WordPressサイトの構築もいよいよ終盤戦に突入しました。このコンテンツでは、サイトの顔となる「ホームページ」の作成について解説と実践を行っていきます。
事前準備
ホームページとは、あなたのウェブサイトのURLを入力(検索)すれば表示されるページです※
そしてほとんどの場合、ビジネスの名前(会社名や屋号)で検索したときに表示されるのもホームページ。要するに、あなたのサイトの「顔」となるページです。
ホームページは閲覧される頻度が高いので、ホームページに表示される情報で閲覧者の関心を高め、各コンテンツに誘導する必要があります。ですので、下記手順に従いしっかりと作り込んでいきましょう。
ウェブサイトのURLを入力すると表示されるページの呼称は、「フロントページ」や「トップページ」など、様々な呼び方があります(しかも、全て間違いではありません)。
しかしながら、WordPressの設定画面では「ホームページ」という呼称を用いているため、当サイトでも「ホームページ」と呼ぶこととします。
①企画(ページの構成を決める)
ホームページの作成自体は簡単です。何故なら、基本的にパーツを組み合わせるだけだからです。それよりも、パーツに埋め込む「中身」の方が難しい。そして「中身」は、「ホームページの構成」が決まらないと作れません。ですので、先に構成を固めてしまいます。
ホームページの構成を固めるには、「売れるコンテンツを書くための5つのヒントと7つのステップ」に従い作成すればOK…なんですが、ホームページはサイトの顔ですので、重点チェックポイントを列挙します。
- 「真っ先に」かつ「最も」伝えたいことは何か?
- 上記の理由(閲覧者が手にするメリット)を伝える
- 証拠を提示して信頼を得る
- 見せたい情報に誘導する
- CTAでダメ押しする
上記5項目について、最初はアイディア出しに専念して下さい(メモで構いません)。その後箇条書きで書き出していきましょう。すると、ホームページの「骨子」が出来上がります。
ヒント
もう少しかみ砕いた言い方をすると、①あなたは何をしたいのか、②それは閲覧者にどんなメリットをもたらすのか、③その証拠は何か…の順で話をつなげていくのです。ここまで話がつながれば、商品・サービスの紹介をするのも自然な流れになります。
参考資料
売れるコンテンツを書くための5つのヒントと7つのステップ:DIY WordPress Site
②ホームページにリンクするカテゴリーやページを決める
ホームページから誘導したいページやカテゴリーを書き出しましょう。一言で言えば、「真っ先に見せたい、あるいは最も見せたいページやカテゴリー」が該当します。
基本的には、マーケティングまたはセールスのページ(カテゴリー)になるはずです。ここではあまり考え込む必要はありません。思いついたページやカテゴリーを書き出して下さい。
③素材を準備する
ホームページから誘導するページやカテゴリーが決まったら、素材を準備していきましょう。素材とは、誘導文(キャッチコピーと説明文)と画像です。
誘導文作成時のポイントは、ホームページの冒頭から続いている話の流れ(①あなたは何をしたいのか、②それは閲覧者にどんなメリットをもたらすのか、③その証拠は何か…)を途切れさせないこと。自然な流れを意識しながら誘導しましょう。
画像も、根本的な役割は誘導文と同じです。話の流れにマッチした画像を準備して下さい。
ヒント
難しいと思ったら、「会話」を思い浮かべてみて下さい。相手に話を遮られたり、急に変えられたりすると、会話を続ける意欲が下がりますよね。反対に、相手が聞き上手だったり話をうまくリードしてもらえると、会話を続けたくなりますよね。
誘導文や画像選定も会話と同じです。ウェブサイトのホストはあなたです。閲覧者を上手くリードしてあげて下さい。
④レビュー(1回目)
ホームページの骨子がまとまったら第三者を交えたレビューを行い、必要に応じて修正を行って下さい。レビューが出来ない場合はしばらく「寝かせ」を行い、落ち着いた状態のときにセルフチェックを行って下さい。
レビューまたはセルフチェックが完了したら、作成に入っていきます。
ホームページ作成工程
事前準備が整ったら、いよいよホームページの作成に入ります。工程は下記の通りです。
- 表示設定を変更する
- ページ設定を行う
- CSSをカスタマイズする
- コンテンツを設置する
- レビュー(2回目)と最終チェック
表示設定を変更する
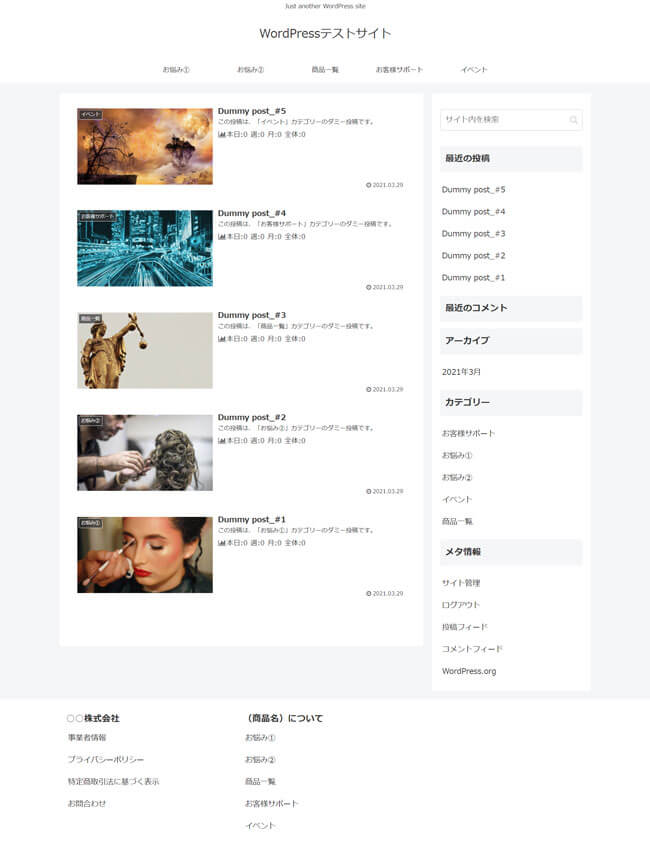
現段階では、あなたのサイトのURLを入力すると表示されるのは下図のような「投稿の一覧」です。

