっては起こり得ます)。よってPC/SPで一通りチェックしましたが、不具合は見つかりませんでした。
Lightningを使用する場合、Autoptimizeは導入すべきという結果になりました。
ちなみに、テスト時のAutoptimizeの設定は以下の通り。
- 「追加」タブ:一切触らず
- 「メイン」タブ:以下項目にチェックを入れている(他はチェックを入れていない)。
※このテーブルは、横にスクロールします。
| no. | チェック項目 | 備考 |
| 1 | HTML コードを最適化 | HTML オプション |
| 2 | HTML コメントを残す | HTML オプション |
| 3 | JavaScript コードの最適化 | JavaScript オプション |
| 4 | Aggregate JS-files? | JavaScript オプション |
| 5 | CSS コードを最適化 | CSS オプション |
| 6 | Aggregate CSS-files? | CSS オプション |
| 7 | インラインの CSS を連結 | CSS オプション |
| 8 | 連結されたスクリプト / CSS を静的ファイルとして保存 | その他オプション |
| 9 | ログイン中のユーザーも最適化しますか ? | その他オプション |
※【注記】「さらに最適化」タブは有料オプションなので一切触っていない。
追記:キャッシュ系プラグインのテスト結果
Lazy Road、Autoptimizeと来れば、残るはキャッシュ系プラグインですが…テストの結果は予想外の結果となりました。
キャッシュ系プラグインでメジャーな「W3 Total Cache」は削除に手間がかかることと、エックスサーバー側の設定との干渉が懸念される為パス。
「WP Fastest Cache」でテストしましたが、Test my siteが10秒超えになるなど、パフォーマンスが大幅に悪化したので削除する結果となりました。
使用するテーマやサーバーによって結果は異なるはずですが、Lightning+エックスサーバーの組み合わせではキャッシュ系プラグイン導入による速度アップは果たせませんでした。
キャッシュ系プラグインは上手くいけば大きな効果を得られるが、トラブルも多いと聞きます。
サイトが表示されなくなったり、私のように良くない結果に終わる可能性もあるのです。
こうした事例はネット上でもよく見かけるので、興味があれば検索してみて下さい。
キャッシュ系プラグインは、「諸刃の剣」とも言えます。
導入する場合はくれぐれも自己責任で導入するようにして下さい。