このコンテンツでは、WordPressテーマ「Cocoon」を使った高速化テストの結果、及び速度アップに貢献した施策等を解説します。無料で出来る基本的な対策だけでもかなりの改善が見られました(但し広告は貼っていません)。
テーマ情報
テーマの概要は、下記をご覧下さい。
| テーマ | Cocoon |
| テスト時のバージョン | 2.2.7 |
| 区分 | 無料テーマ |
| 公式サイト | https://wp-cocoon.com/ |
測定ツール
- Page Speed Insights
- GTmetrix
※【注記】測定方針や目標値などは、下記ページにまとめてありますのでご確認下さい。
WORDPRESSテーマ スピードテスト(2021):DIY WordPress Site
テストページ
主な測定対象ページは、重くなりがちなトップページとLP(ランディングページ)。
※【202111追記】STRATEGY SUPPLIERの推奨テーマ変更に伴い、Cocoonのテストサイトは閉鎖しました。現在閲覧可能な情報は、テスト当時のトップページ画像のみとなります。
テスト時点のトップページを見たい場合は、下記をクリックして下さい。
COCOON TESTPAGE(202102):DIY WordPress Site
現在の状況(トップページ)
現在のテストサイト(トップページ)のパフォーマンスは下表の通りです。先にアップしたDIVERとほぼ同等の結果で、「結構速い」と言っても良いレベルだと思います。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 目標値 | スコア | 差分 |
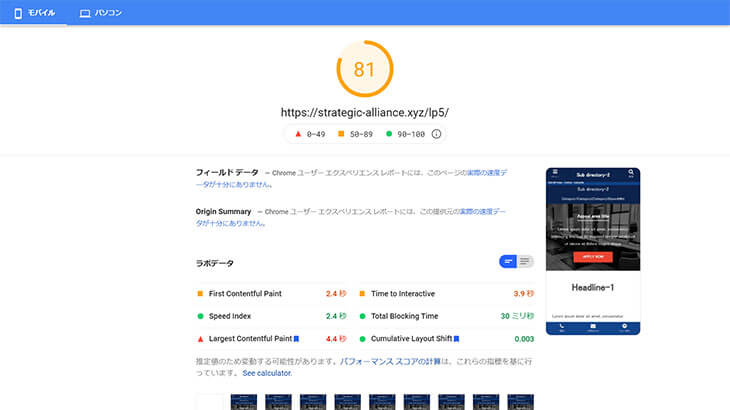
| 1 | PageSpeed Insights(モバイル)スコア | – | 81 | |
| 2 | PageSpeed Insights(モバイル)TTI | 4.0秒 | 3.9秒 | -0.1秒 |
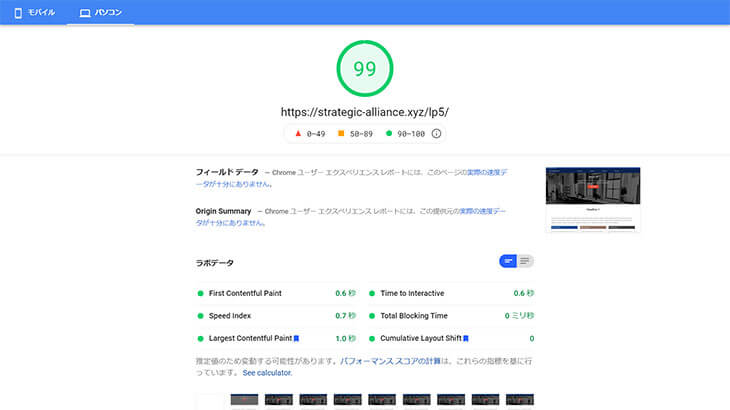
| 3 | PageSpeed Insights(パソコン)スコア | – | 99 | |
| 4 | PageSpeed Insights(パソコン)TTI | 2.0秒 | 0.6秒 | -1.4秒 |
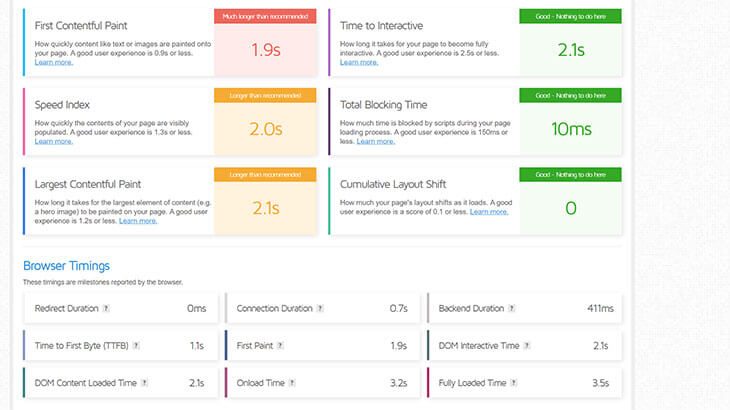
| 5 | GTmetrix(LTE-Mobile)TTI | 2.5秒 | 2.1秒 | -0.4秒 |
| 6 | GTmetrix(LTE-Mobile)フルロード時間 | 5.0秒 | 3.5秒 | -1.5秒 |
| 7 | GTmetrix(LTE-Mobile)ページサイズ | – | 626KB | |
| 8 | GTmetrix(LTE-Mobile)リクエスト数 | – | 18 |
スクリーンショット(Page Speed Insights モバイル)

