このコンテンツは、2019年5月にWordPressテーマ「Lightning」を用いたスピードテスト結果です。
「jQuery」と「キャッシュ」2項目の対策により、更なる高速表示が可能となりました。是非参考にしてみて下さい。
更なる高速化を狙うため、やり残しに着手
前回(2018年12月)実施したテストでは、プラグイン「Autoptimize」の導入と画像最適化の実施により、そこそこ速いサイトを作ることが出来ました。
※前回のテスト結果は、以下コンテンツにまとめてあります。
Lightning Speedtest 201812(まとめ):DIY WordPress Site
しかし、前回の対策がベストだったのだろうか?と考えると、答えは「NO」だと思います。
何故なら、ウェブサイト高速化の定番である「キャッシュ」と「オフスクリーン画像の遅延読み込み」は対策未実施。サーバー側の高速化対策も未実施という状況だったからです。
※【注記】「キャッシュ」と「オフスクリーン画像の遅延読み込み」についてはいくつかプラグインをテストしてみたものの、パフォーマンスが向上しなかったため導入せず。
ちなみに私自身はLightningを使っていません。が、私のクライアントにはLightningを使ってサイト運営している方がいます。取り敢えず、やれるだけのことはやっておきたいという思いがありました。
これらの理由から再度テストを行い、更なる高速化を狙うこととしました。
まずは現状把握から行っていきます。
現状把握
前回使用したテストサイトをそのまま使いました。
投稿数や1記事当たりの文字数、画像など、詳細は以前公開した以下コンテンツを参照して下さい。
Test site setting(2018/12):DIY WordPress Site
但し、前回との違いは2つあります。1つ目は、Autoptimizeを導入したこと。2つ目は、エックスサーバーが提供している高速化対策を導入していることです。エックスサーバー側の設定は下表の通りです。
※このテーブルは、横にスクロールします。
| 設定項目 | 状態 |
| PHPバージョン | PHP7.2.17 |
| Xアクセラレータ設定 | Xアクセラレータ Ver.2 |
| サーバーキャッシュ設定 | ON |
| ブラウザキャッシュ設定 | ON[全ての静的ファイル] |
※このテーブルは、横にスクロールします。
※これらの対策の詳細を知りたい場合は、以下エックスサーバーのマニュアルを参照下さい。
速度測定ツールは、Pagespeed InsightsとTest my site、Gtmetrixの3つを使用します。
今回も注目するのは、ズバリ速度そのもの。
Test my siteとGTmetrixのFully loaded timeに注目していくこととします。
なお、Test my siteは従来の3G環境での計測から、4G/3G各々の環境で速度を計測する仕様に変わっていました。他のツールも変更があるかもしれないので、まずは計測してみました。
※このテーブルは、横にスクロールします。
| no. | ツール名 | 前回スコア | 今回スコア | 差分 |
| 1 | PageSpeed Insights(モバイル) | 82 | 85 | +3 |
| 2 | PageSpeed Insights(パソコン) | 98 | 99 | +1 |
| 3 | Test my site(4G) | – | 2.3秒 | |
| 4 | Test my site(3G) | 3秒 | 4.7秒 | |
| 5 | GTmetrix(Pagespeed) | 84% | 88% | +4% |
| 6 | GTmetrix(YSlow) | 76% | 75% | -1% |
| 7 | GTmetrix(Fully loaded time) | 5.5秒 | 2.5秒 | -3秒 |
各ツールごとのスクリーンショットを以下に添付します。
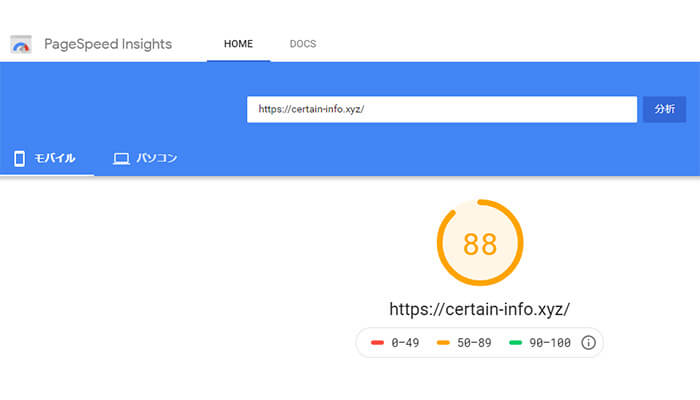
①PageSpeed Insights(モバイル)

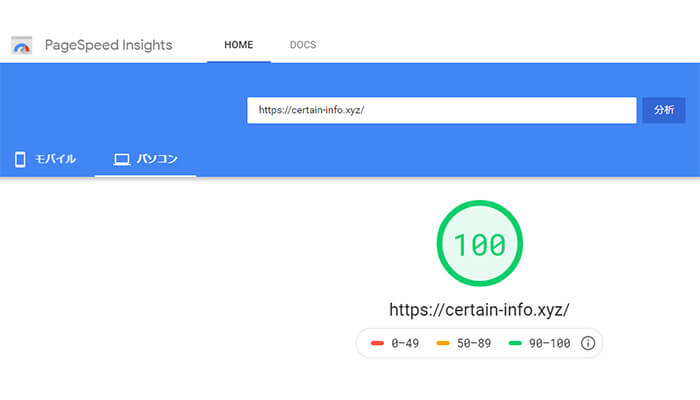
②PageSpeed Insights(パソコン)

