このコンテンツでは、WordPressテーマ「DIVER」を使った高速化テストの結果、及び速度アップに貢献した施策等を解説します。無料で出来る基本的な対策だけでもかなりの改善が見られました(但し広告は貼っていません)。
テーマ情報
テーマの概要は、下記をご覧下さい。
| テーマ | DIVER |
| テスト時のバージョン | 4.7.3 |
| 区分 | 有料テーマ(17,980円) |
| 公式サイト | https://tan-taka.com/diver/ |
測定ツール
- Page Speed Insights
- GTmetrix
※【注記】測定方針や目標値などは、下記ページにまとめてありますのでご確認下さい。
WORDPRESSテーマ スピードテスト(2021):DIY WordPress Site
テストページ(テストサイト)
主な測定対象ページは、重くなりがちなトップページとLP(ランディングページ)。
※【202111追記】STRATEGY SUPPLIERの推奨テーマ変更に伴い、DIVERのテストサイトは閉鎖しました。現在閲覧可能な情報は、テスト当時のトップページ画像のみとなります。
テスト時点のトップページをご覧になりたい場合は、下記をクリックして下さい。
Speed Test(DIVERトップページ・2回目):Sub domain-2
現在の状況(トップページ)
現在のテストサイト(トップページ)のパフォーマンスは下表の通りです。「結構速い」と言っても大袈裟ではないレベルになったと思います。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 目標値 | スコア | 差分 |
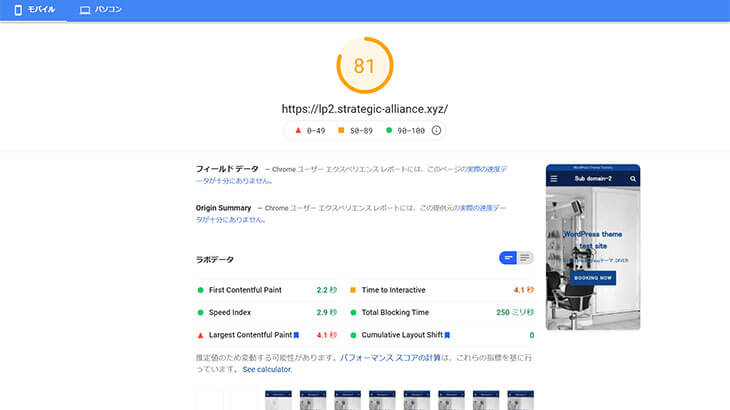
| 1 | PageSpeed Insights(モバイル)スコア | – | 81 | |
| 2 | PageSpeed Insights(モバイル)TTI | 4.0秒 | 4.1秒 | +0.1秒 |
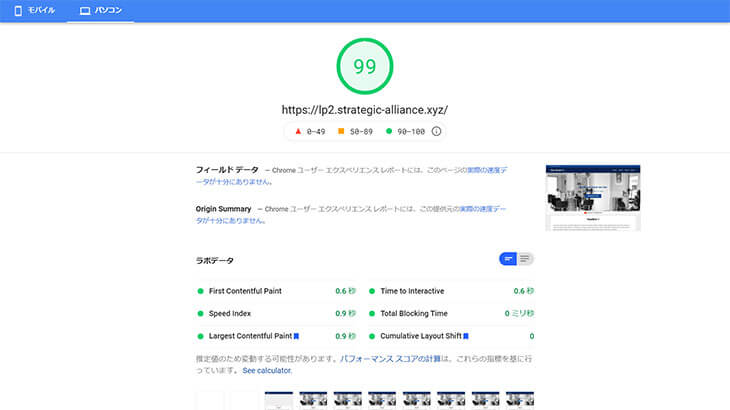
| 3 | PageSpeed Insights(パソコン)スコア | – | 99 | |
| 4 | PageSpeed Insights(パソコン)TTI | 2.0秒 | 0.6秒 | -1.4秒 |
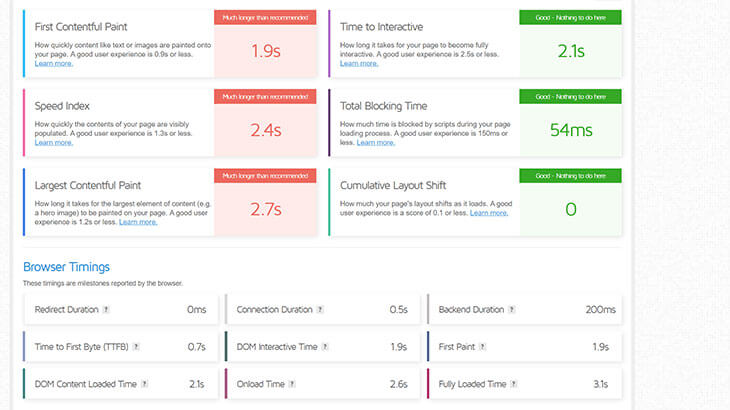
| 5 | GTmetrix(LTE-Mobile)TTI | 2.5秒 | 2.1秒 | -0.4秒 |
| 6 | GTmetrix(LTE-Mobile)フルロード時間 | 5.0秒 | 3.1秒 | -1.9秒 |
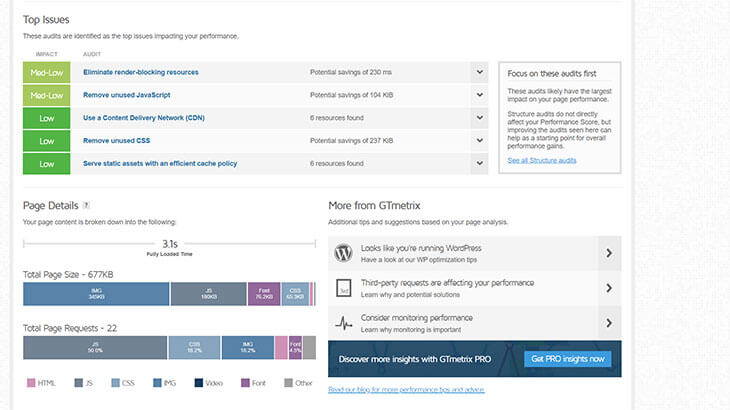
| 7 | GTmetrix(LTE-Mobile)ページサイズ | – | 677KB | |
| 8 | GTmetrix(LTE-Mobile)リクエスト数 | – | 22 |
スクリーンショット(Page Speed Insights モバイル)