スクリーンショット(Page Speed Insights パソコン)

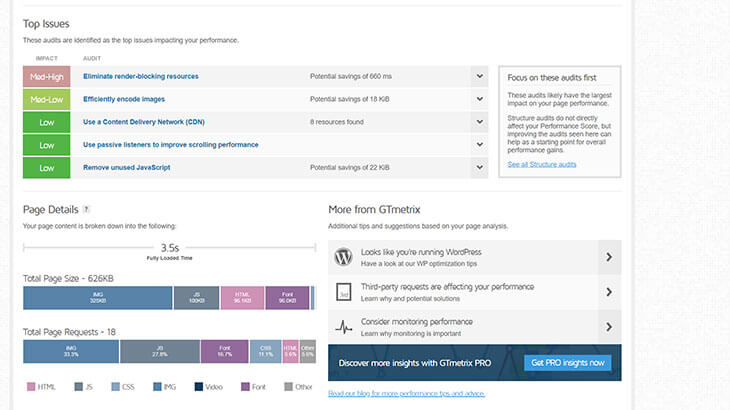
スクリーンショット(GTmetrix)


対策前後の比較(旧トップページ)
Cocoonは、もともと表示速度が速いと定評のあるテーマです。でも、最初から現在のようなパフォーマンスを見せていたのか?というと答えは「NO」。モバイルの方は決して速いとは言えない結果でした。
旧バージョンのトップページにおける「素」の状態(Before)と対策後の状態(After)、それぞれの計測結果を比較しました。詳細は下表の通りです。
※このテーブルは、横にスクロールします。
| no. | ツール名/測定項目 | 対策前スコア | 対策後スコア | 差分 |
| 1 | PageSpeed Insights(モバイル)スコア | 69 | 79 | +10 |
| 2 | PageSpeed Insights(モバイル)TTI | 4.7秒 | 3.8秒 | -0.9秒 |
| 3 | GTmetrix(ブロードバンド低速)フルロード時間 | 9.0秒 | 6.5秒 | -3.5秒 |
| 4 | GTmetrix(ブロードバンド低速)ページサイズ | 1.22MB | 0.85MB | -0.37MB |
| 5 | GTmetrix(ブロードバンド低速)リクエスト数 | 39 | 22 | -17 |
【※注記】:当初は「ブロードバンド低速(1.5Mbps/384Kbps,50ms)」接続でテストを行っていた。だがPage Speed Insightsとの差があまりに大きくて比較しづらかったので、現在は「LTE-Mobile接続(15/10Mbps,100ms)」に変更している。
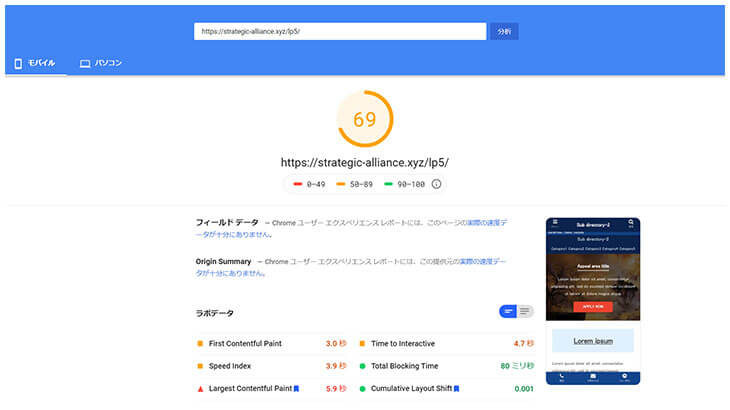
スクリーンショット(Page Speed Insights モバイル・対策前)

