2018/12/8(土)に第1回目のテストを行いました。
第1回目のテストでは、サーバーやプラグイン等の高速化対策を行っていない「素」の状態での表示速度を計測しました。ここで得られた結果をもとに、各種対策を実施していくこととします。
今回実施する高速化テストで目標とする値は以下の通り。
- Test my site:4秒以内
- GTmetrix:「Fully loaded time」が3秒以内
なお、サーバー環境やプラグイン、投稿などテストサイトの詳細については以下記事を参照下さい。
TEST SITE SETTING(2018/12):DIY WordPress Site
テスト①:トップページ
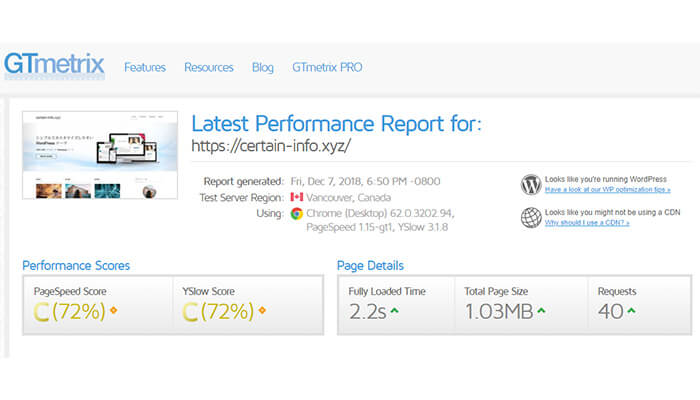
まずはトップページの計測を行いました。結果は以下の通り。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア |
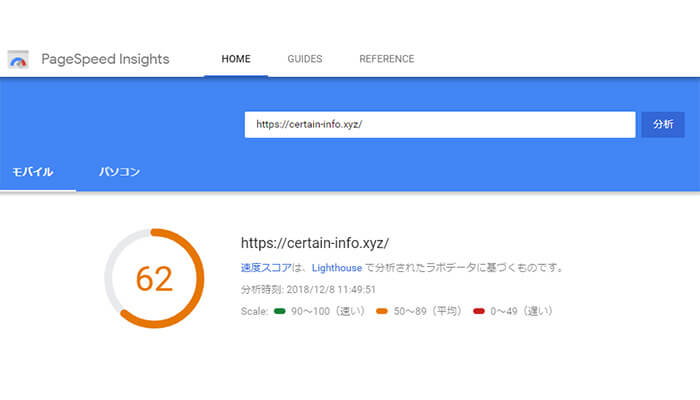
| 1 | PageSpeed Insights(モバイル) | 62 |
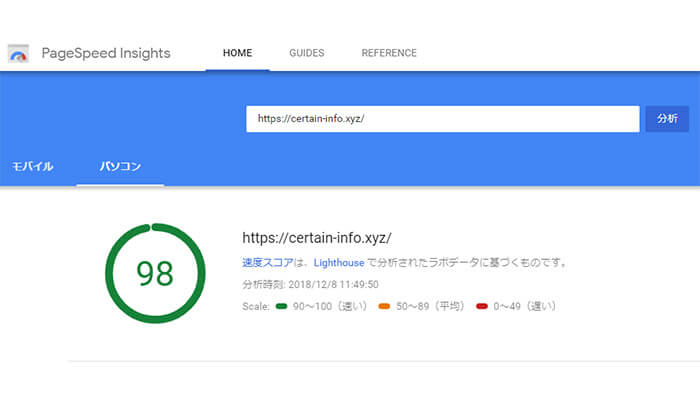
| 2 | PageSpeed Insights(パソコン) | 98 |
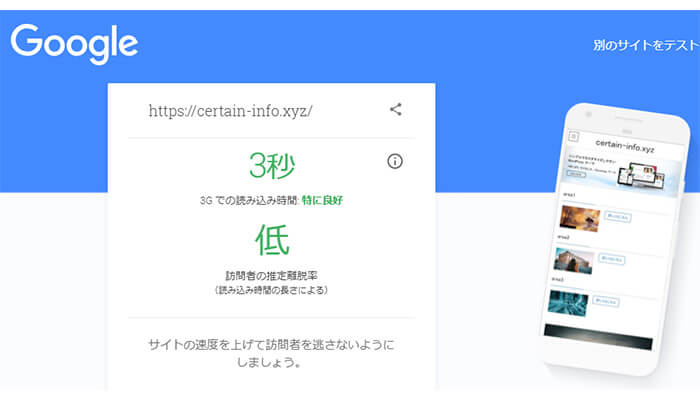
| 3 | Test my site | 3秒 |
| 4 | GTmetrix(Pagespeed) | 72% |
| 5 | GTmetrix(YSlow) | 72% |
各ツールごとのスクリーンショットを以下に添付する。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site