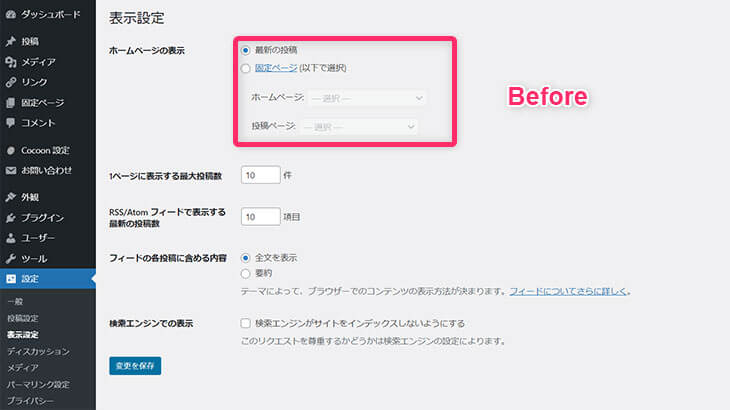
せっかくデザインされたページを作っても、このままでは表示されないので表示設定を変更します。まずは管理画面左の「表示設定」に進んで下さい。
現在の設定は、「最新の投稿」がホームページとして表示されるようになっています。

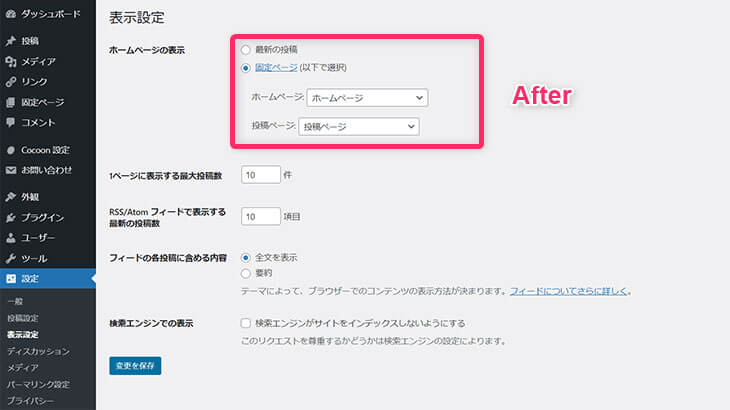
この部分の設定を変えます。ホームページ、投稿ページ各々を作成済みの固定ページに変更し、「変更を保存」ボタンをクリックして下さい。

保存したら、一度サイトを確認してみましょう。投稿一覧ではなく、固定ページが表示されるようになりました。

これでデザインされたページをホームページとして表示出来るようになりました。次に、ページ設定を行います。
ページ設定を行う
まず初めに、サイドバーを非表示にすることから始めます。サイドバーとは、下の図の枠で囲った部分のことです。