スクリーンショット(Page Speed Insights パソコン)

スクリーンショット(GTmetrix)


対策前後の比較(旧トップページ)
では、最初から現在のようなパフォーマンスを見せていたのか?と聞かれれば、答えは「NO」。パソコンはともかく、モバイルの方は散々な結果でした。
旧バージョンのトップページにおける「素」の状態(Before)と対策後の状態(After)、それぞれの計測結果を比較しました。詳細は下表の通りです。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 対策前スコア | 対策後スコア | 差分 |
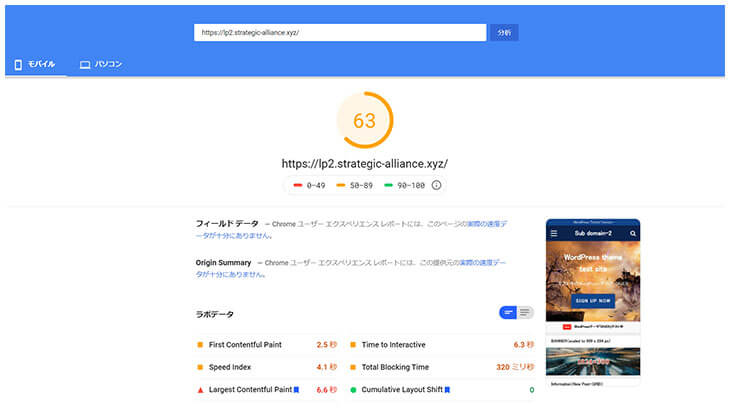
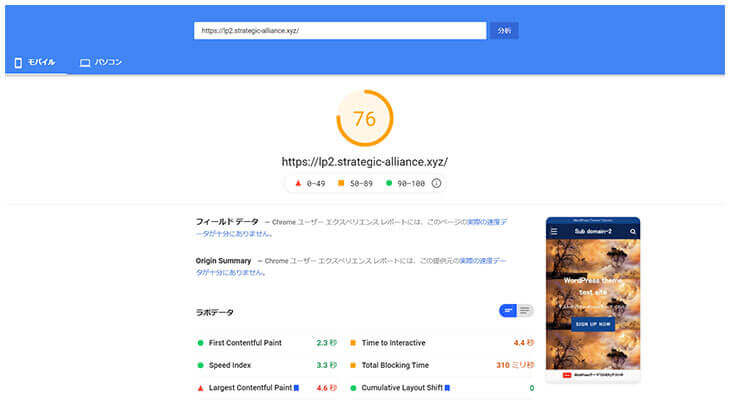
| 1 | PageSpeed Insights(モバイル)スコア | 63 | 76 | +13 |
| 2 | PageSpeed Insights(モバイル)TTI | 6.3秒 | 4.4秒 | -1.9秒 |
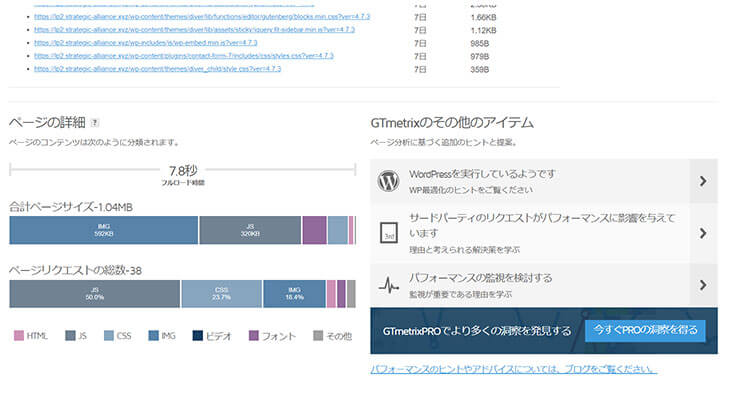
| 3 | GTmetrix(ブロードバンド低速)フルロード時間 | 7.8秒 | 6.5秒 | -1.3秒 |
| 4 | GTmetrix(ブロードバンド低速)ページサイズ | 1.04MB | 0.85MB | -0.19MB |
| 5 | GTmetrix(ブロードバンド低速)リクエスト数 | 38 | 24 | -14 |
【※注記】:当初は「ブロードバンド低速(1.5Mbps/384Kbps,50ms)」接続でテストを行っていた。だがPage Speed Insightsとの差があまりに大きくて比較しづらかったので、現在は「LTE-Mobile接続(15/10Mbps,100ms)」に変更している。
スクリーンショット(Page Speed Insights モバイル・対策前)

