このコンテンツでは、WordPressテーマ「Astra」を使ったブロックエディター環境でのスピードテスト結果を解説します。一言で言えば、「爆速」。大満足の結果となりました(但し広告は貼っていません)。
テーマ情報
テーマの概要は、下記をご覧下さい。
| テーマ | Astra |
| テスト時のバージョン | 3.5.0 |
| 区分 | 無料テーマ(本テストは無料版で実施) |
| エディター | ブロックエディター(Gutenberg) |
| 公式サイト | https://wpastra.com/ |
測定ツール
測定ツールは定番の「PageSpeed Insights」と「GTmetrix」を使用。なお、Gtmetrixは下記設定で計測を行いました。
- サーバー:バンクーバー(カナダ)
- ブラウザ:Chrome (Desktop)
- 接続:LTE Mobile (15/10 Mbps, 100ms)
【※注記】:測定方針や目標値などは、下記ページにまとめてありますのでご確認下さい。
WORDPRESSテーマ スピードテスト(2021):DIY WordPress Site
テストの概要
今回は、Astra自体がもともと速いと分かっていたこと。加えて、Elementor Proを使ったテストも併行実施していたことから、素の状態から最終段階まで逐一計測は実施していません。テストの概要は下記の通りです。
- 「Starter Template」からテンプレートを選び、テストサイトにインストールする。
- インストール完了後、Pagespeed InsightsとGtmetrixでトップページの計測を行う。
テンプレート1つだけだと良くも悪くもまぐれが発生する可能性があります。よって3種類のテンプレートを選び、同じテストを繰り返すこととしました。
使用サーバーと高速化対策
使用サーバーはエックスサーバー。サーバー側の高速化対策は下記の通りです。
| Xアクセラレータ設定 | Xアクセラレータ Ver.2 |
| サーバーキャッシュ設定 | ON |
| ブラウザキャッシュ設定 | ON[全ての静的ファイル] |
使用プラグイン
テスト時に有効化していたプラグインは下表の通り。Astraを使う場合、ほぼセット使用が確定するプラグインがいくつか存在するため、プラグインの数は他のテーマと比べて多くなります。
- a3 Lazy Load
- Asset CleanUp: Page Speed Booster