①サイドバーを非表示にする
Cocoonの場合、サイドバーを非表示にする方法は2通りあります。
- 全ての固定ページでサイドバーを非表示に設定する
- 固定ページごとにサイドバーの表示/非表示を設定する
今後、すべての固定ページでサイドバーは一切表示しないなら①を設定すれば良いのですが、特定のページだけを「1カラム」と呼ばれる幅広のページにするなら②を選択して下さい。一応、両方の手順を説明しておきます。
①-1:全ての固定ページでサイドバーを非表示に設定する場合
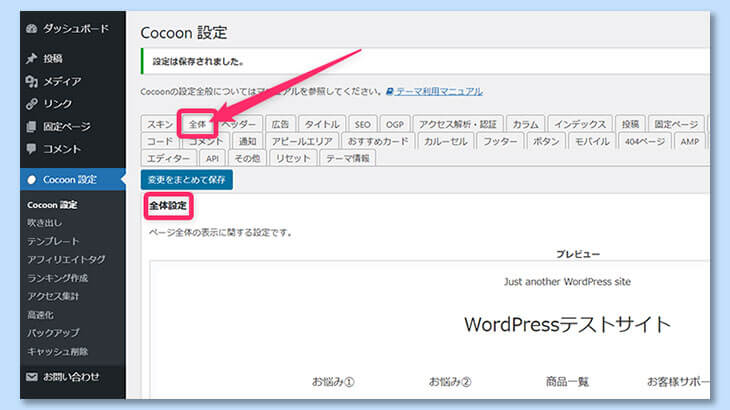
Cocoon設定→全体設定へと進みます。

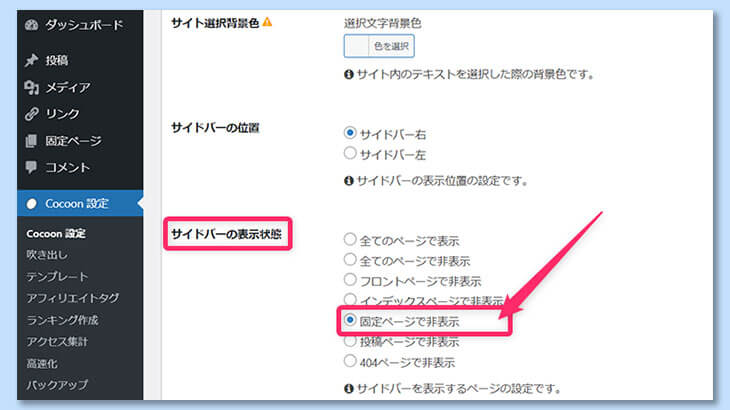
設定画面を下にスクロールしていくと、「サイドバーの表示状態」というメニューがあります。ここで「固定ページで非表示」を選択します。

設定画面下の「変更をまとめて保存」ボタンをクリックすれば設定完了です。
【※注記】:この方法でサイドバーを非表示にした場合は、ページテンプレートの変更(「デフォルト」→「1カラム(広い)」)を忘れずに行うようにして下さい。
①-2:固定ページごとにサイドバーの表示/非表示を設定する場合
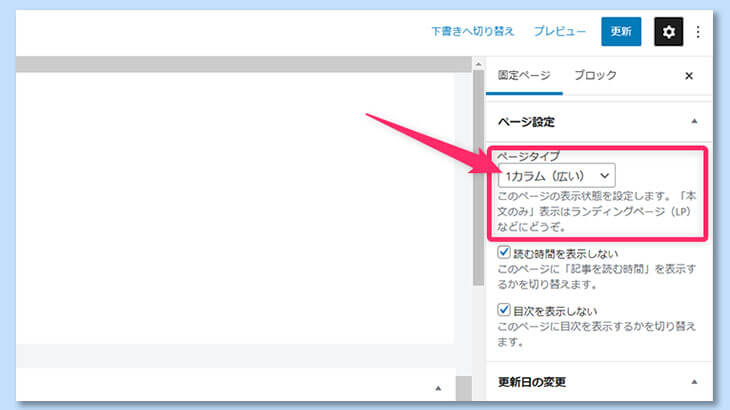
固定ページ編集画面を開きます。
サイドバーの「ページ設定」メニューの中にある「ページタイプ」で「1カラム(広い)」を選択します。
【※注記】:セールスページは、「本文のみ(広い)」を選択して下さい。