④GTmetrix

テスト②:個別投稿
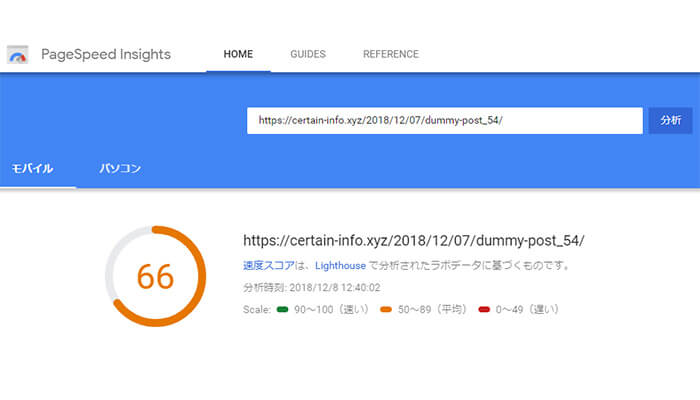
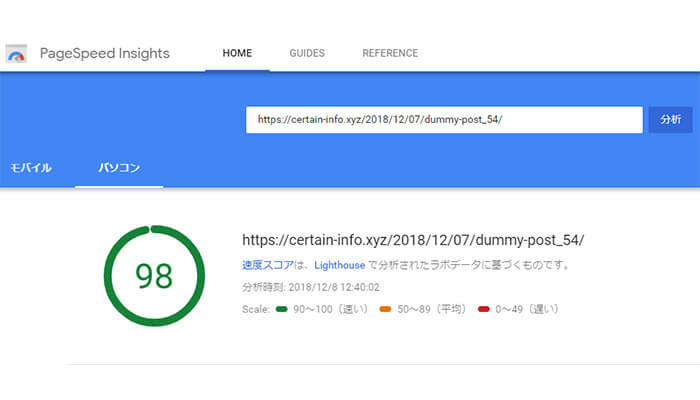
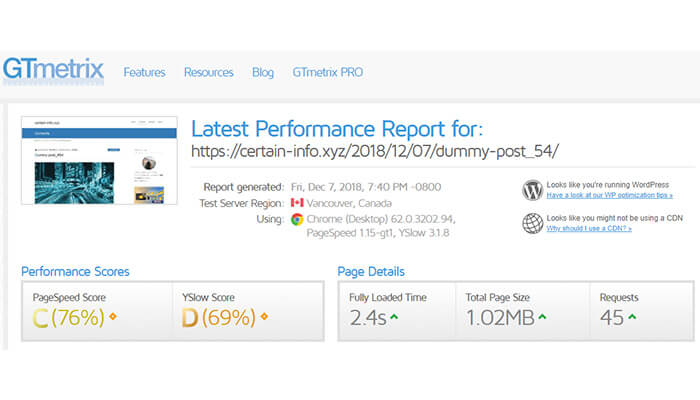
続いて、ダミーページの計測を実施しました。結果は以下の通り。
※このテーブルは、横にスクロールします。
| no. | ツール名 | スコア |
| 1 | PageSpeed Insights(モバイル) | 66 |
| 2 | PageSpeed Insights(パソコン) | 98 |
| 3 | Test my site | 3秒 |
| 4 | GTmetrix(Pagespeed) | 76% |
| 5 | GTmetrix(YSlow) | 69% |
各ツールごとのスクリーンショットを以下に添付します。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site

④GTmetrix

第1回目のテストを終えて
目標値はTest my site/GTmetrix共にクリア。
PageSpeed Insightsでも、パソコンページは98点とかなりの好スコアを叩き出すことが出来ました。
ただ、手放しで喜んで良いとは思えません。
各テーマの公式サイトや人気サイトを計測しても、こんなスコアはほぼ出ないからです。
まずは投稿数がかなり違います。テストサイトの「55」という投稿数は決して多くはありません。長年運営していれば、個人運営のサイトでも投稿数は100を超えるのがほとんどだからです。
ですので、投稿数が少ない=サイトの構成ファイル全体がそう重くない。だからそこそこ速かった…という可能性はあります。そうだとすれば余計に、更に速いセッティングを見つける必要が出てきます。
サイトのボリュームが増えても閲覧者が快適な閲覧が出来るように、プラグインやサーバー側の高速化設定などを検証し、ベストな組み合わせを見つけることには大きな価値があるはずです。
取り敢えず、現状把握は出来ました。
次回テストでは、高速化プラグインを順次導入して変化をチェックします。