- Easy Table of Contents
- Edit Author Slug
- Invisible reCaptcha
- WP Fastest Cache
- WPForms Lite
- WPFront Scroll Top
- Astra Hooks(Astra用プラグイン)
- Starter Templates(Astra用プラグイン)
- Ultimate Addons for Gutenberg(Astra用プラグイン)
【※注記】:今回のテストでは使用してはいませんが、テストサイトでは上記に加えElementorとElementor Proも有効化されています。
テスト結果(トップページ)
計3回のテストを行った結果は下記の通り。3つのテンプレート全てPagespeed Insights(モバイル)で90点以上をマーク。以前テストしたテーマより、明らかに頭1つ抜けた結果となりました。
※このテーブルは、横にスクロールします。
| テンプレート名 | PSI-MOBスコア | PSI-PCスコア | ページサイズ | リクエスト数 |
| Mountain | 91 | 99 | 0.65MB | 24 |
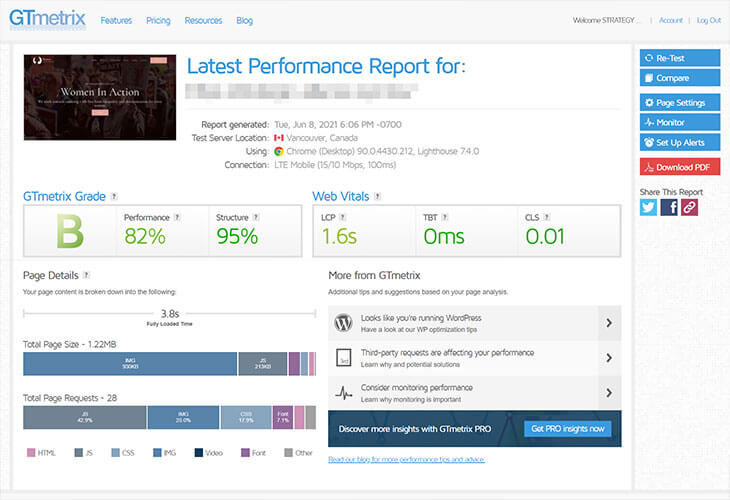
| Women Empowerment NGO | 91 | 98 | 1.22MB | 28 |
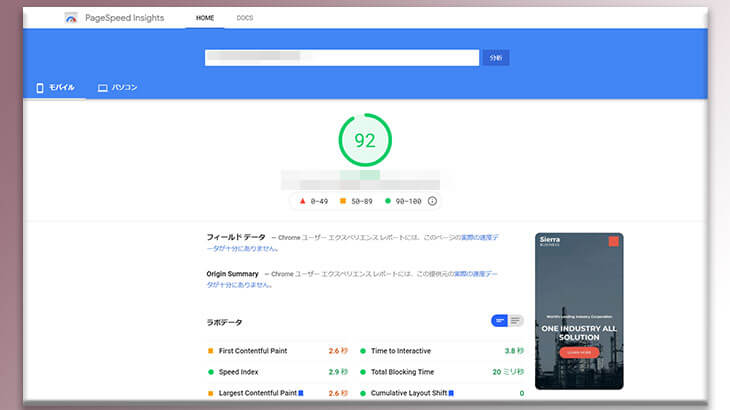
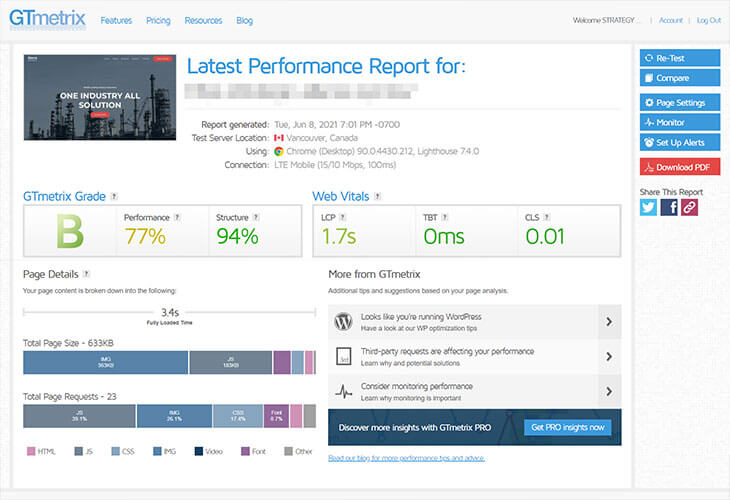
| Sierra Industry | 92 | 98 | 0.63MB | 23 |
フル幅(画面一杯)のカバーや画像を多用しているテンプレートばかりなので、「FCP(First Contentful Paint)」と「LCP(Largest Contentful Paint)」は平均レベルですが、その他項目は優秀なスコアを叩き出しています。
各テストのエビデンスとして、スクリーンショットを貼付しておきます。なお、Pagespeed Insights(パソコン)については、全て98点以上だったため割愛します。
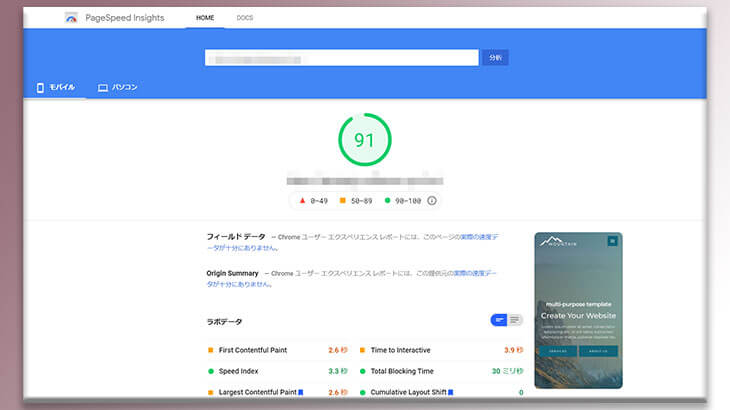
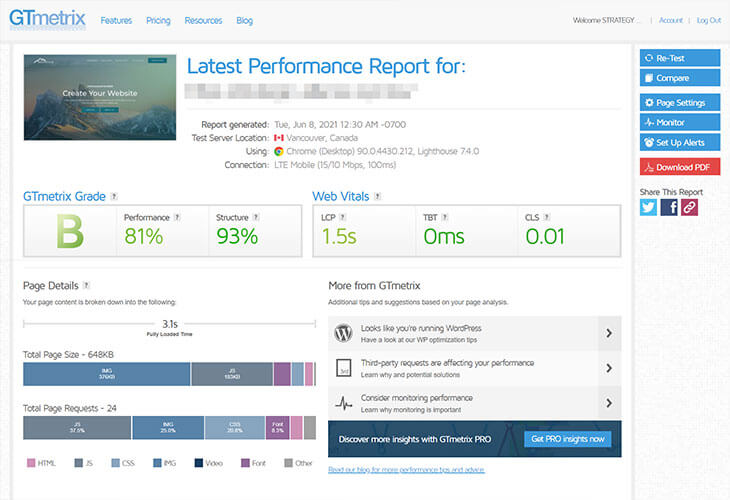
テスト1回目:「Mountain」テンプレート
スクリーンショット(PageSpeed Insights モバイル)