更新または下書き保存をクリックすれば、設定完了です。
②ページ確認
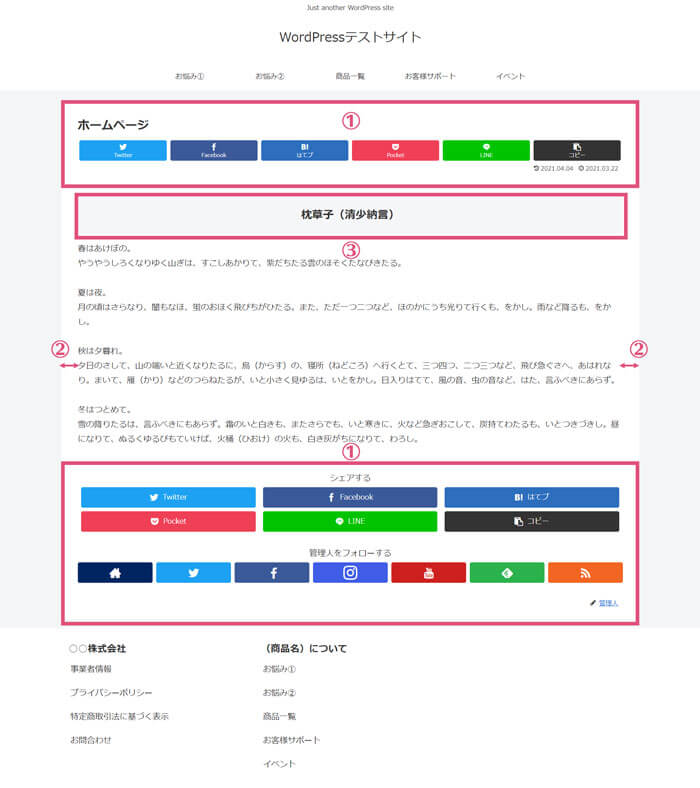
サイドバーを非表示にしたページを確認します。ここでは、今後の工程をイメージしやすくするため、日本語のダミー見出しとダミーテキストを入力した状態のページをお見せします。
それではページを確認してみましょう。

サイドバーは非表示になり、コンテンツエリア(真ん中のテキストが入っている部分)が広くなりました。しかし、現状ではちょっと問題があります。それは下記3点です。
- 余計な情報(項目)が多い
- コンテンツ左右の余白が少なく、文章を読みづらい
- 見出しに違和感がある
これらの課題を解決するため、次のステップに進みましょう。
CSSをカスタマイズする
上記課題の解決策は、「CSSのカスタマイズ」です。
作業自体はコピー&ペーストで出来るので難しくはありませんが、ボリュームが多いので別記事で詳解します。下記リンクをクリックして、作業を進めて下さい。
CSSカスタマイズまとめ(COCOON):DIY WordPress Site
コンテンツを設置する
CSSのカスタマイズが終わったら、あとはコンテンツを設置するだけです。こちらもボリュームが多いので、別記事で解説します。下記リンクをクリックして、作業を進めて下さい。
【完全版】LP風トップページ作成手順 COCOON:DIY WordPress Site
レビュー(2回目)と最終チェック
ページが一通り出来上がったらレビューを行い、企画段階で意図していた通りのページになっているかを確認して下さい(レビュー出来ない場合の対応は、冒頭お伝えした通りです)。
レビュアーからもらった意見を検討し、必要に応じて修正を行ったのちページを公開しましょう。これでホームページが完成しました。
未完成ページの作成について
現段階で、未完成のページが2つあります。1つ目は事業者情報。そしてもう1つは、セールスページです。テストサイトでは、事業者情報、セールスページともにホームページのような複数カラムのページにしています。
これらのページを今ご覧になればお分かりだと思うのですが、これらのページはホームページとほぼ同じですよね?作り方自体は同じなんです。コンテンツがダミーなので、全く同じに見えたかもしれません。
これらのページの仕上げ方もホームページと同じで、下記手順で作っているだけです。
- ページの構成を決める
- リンク先(誘導先)、リンク元を決める
- 中身を詰める(コンテンツそのもの)
- ページ作成
違いは2つ。1つ目は「ページごとのテーマ」。そして2つ目は「誘導先」です。具体的には、下記の通りとなります。
※このテーブルは、横にスクロールします。
| no. | ページ | 主題 | 誘導先 | 誘導元 |
| 1 | ホームページ | サイト全体のコンセプト | 各ページ/カテゴリー | – |
| 2 | 事業者情報 | あなた(あなたのビジネス)について | 各ページ/カテゴリー | メニューまたはトップページ |
| 3 | セールスページ | そのページであなたが売りたい商品・サービスについて | ゴール(決済/申し込みフォーム) | 各ページ/カテゴリー |
今まで学んだことを流用すれば、これらのページも簡単に作成することが出来ます。
このセクションのまとめ
一通り実践頂いたなら実感出来たと思いますが、デザインされたページの作り方自体はそう難しくないのです。htmlやCSSなどの専門知識は基本的に要りません。ブロックの使い方さえ分かれば、あとはどうにでもなります。
ここで学んだことを活かせば、複数のセールスページを作ってキャンペーンを行うことも出来ますし、有料ツールを使ってより洗練されたサイトを作ることも出来ます。あなたがやりたいようにサイトを運営することが可能になるのです。
いよいよ次が、最後のセクションです。