スクリーンショット(Page Speed Insights モバイル・対策後)

スクリーンショット(GTmetrix・対策前)

スクリーンショット(GTmetrix・対策後)

テスト(改善)概要
テスト(改善)の概要は下記の通りです。
- STEP1(1回目):「テーマ側の高速化対策を「ON」にする」&「画像最適化」の実施
- STEP2(2回目):不要なCSS/Javascriptを読み込ませない。加えて、CSS/Javascriptを圧縮する
- STEP3(3回目):キャッシュプラグインの導入
STEP1の「テーマ側の高速化対策を「ON」にする」と「画像最適化」について補足します。
「テーマ側の高速化対策」
DIVERに標準で搭載されている高速化対策は下記の通りです。
サムネイル画像遅延処理
「画像最適化」詳細
「画像最適化」の具体的な作業内容は下記の通りです。
- STEP1:画像は使用箇所の最大表示幅以下にトリミングする
- STEP2:画像は全て圧縮する(今回は「Tiny PNG」を使用)
- STEP3:Wordpressにアップロード
多少面倒ですが、効果てきめんです。トップページやLPのような「勝負ページ」ではやる価値があります。
表示速度アップに有効だった施策
効果の高かった対策は、プラグインの導入です。
DIVERを使っていて、表示速度の遅さにお悩みなら、下記2つのプラグインを試してみて下さい。
- プラグイン「Asset Clean UP」
- プラグイン「Autoptimize」
※【注記】旧バージョンのテスト時にはプラグイン「WP Fastest Cache(WPFC)」も使っていましたが、不具合が発生したため現在は外しています。具体的な症状は、下記を参照下さい。
表示速度改善時の注意点
対策を重ねる中で発生した不具合や、懸念される点について解説します。
- ファーストビュー画像サイズが決まっていない→指摘事項が消えない※1
- WPFCを使うとSPのファーストビュー表示が崩れるかも?(テストサイトは3分割になった)※2
- ※1:DIVERの場合、ファーストビュー画像(正確には背景画像)は自動調整されます。そのせいか、推奨サイズの記載はありません。テストサイトで使った画像サイズは「1,300×700px」。参考になれば幸いです。
- ※2:スマートフォンでテストサイトにアクセスしたら、ファーストビュー画像が3分割された状態で表示されました。WPFCのインストール前は普通に表示されていたので、原因はほぼWPFCだと思われます。商用(本番)サイトでWPFCをテストする場合は十分ご注意下さい。
他のテーマのテスト結果
他のWordPressテーマでも同様のテストを行っています。興味がおありでしたら、併せてご覧下さい(カテゴリーページトップへ移動します)。