スクリーンショット(Gtmetrix)

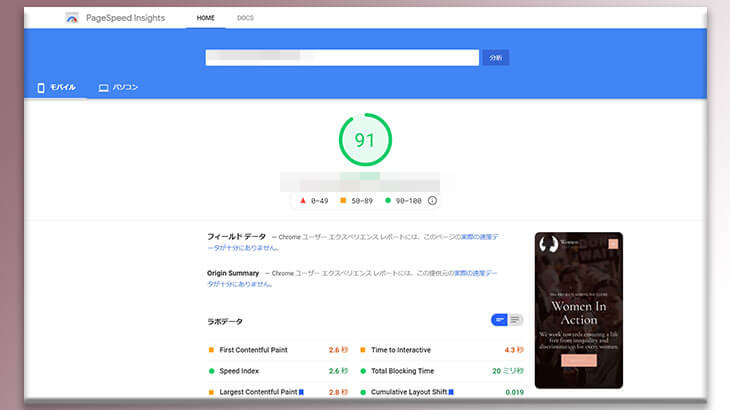
テスト2回目:「Women Empowerment NGO」テンプレート
スクリーンショット(PageSpeed Insights モバイル)

スクリーンショット(Gtmetrix)

テスト3回目:「Sierra Industry」テンプレート
スクリーンショット(PageSpeed Insights モバイル)

スクリーンショット(Gtmetrix)

表示速度アップに有効だった施策
効果の高かった施策は、下記プラグインの導入です。
- プラグイン「Asset Clean UP」無料版
- プラグイン「WP Fastest Cache」無料版
いかにAstraが高速であっても、デザインを多用すれば表示速度は低下します。テンプレートを使う場合には、素の状態に近い速さを維持するためにこれらのプラグインを使ってみて下さい。
表示速度改善時の注意点
テスト実施後1週間ほど様子を見ていましたが、特に問題は発生していません。
キャッシュ系プラグインを使用すると表示不具合が発生するテーマもありますが、Astraは不具合なし。少なくとも、今回テストしたWPFCについては安心して使えそうです。
総評
- ランディングページやセールスページで用いるデザインされたページであること
- Webフォントが使われていること
このような条件にもかかわらず、素晴らしいパフォーマンスを見せてくれました。今回のテストではアナリティクスなどの外部スクリプト/リンクは一切入れていないので、実用段階では多少パフォーマンスは低下するはずです。しかし、そうした部分を差し引いても優位性はあると思います。また、
- 高速化も無料プラグインの追加だけで済んだこと
- プラグイン追加に伴うトラブルの発生がなかったこと
上記の通り、手間が掛からないというのも嬉しい点です。専門知識が無くても、同じような結果を得られる可能性が非常に高いからです。ウェブサイト自作派にとっては、有り難いメリットだと言えるでしょう。
以上の結果から、Astraをブロックエディターで使うという選択肢は、十分検討に値すると判断しています。ランディングページやセールスページを作成する際には、是非Astraの導入を検討してみて下さい。
他のテーマのテスト結果
他のWordPressテーマでも同様のテストを行っています。興味がおありでしたら、併せてご覧下さい。
(カテゴリーページトップへ移動します)
集客やセールスのスピードを上げたい。精度を上げたい…とお考えなら、出来ることは自分でやるのが一番です。 全てが難しい訳ではありません。あなた自身でやれることは、想像以上に多いものです。
当サイトのコンテンツは、あなた自身が出来る内容にフォーカスしています。 これらを活用して、売れるウェブサイトを作り上げて下さい。
もし、「そう言われても、本当に自分でやれるの?」と感じているのなら…STRATEGY SUPPLIERが運営する「Output STUDIO」に参加して下さい。
「Output STUDIO」は売れるサイトを作り・育てていくための訓練場であり、コミュニティです。 興味をお持ちなら、下のボタンをクリックして詳細をご確認下さい。