③Test my site(4G)

④Test my site(3G)

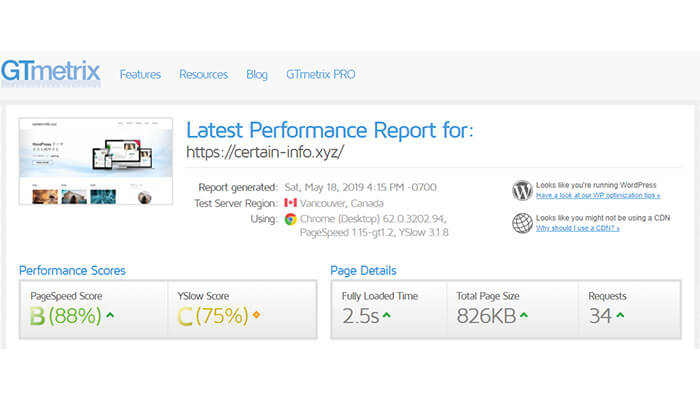
⑤GTmetrix

Test my siteの計測結果が大幅に悪化しています…仕様変更が影響しているのでしょうか?
いずれにせよ、これが現在の状態。ここから改善を図っていかなければなりません。
では、具体的に何を改善すべきなのか?
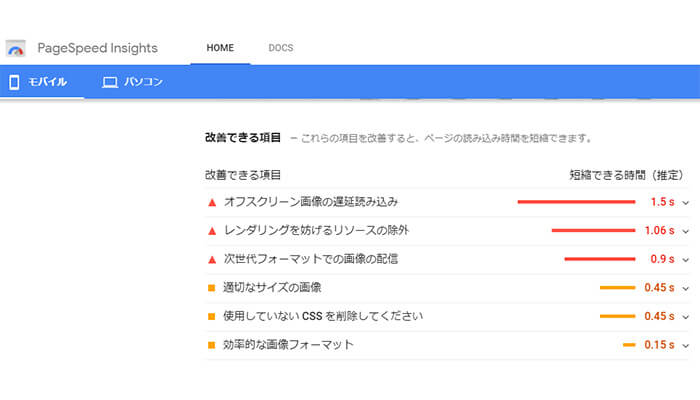
Pagespeed Insightsでは、「オフスクリーン画像の遅延読み込み」が指摘事項の筆頭。二番手が「レンダリングを妨げるリソースの除外」となっています。