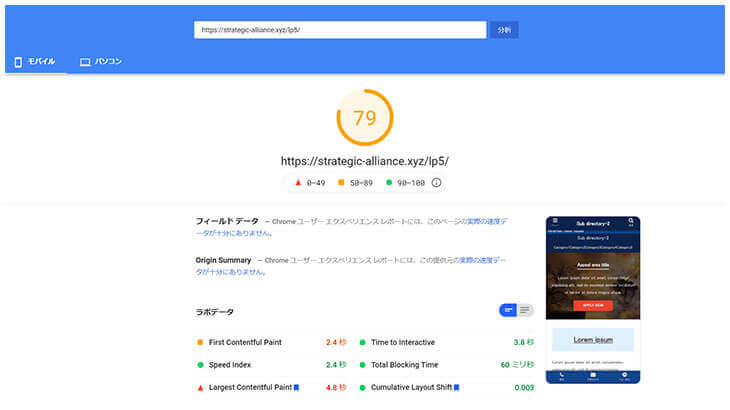
スクリーンショット(Page Speed Insights モバイル・対策後)

スクリーンショット(GTmetrix・対策前)

スクリーンショット(GTmetrix・対策後)

テスト(改善)概要
テスト(改善)の概要は下記の通りです。
- STEP1(1回目):「テーマ側の高速化対策を「ON」にする」&「画像最適化」の実施
- STEP2(2回目):不要なCSS/Javascriptを読み込ませない
- STEP3(3回目):キャッシュプラグインの導入
STEP1の「テーマ側の高速化対策を「ON」にする」と「画像最適化」について補足します。
「テーマ側の高速化対策」
Cocoonには標準で高速化設定が実装されており、プラグインを何個も入れることなくサイトを高速化出来ます。主な内容は下記の通りです。テストサイトではこれらの設定を「ON」にしてテストを行いました。
- ブラウザキャッシュ設定
- 圧縮設定(HTML、CSS、JavaScript)
- Lazy Load(画像、Googleフォント/Webフォント)
「画像最適化」詳細
「画像最適化」の具体的な作業内容は下記の通りです。
- STEP1:画像は使用箇所の最大表示幅以下にトリミングする
- STEP2:画像は全て圧縮する(「Tiny PNG」を使用)
- STEP3:Wordpressにアップロード
多少面倒ですが、効果てきめんです。トップページやLPのような「勝負ページ」ではやる価値があります。
表示速度アップに有効だった施策
効果の高かった対策は、プラグインの導入です。
Cocoonの場合はテーマ標準機能だけでも高速表示が可能ですが、もう1段上を目指すというのなら下記2つのプラグインを試してみて下さい。
- プラグイン「Asset Clean UP」
- プラグイン「WP Fastest Cache(WPFC)」
表示速度改善時の注意点
テスト実施後1週間ほど様子を見ていましたが、特に問題は発生していません。
ざっと目視確認した限りでは、特に問題は発生していません。他のテーマではWPFCを使用したことで表示不具合が発生したものもありますが、Cocoonはなし。安心してキャッシュ系プラグインも使えそうです。
他のテーマのテスト結果
他のWordPressテーマでも同様のテストを行っています。興味がおありでしたら、併せてご覧下さい(カテゴリーページトップへ移動します)。