それに対してGTmetrixでは、「ブラウザのキャッシュを利用する」という項目だけが低評価になっていました。(スクリーンショットの取得を失念していたため、文章のみですいません)
やはり、画像の遅延読み込みとキャッシュが引っ掛かっていることが分かります。
とは言え、キャッシュ系とLazy Load系プラグインは前回テスト時に思ったような効果が出ず、導入を見送った経緯があります。正直あまり気が進みませんでしたが、高速化対策全般、キャッシュ系プラグインとLazy Load系プラグインについて再度リサーチ/テストを行いました。
効果の高い2つの対策を発表
今回色々とテストした結果、最も効果が高かったのは「jQuery」の遅延読み込みです。
この対策だけで目に見えて各ツールのスコアが上がり、表示速度も向上しました。
そして「jQuery」の遅延読み込みに加え、キャッシュ系プラグイン「Cache Enabler」を導入した状態がベストとなりました。
これらの対策は、以下のサイトで公開されていたものをそのまま使わせて頂きました。
完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応】:よこのじ.work
具体的な対策内容は上記サイトに記載されている通りですが、ポイントを補足していきます。
対策①:「jQuery」遅延読み込み
この対策は「レンダリングを妨げるリソースの除外」を行うため、jQueryの読み込みを文字通り後回しにするという対策です。具体的には、functions.phpに以下のコードを追記するというもの。
- function cdn_jquery() {
- if( !is_admin() ) {
- wp_deregister_script(‘jquery’);
- wp_deregister_script(‘jquery-core’);
- wp_deregister_script(‘jquery-migrate’);
- wp_register_script(‘jquery-core’, ‘https://code.jquery.com/jquery-3.3.1.min.js’, array(), ‘3.3.1’, true);
- wp_register_script(‘jquery-migrate’, ‘https://code.jquery.com/jquery-migrate-3.0.1.min.js’, array(), ‘3.0.1’, true);
- wp_register_script(‘jquery’, false, array(‘jquery-core’, ‘jquery-migrate’), false, true);
- wp_enqueue_script(‘jquery’);
- }
- }
- add_action(‘wp_enqueue_scripts’, ‘cdn_jquery’);
「レンダリングを妨げるリソース」としてPagespeed Insightsは何を指摘しているのか?詳細を確認してみると、AutoptimizeのCSSが筆頭。次にjQueryとなっていたからです。
Autoptimizeはサイトの高速化に大きく貢献しているので、外す訳にはいきません。ならば、次に邪魔をしているjQueryを対策しようということで、この対策を導入しました。
結果は、Test my site(4G)で表示速度が2.3秒→1.9秒と短縮。Pagespeed Insightsでは、モバイル/パソコン共にスコアが向上しました。
対策②:プラグイン「Cache Enabler」の導入
「Cache Enabler」は、「Autoptimizeと完璧に連携」とうたわれていること。加えて、次世代画像フォーマットである「WebP」に対応していることが特徴のキャッシュ系プラグインです。
「Cache Enabler」を有効化すると、表示速度自体は変わらなかったものの、若干ではありますがPagespeed Insightsのスコアが上がりました。
表示崩れ等の不具合も確認されなかったので、「Cache Enabler」も導入することとしました。
テストの結果導入見送りとなったもの
下記のLazy Load系プラグインをテストしましたが、今回は導入を見送りました。
- Lazy Load by WP Rocket
- a3 Lazy Load
その理由は、Pagespeed Insightsの指摘事項である「オフスクリーン画像の遅延読み込み」は解消されたものの、肝心の表示速度が低下するという結果になってしまったからです。
もちろん、これらのプラグインは多くのユーザーがインストールしており、高評価レビューも散見されるので決して悪いものではないと思います。
Lightningとの相性が良くないのか、それとも私が使っているサーバーとの相性が良くないのか…原因を追究する気が無いので答えは分かりませんが、備忘録も兼ねて記載しておきます。
最終結果
最終結果は下記の通りとなりました。
※このテーブルは、横にスクロールします。
| no. | ツール名 | 前回スコア | 今回スコア | 差分 |
| 1 | PageSpeed Insights(モバイル) | 85 | 88 | +3 |
| 2 | PageSpeed Insights(パソコン) | 99 | 100 | +1 |
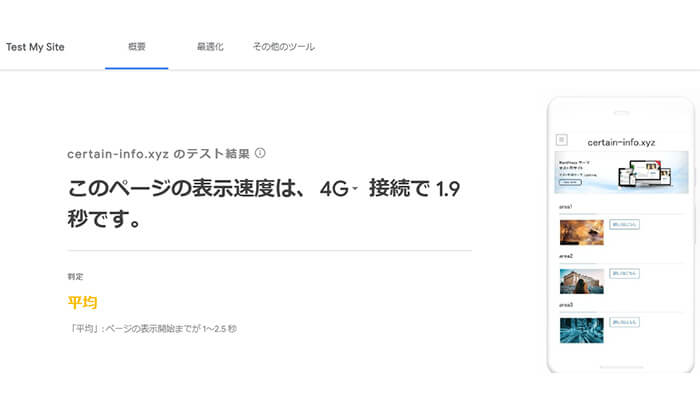
| 3 | Test my site(4G) | 2.3秒 | 1.9秒 | -0.4秒 |
| 4 | Test my site(3G) | 4.7秒 | 3.7秒 | -1.0秒 |
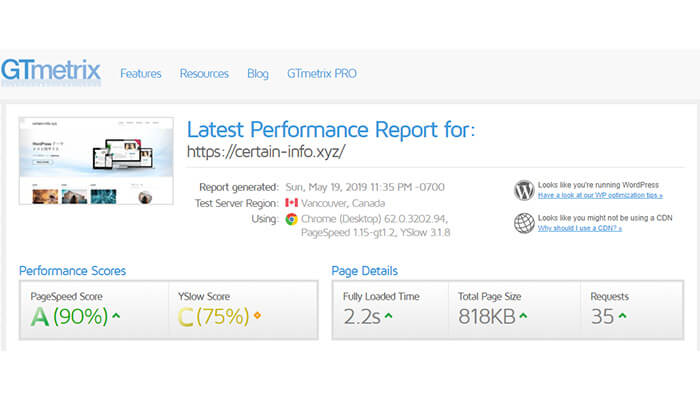
| 5 | GTmetrix(Pagespeed) | 88% | 90% | +2% |
| 6 | GTmetrix(YSlow) | 75% | 75% | ±0 |
| 7 | GTmetrix(Fully loaded time) | 2.5秒 | 2.2秒 | -0.3秒 |
各ツールごとのスクリーンショットを以下に添付します。
①PageSpeed Insights(モバイル)

②PageSpeed Insights(パソコン)

③Test my site(4G)

④Test my site(3G)

⑤GTmetrix

まとめ
Lightning+エックスサーバー環境で高速化対策を行ってきましたが、最終形は「画像最適化+Autoptimize+jQuery遅延読み込み+Cache Enabler」となりました。
これらの組み合わせで、表示速度ではTest my site(4G):1.9秒、Gtmetrix:2.2秒をマーク。スコアではPagespeed Insightsでモバイル88/PC100をマークしました。一連のテスト結果がLightningユーザーの参考になれば幸いです。
なお、Lightningのスピードテストはこれが最後となります。





